您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
gulp是一個自動化構建工具,開發者可以用它來自動執行一些常見的任務。這里以我之前做的一個demo為例,簡要介紹如何使用gulp實現前端工程自動化。
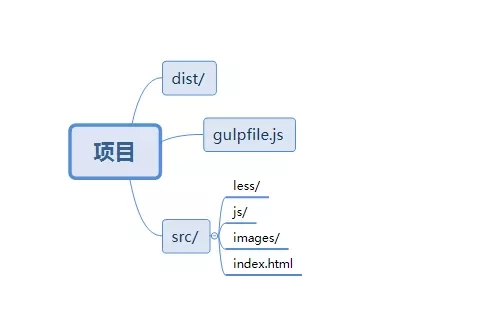
項目結構

其中src目錄下表示的是項目的源代碼,可以看到其中有less、js、html等,而dist目錄則是保存的是gulp編譯后生成的代碼,相當于生產環境。最后也最重要的是gulpfile.js,這個文件用于設置gulp相關的配置,類似于webpack中的webpack.config.js。
安裝
這里使用的gulp為v3.9.1,語法和最新的v4.x有所出入,想學習最新的gulp語法,可以參考gulp.js - The streaming build system 。
3.9.1 安裝如下:
npm install --save-dev gulp
語法
實踐
在這個項目中,有一些常見的需求,這里使用gulp來實現自動化:
在gulpfile.js中首先需要導入gulp和一些常用的插件,本次demo使用到的插件如下:
var gulp = require('gulp'),
less = require('gulp-less'), //less 轉 css
csso = require('gulp-csso'), //css壓縮
concat = require('gulp-concat'), //合并文件
uglify = require('gulp-uglify'), //js 壓縮
jshint = require('gulp-jshint'), //js 檢查
clean = require('gulp-clean'), //清除文件
imagemin = require('gulp-imagemin'), //圖片壓縮
rev = require('gulp-rev'), //添加版本號
revReplace = require('gulp-rev-replace'), //版本號替換
useref = require('gulp-useref'), //解析html資源定位
gulpif = require('gulp-if'), //if語句
connect = require('gulp-connect'); //創建web服務器
圖片壓縮
獲取到src下所有以.jpg或.png結尾的圖片,將其壓縮后輸出到dist目錄下。
gulp.task('dist:img', () => {
gulp.src(['./src/**/*.jpg', './src/**/*.png'])
.pipe(imagemin())
.pipe(gulp.dest('dist/'))
})
less壓縮合并為css
先清除已存在的css,然后將src下以.less結尾的文件通過less()轉為css文件,再通過csso()以及concat()實現對css的壓縮合并。
gulp.task('dist:css', () => {
gulp.src('dist/css/*.css').pipe(clean());
return gulp.src('./src/less/*.less')
.pipe(less())
.pipe(csso())
.pipe(concat('public.css'))
.pipe(gulp.dest('dist/css/'));
});
js壓縮合并
js壓縮合并的過程大同小異,增加了一個jshint()代碼審查的過程,它會將不符合規范的錯誤代碼輸出到控制臺。
gulp.task('dist:js', () => {
gulp.src('dist/js/*.js').pipe(clean());
return gulp.src('./src/js/*.js')
.pipe(jshint())
.pipe(jshint.reporter('default'))
.pipe(uglify())
.pipe(concat('public.js'))
.pipe(gulp.dest('dist/js/'))
});
less=>css
在開發過程中,因為html不能直接引入.less文件,因此還需要生成開發環境的.css。
gulp.task('src:css', () => {
gulp.src('src/css/*.css').pipe(clean());
return gulp.src('./src/less/*.less')
.pipe(less())
.pipe(gulp.dest('src/css/'));
});
添加版本號
為了防止瀏覽器對文件進行緩存,需要對文件添加版本號,保證每次獲取到的都是最新的代碼。
gulp.task('revision', ['dist:css', 'dist:js'], () => {
return gulp.src(["dist/css/*.css", "dist/js/*.js"])
.pipe(rev())
.pipe(gulpif('*.css', gulp.dest('dist/css'), gulp.dest('dist/js')))
.pipe(rev.manifest())
.pipe(gulp.dest('dist'))
})
gulp.task('build', ['dist:img'], () => {
var manifest = gulp.src('dist/rev-manifest.json');
return gulp.src('src/index.html')
.pipe(revReplace({
manifest: manifest
}))
.pipe(useref())
.pipe(gulp.dest('dist/'))
})
在revision中,首先通過rev()對dist目錄下的.css/.js生成一個文件名帶版本號的文件,例如本例中public.css生成public-5c001c53f6.css,然后分別輸出到不同的目錄下,最后生成一個rev-manifest.json文件,存儲了原文件和帶版本號文件之間的映射關系,如下:
{
"public.css": "public-5c001c53f6.css",
"public.js": "public-93c275a836.js"
}
在build中,先獲取到rev-manifest.json中的對象,然后利用revReplace()來替換版本號,再使用useref()來進行資源的解析定位,最后輸出即可。
以引入js文件為例,源html文件中對文件的引入則要改寫為以下形式,即以注釋的形式寫入構建后生成的文件路徑,如下:
<!-- build:js ./js/public.js --> <script src="./js/jquery-1.12.4.min.js"></script> <script src="./js/myAlbum.js"></script> <!-- endbuild -->
最后生成的html為:
<script src="./js/public-93c275a836.js"></script>
具體的語法規則可以參見gulp-useref。
創建本地服務器并實現自動刷新
使用connet.server()來創建一個本地服務器,利用gulp.watch()來對src下的文件進行監測,如果發生變化,則執行編譯less為css和刷新頁面的任務。
gulp.task('connect', () => {
connect.server({
root: 'src',
livereload: true,
port: 8888
})
})
gulp.task('reload', () => {
gulp.src('src/*.html')
.pipe(connect.reload())
})
gulp.task('watch', () => {
gulp.watch('src/**/*', ['src:css', 'reload'])
})
完整的代碼可以參見github。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。