溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了微信小程序滑動tab切換展示的具體代碼,供大家參考,具體內容如下
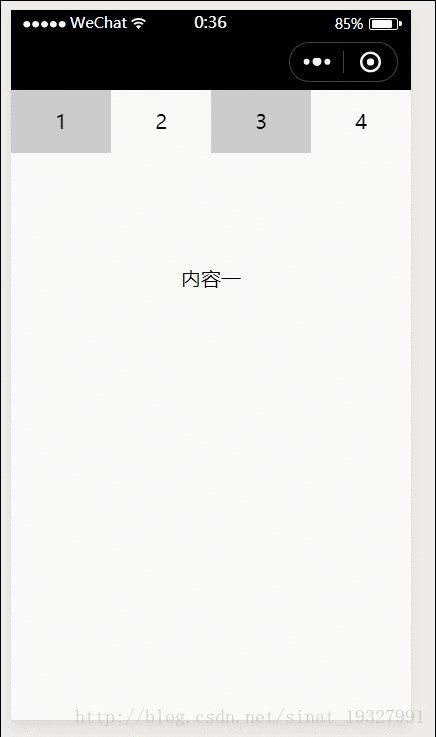
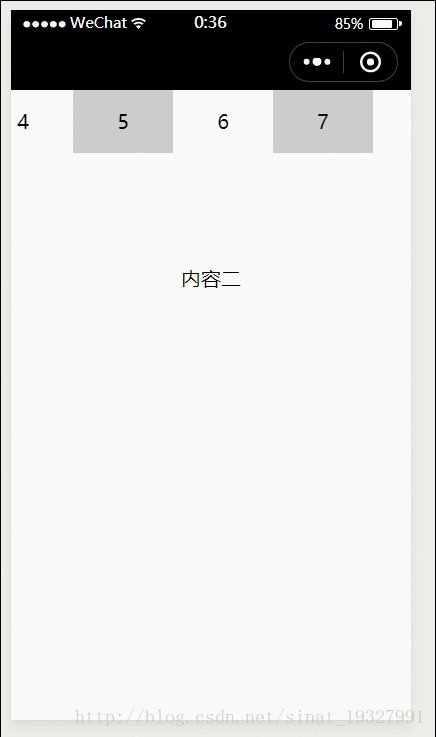
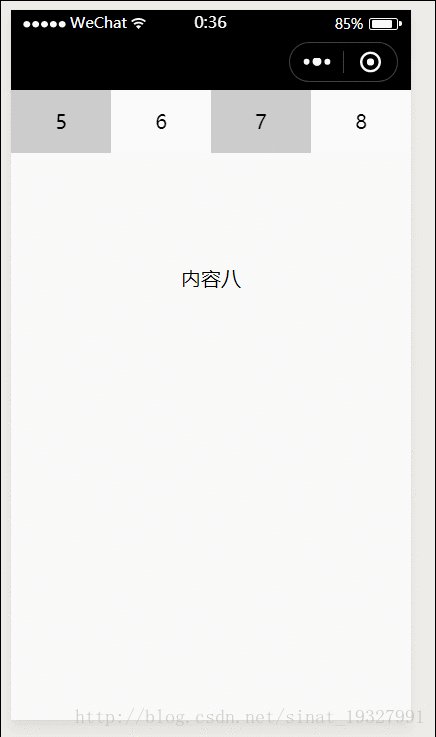
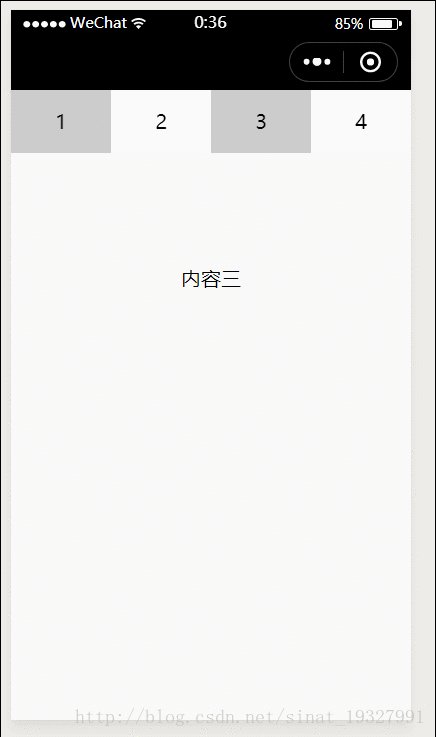
效果預覽:

js部分:
Page({
data: {
arr: [1,2,3,4,5,6,7,8],
index: 1
},
onLoad: function (options) {
this.setData({
childW: this.data.arr.length * 80
});
},
tabOn: function (e) {
this.setData({
index: e.currentTarget.dataset.index + 1
});
}
})
wxtml部分:
<scroll-view scroll-x scroll-with-animation='true'>
<view style='width: {{ childW }}px'>
<block wx:for='{{ arr }}'>
<view class='tab' catchtap='tabOn' data-index='{{ index }}'>{{ item }}</view>
</block>
</view>
</scroll-view>
<view class='content' wx:if='{{ index == 1 }}'>內容一</view>
<view class='content' wx:if='{{ index == 2 }}'>內容二</view>
<view class='content' wx:if='{{ index == 3 }}'>內容三</view>
<view class='content' wx:if='{{ index == 4 }}'>內容四</view>
<view class='content' wx:if='{{ index == 5 }}'>內容五</view>
<view class='content' wx:if='{{ index == 6 }}'>內容六</view>
<view class='content' wx:if='{{ index == 7 }}'>內容七</view>
<view class='content' wx:if='{{ index == 8 }}'>內容八</view>
wxss部分:
.tab{
height: 50px;
width: 80px;
display: inline-block;
text-align: center;
line-height: 50px;
}
.tab:nth-child(odd){
background-color: #ccc;
}
.content{
width: 100%;
height: 200px;
text-align: center;
line-height: 200px;
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。