溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在highCharts提示框中顯示當前時間,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
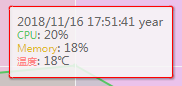
一、項目需求提示框中需要顯示當前時間(常規的提示并不能達到這種效果)
樣式

二、知識點
highCharts圖表tooltip屬性中有一個formatter屬性
formatter: function() {……} 提示框內容格式化回調函數,返回 false 可以針對某個點或數據列關閉提示框,該函數里可以執行復雜的邏輯來返回需要的內容。
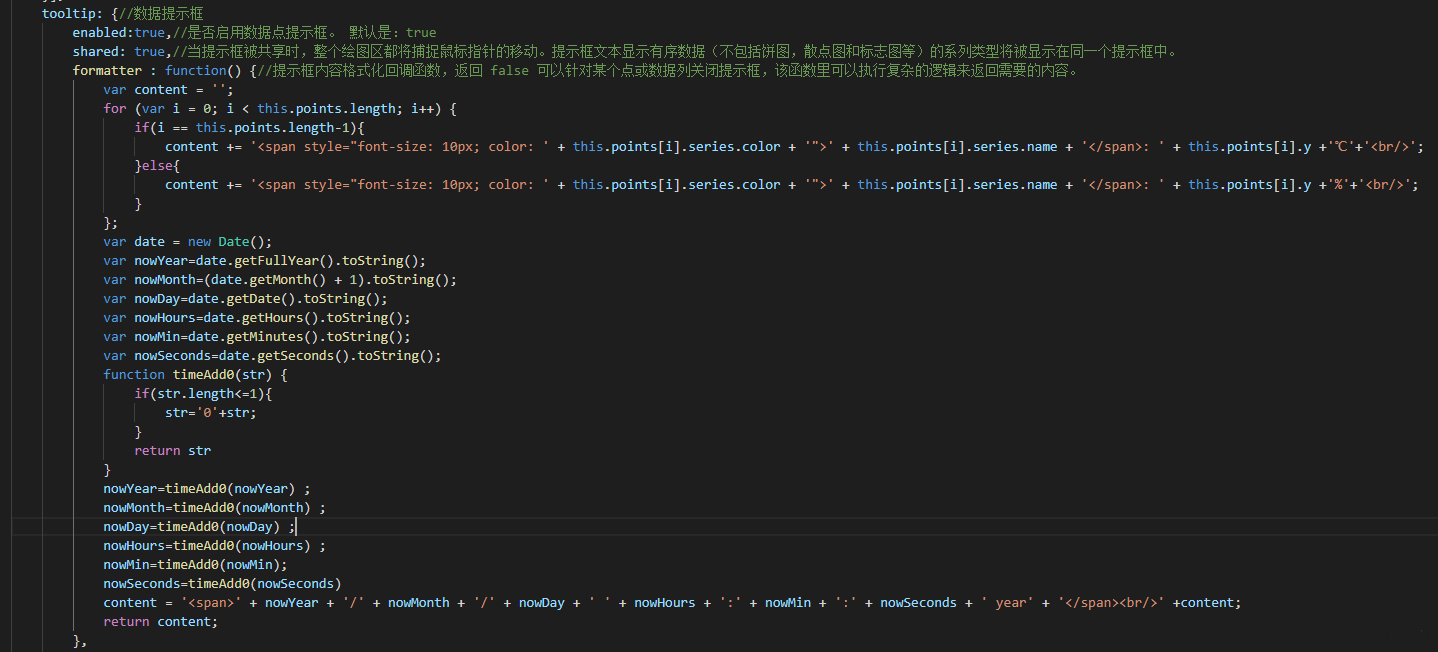
三、代碼
shared: true,//當提示框被共享時,整個繪圖區都將捕捉鼠標指針的移動。提示框文本顯示有序數據(不包括餅圖,散點圖和標志圖等)的系列類型將被顯示在同一個提示框中。
formatter : function() {//提示框內容格式化回調函數,返回 false 可以針對某個點或數據列關閉提示框,該函數里可以執行復雜的邏輯來返回需要的內容。
var content = '';
for (var i = 0; i < this.points.length; i++) {
if(i == this.points.length-1){
content += '<span >' + this.points[i].series.name + '</span>: ' + this.points[i].y +'℃'+'<br/>';
}else{
content += '<span >' + this.points[i].series.name + '</span>: ' + this.points[i].y +'%'+'<br/>';
}
};
var date = new Date();
var nowYear=date.getFullYear().toString();
var nowMonth=(date.getMonth() + 1).toString();
var nowDay=date.getDate().toString();
var nowHours=date.getHours().toString();
var nowMin=date.getMinutes().toString();
var nowSeconds=date.getSeconds().toString();
function timeAdd0(str) {
if(str.length<=1){
str='0'+str;
}
return str
}
nowYear=timeAdd0(nowYear) ;
nowMonth=timeAdd0(nowMonth) ;
nowDay=timeAdd0(nowDay) ;
nowHours=timeAdd0(nowHours) ;
nowMin=timeAdd0(nowMin);
nowSeconds=timeAdd0(nowSeconds)
content = '<span>' + nowYear + '/' + nowMonth + '/' + nowDay + ' ' + nowHours + ':' + nowMin + ':' + nowSeconds + ' year' + '</span><br/>' +content;
return content;
},
上述內容就是怎么在highCharts提示框中顯示當前時間,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。