您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript設計模式之責任鏈模式的的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
本文實例講述了JavaScript設計模式之責任鏈模式。分享給大家供大家參考,具體如下:
介紹
責任鏈模式(Chain of responsibility)是使多個對象都有機會處理請求,從而避免請求的發送者和接受者之間的耦合關系。將對象連成一條鏈,并沿著這條鏈傳遞該請求,直到有一個對象處理他為止。
請求以后,從第一個對象開始,鏈中收到請求的對象要么親自處理它,要么轉發給鏈中的下一個候選者。提交請求的對象并不知道哪一個對象將會處理它——也就是該請求有一個隱式的接受者(implicit receiver)。在運行時,任一候選者都可以響應相應的請求,候選者的數目是任意的,也可以在運行時刻決定哪些候選者參與到鏈中。
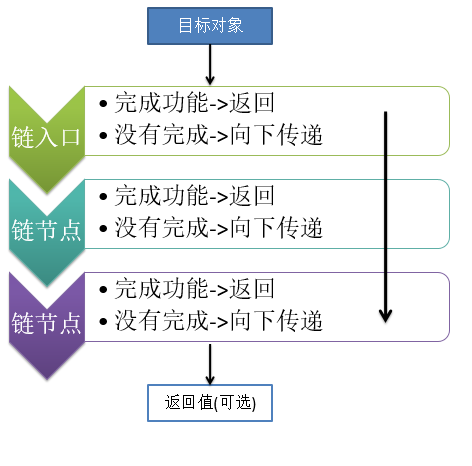
圖解為:

正文
(1)由于類一般是與接口打交道的,為此我們先定義一個規范類中方法的接口,代碼為
//定義一個靜態方法來實現接口與實現類的直接檢驗
//靜態方法不要寫出Interface.prototype ,因為這是寫到接口的原型鏈上的
//我們要把靜態的函數直接寫到類層次上
//定義一個接口類
var Interface=function (name,methods) {//name:接口名字
if(arguments.length<2){
alert("必須是兩個參數")
}
this.name=name;
this.methods=[];//定義一個空數組裝載函數名
for(var i=0;i<methods.length;i++){
if(typeof methods[i]!="string"){
alert("函數名必須是字符串類型");
}else {
this.methods.push( methods[i]);
}
}
};
Interface.ensureImplement=function (object) {
if(arguments.length<2){
throw new Error("參數必須不少于2個")
return false;
}
for(var i=1;i<arguments.length;i++){
var inter=arguments[i];
//如果是接口就必須是Interface類型
if(inter.constructor!=Interface){
throw new Error("如果是接口類的話,就必須是Interface類型");
}
//判斷接口中的方法是否全部實現
//遍歷函數集合分析
for(var j=0;j<inter.methods.length;j++){
var method=inter.methods[j];//接口中所有函數
//object[method]傳入的函數
//最終是判斷傳入的函數是否與接口中所用函數匹配
if(!object[method]||typeof object[method]!="function" ){//實現類中必須有方法名字與接口中所用方法名相同
throw new Error("實現類中沒有完全實現接口中的所有方法")
}
}
}
}(2)使用定義一個書店的接口
var bookShop=new Interface("bookShop",["addBook","findBook","showBooks"]);//書店接口(3)定義一個書類
var Book=function (bNm,bName,bAuthor,bType) {
this.bNm=bNm;
this.bName=bName;
this.bAuthor=bAuthor;
this.bType=bType;
}(4)書店類=書架+圖書
1:在書店中添加書架和圖書
var pcatBookShop=(function(){
//書架
var jsBooks = new Array();//js書架
var cBooks = new Array();//c書架
var javaBooks = new Array();//java書架
//內部類1
function AddJsBooks(book) {
if(book.bType=="Js"){
jsBooks.push(book);
}else {
AddJsBooks.successor(book);
}
}
//內部類2
function AddJavaBooks(book) {
if(book.bType=="Java"){
javaBooks.push(book);
}else {
AddJavaBooks.successor(book);
}
}
//內部類3
function AddCBooks(book) {
if(book.bType=="C"){
cBooks.push(book);
}else {
AddCBooks.successor(book);
}
}
})()2:擴展設置責任鏈的方法(擴展在windows上)
//擴展window屬性
window.setSuccessor=function (after,before) {
after.successor=before;//引用的執行
}3:設置責任鏈,將每個對象鏈接起來
//設置責任鏈-----串起來 setSuccessor(AddJsBooks,AddJavaBooks); setSuccessor(AddJavaBooks,AddCBooks);
(5)查詢圖書的方法:通過圖書編號和圖書圖書名稱
/**********查詢書籍************/
var bookList = null;
function FindBbn(keyword) {
//鏈的頭部來初始化參數
if(!bookList){
bookList=jsBooks.concat(cBooks).concat(javaBooks);
var book = new Array();
book=bookList.filter(function (book) {//對booklist進行過濾,過濾的條件為匿名函數
if(book.bName.indexOf(keyword)!=-1){
return true;
}else {
return false;
}
});
//我要進行鏈式查詢
return book.concat(FindBbn.successor(keyword));
}
};
function FindByName(keyword,book){
var book = book;
book = bookList.filter(function(book){
if(book.bName.indexOf(keyword) != -1){
return true;
}else{
return false;
}
});
return book;
}注意,數組的filter方法擴展代碼如下
Function.prototype.method=function (name,fn) {
this.prototype[name]=fn;
return this;
}
if(!Array.prototype.filter){
Array.method("filter",function (fn,thisObj) {
var scope=thisObj||window;
var a=[];
for(var i=0;i<this.length;i++){
if(!fn.call(scope,this[i],i,this));{
continue;
}
a.push(this[i]);
}
//返回過濾好數據
return a;
})
}(6)規劃責任鏈
setSuccessor(FindBbn,FindByName);
(7)真正的書店類(實現接口的類)
return function () {
this.addBook=function (book) {
if(book instanceof Book){
AddJsBooks(book);//因為我知道誰是鏈的入口
}
};
this.findBook=function (keyword) {
return FindBbn(keyword);//游泳規劃的責任鏈可以從頭到尾的查詢若,FindBbn沒有則到FindByName中查詢
}
this.showBooks=function () {
document.write("JS類圖書"+jsBooks.toSource()+"<br>");
document.write("Java類圖書"+javaBooks.toSource()+"<br>");
document.write("C類圖書"+cBooks.toSource()+"<br>");
//自動生產----------
document.write(cpoyStr(60,"-")+"<br>");
}
}注意,在window上擴展一個可以自動生成“---------------”的方法
//擴展一個可以自動生產-----的方法
window.cpoyStr=function (num,str) {
var newStr="";
for(var i=0;i<num;i++){
newStr+=str;
}
return newStr;
};(8)使用書店
1:添加書
var pb = new pcatBookShop();
pb.addBook(new Book("00101","JAVA","JIM","JAVA"));
pb.addBook(new Book("00201","C#","world","C"));
pb.addBook(new Book("00202","C++/C","Hello","C"));
pb.addBook(new Book("00301","JAVASCRIPT","Good","JS"));2:對書架上的書進行操作-----展示
//展示
pb.showBooks();
document.write(pb.findBook("C").toSource())為此我們基本上完成了對責任鏈模式的使用方式的基本學習。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“JavaScript設計模式之責任鏈模式的的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。