您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“angular6中sdk的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“angular6中sdk的示例分析”這篇文章吧。
坑一:sdk
angular的sdk不屬于各個模塊,直接掛載在body下面, ant design直接使用sdk,導致任何的彈出層,如select,dropdown,picker等在彈出來的時候自動創建覆蓋全局的sdk,需要點擊sdk才能關閉已打開的下拉。
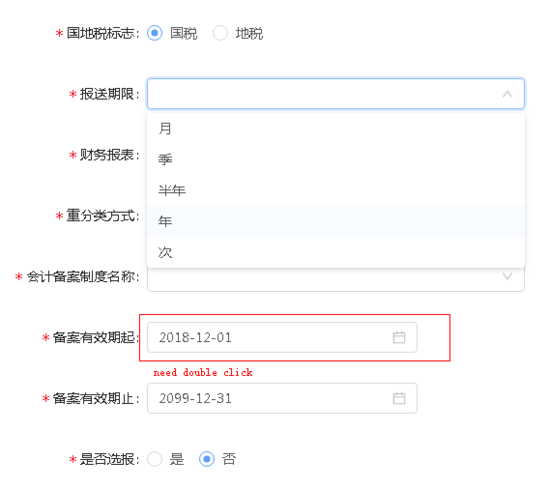
明顯需要點擊兩次才能出現一個下拉是產品們不能接受的。
解決方案有兩個,一個是修改底層源碼,拋棄sdk,明顯成本巨大,而且bug會層出不窮,考慮不周全,建議缺少前端架構組的團隊就不用考慮了。
本人選擇了另外一個方案,有點取巧,但是能快速解決問題。

步奏一:
將sdk縮小至1x1px,讓鼠標可以點擊網頁中任意地方。
.cdk-overlay-backdrop {
width: 1px!important;
height: 1px!important;
}步奏二:監聽document點擊事件
document.addEventListener('click', (e) => {
this.prepareHideModal(e);
});步奏三:獲取當前點擊的select等的唯一標識
使用sdk的組件比較多,有的有唯一標識,沒有的特殊處理
getSign(e) {
for (const v of e['path']) {
if (v.tagName == 'NZ-SELECT' || v.tagName == 'APP-SUBJECTPICKER') {
// 下拉框獲取sign
if (v.classList[0].includes('ng-tns-')) {
this.sign = v.classList[0];
} else {
this.sign = v.classList[1];
}
this.signType = 'NZ-NORMAL';
break;
} else if (v.tagName == 'NZ-PICKER') {
// picker 獲取sign
this.sign = v.classList[0];
this.signType = 'NZ-PICKER';
break;
}
// popover 獲取sign
if (v.getAttributeNode && v.getAttributeNode('nz-popover') && v.getAttribute('nz-popover') == '') {
this.sign = 'NZ-POPOVER';
this.signType = 'NZ-POPOVER';
break;
}
}
}步奏四:關閉已打開的下拉組件
為什么叫prepareHideModal,這是獲取sign前的操作,先關閉再去獲取點擊下拉的sign
getSign方法在關閉后執行
prepareHideModal(e) {
let doClose = true;
if (window['globalSignType']) {
this.hideAllmodal();
window['globalSignType'] = null;
return;
}
// 如果有sign,關閉已打開的
if (this.sign) {
let _sign = this.sign;
// 判斷某些情況下不關閉彈框
if (_sign == 'NZ-POPOVER') {
// 解決沒有特使標識時點擊cdk本身不消失
for (const v of e['path']) {
if (v.classList && v.classList.contains('cdk-overlay-container')) {
doClose = false;
}
}
} else {
// 常規有指定sign時點擊選擇器自身時不消失
for (const v of e['path']) {
if (v.classList && v.classList.contains(_sign)) {
doClose = false;
break;
}
}
}
doClose && this.hideModal(_sign);
}
this.getSign(e);
}步奏五:最重要的關閉sdk,這邊采用了最簡單的,模擬sdk點擊,完全使用sdk自己的方法
hideModal(sign) {
let cdkDom = document.querySelectorAll('.cdk-overlay-backdrop.cdk-overlay-dark-backdrop.cdk-overlay-backdrop-showing');
let domLen = cdkDom.length;
// 循環cdk,找到它自身的cdk,模擬點擊隱藏
for (var i = 0; i < domLen; i++) {
var v = cdkDom[i];
if (v['style'].display != 'none') {
v['click']();
break;
}
}
this.sign = null;
this.signType = null;
}以上是“angular6中sdk的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。