您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Vuerouter中beforeEach與afterEach函數有什么區別,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
定義:路由鉤子主要是給使用者在路由發生變化時進行一些特殊的處理而定義的函數。
總體來講vue里面提供了三大類鉤子,兩種函數
1、全局鉤子
2、某個路由的鉤子
3、組件內鉤子
兩種函數:
1、Vue.beforeEach(function(to,form,next){}) /*在跳轉之前執行*/
2.Vue.afterEach(function(to,form))/*在跳轉之后判斷*/
全局鉤子函數
顧名思義,它是對全局有效的一個函數
router.beforeEach((to, from, next) => {
let token = router.app.$storage.fetch("token");
let needAuth = to.matched.some(item => item.meta.login);
if(!token && needAuth) return next({path: "/login"});
next();
});beforeEach函數有三個參數:
to:router即將進入的路由對象
from:當前導航即將離開的路由
next:Function,進行管道中的一個鉤子,如果執行完了,則導航的狀態就是 confirmed (確認的);否則為false,終止導航。
afterEach函數不用傳next()函數
某個路由的鉤子函數
顧名思義,它是寫在某個路由里頭的函數,本質上跟組件內函數沒有區別。
const router = new VueRouter({
routes: [
{
path: '/login',
component: Login,
beforeEnter: (to, from, next) => {
// ...
},
beforeLeave: (to, from, next) => {
// ...
}
}
]
})路由組件的鉤子
注意:這里說的是路由組件!
路由組件 屬于 組件,但組件 不等同于 路由組件!所謂的路由組件:直接定義在router中component處的組件。如:
var routes = [
{
path:'/home',
component:home,
name:"home"
}
]在子組件中調用路由的鉤子函數時無效的。
在官方文檔上是這樣定義的:
可以在路由組件內直接定義以下路由導航鉤子
beforeRouteEnter
beforeRouteUpdate (2.2 新增)
beforeRouteLeave
這里簡單說下鉤子函數的用法:它是和data,methods平級的。
beforeRouteLeave(to, from, next) {
next()
},
beforeRouteEnter(to, from, next) {
next()
},
beforeRouteUpdate(to, from, next) {
next()
},
data:{},
method: {}PS:在使用vue-router beforeEach鉤子時,你也許會遇到如下問題:
源碼:
router.beforeEach((to, from, next) => {
//判斷登錄狀態簡單實例
var userInfo = window.localStorage.getItem('token');
if (userInfo) {
next();
} else {
next('/login');
}
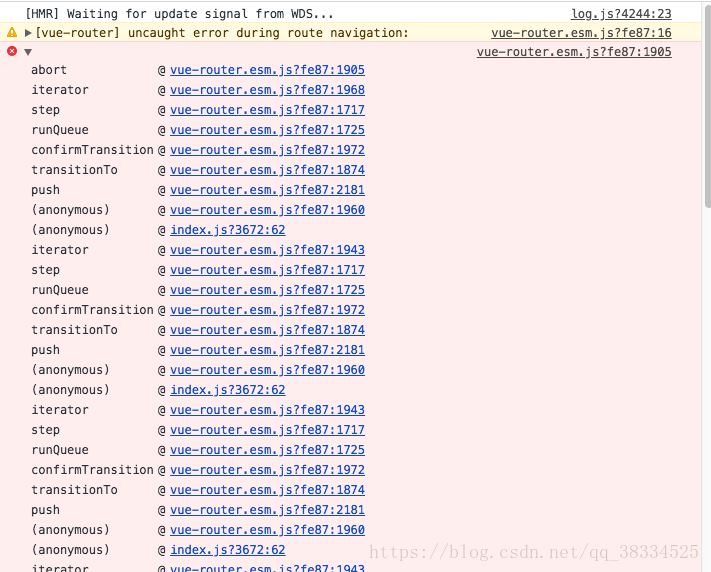
})然后你會發現出現如下錯誤:出現dead loop錯誤

解決方案:
router.beforeEach((to, from, next) => {
var userInfo = window.localStorage.getItem('token');//獲取瀏覽器緩存的用戶信息
if(userInfo){ //如果有就直接到首頁咯
next();
} else {
if(to.path=='/login'){ //如果是登錄頁面路徑,就直接next()
next();
} else { //不然就跳轉到登錄;
next('/login');
}
}
})關于Vuerouter中beforeEach與afterEach函數有什么區別就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。