您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“js中innerText和innerHTML與target和currentTarget的區別”,在日常操作中,相信很多人在js中innerText和innerHTML與target和currentTarget的區別問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”js中innerText和innerHTML與target和currentTarget的區別”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
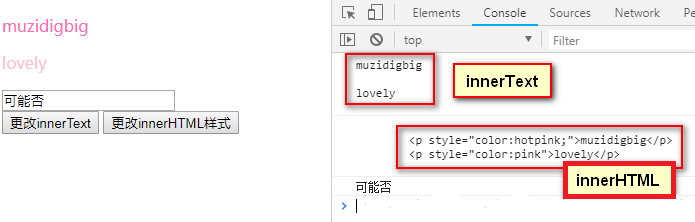
一、獲取/賦值文本值innerText/textContent、innerHTML
<body>
<div id="box_text">
<p >muzidigbig</p>
<p >lovely</p>
</div>
<input type="text" id='getValue' placeholder="輸入值">
<br>
<button id="changeText">更改innerText</button>
<button id="changeHTML">更改innerHTML樣式</button>
</body>
<script>
window.onload = function () {
var textObj = document.getElementById('box_text');
var changeText = document.getElementById('changeText');
var changeHTML = document.getElementById('changeHTML');
var getValue = document.getElementById('getValue');
/*
innerText獲取的是純文本值不含html標簽
//獲得元素的里的純文字內容(ie瀏覽器都可以用)
var innerText = textObj.innerText;
// 獲得非ie里的文字內容
var innerText = textObj.textContent;
*/
// 短路寫法(在兼容IE和非IE瀏覽器的寫法)
var innerText = textObj.innerText || textObj.textContent;
//innerHTML獲取的是含有html標簽的文本值
var innerHTML = textObj.innerHTML;
console.log(innerText);
console.log(innerHTML);
changeText.onclick = function(){
textObj.innerText = '木子大大';
}
changeHTML.onclick = function(){
textObj.innerHTML = '<h2>可愛的</h2>';
}
getValue.onchange = function(){
//value屬性獲得表單值
console.log(getValue.value)
}
}
</script>
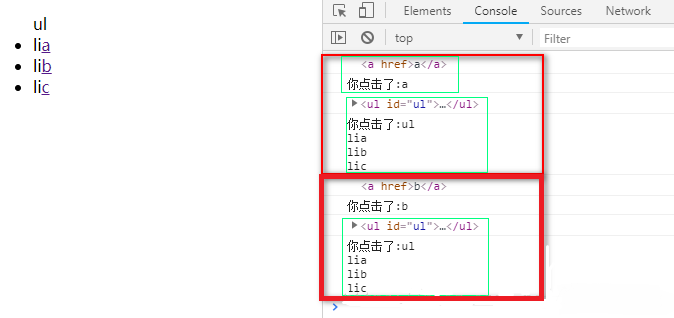
二、event對象中 target和currentTarget 屬性的區別。
首先本質區別是:
event.target返回觸發事件的元素對象
event.currentTarget返回綁定事件的元素對象
js中的preventDefault()方法將通知 Web 瀏覽器不要執行與事件關聯的默認動作(如果存在這樣的動作),比如阻止表單提交,阻止鏈接跳轉。
<body>
<ul id="ul">ul
<li>li<a href="">a</a></li>
<li>li<a href="">b</a></li>
<li>li<a href="">c</a></li>
</ul>
</body>
<script>
var ul = document.getElementById("ul");
ul.onclick = function(event){
var tar = event.target;
console.log(tar);
var tagName = tar.innerText;
console.log("你點擊了:"+tagName);
var currentTarget = event.currentTarget;
console.log(currentTarget);
var currentName = currentTarget.innerText;
console.log("你點擊了:"+currentName);
// js中的preventDefault()
// 該方法將通知 Web 瀏覽器不要執行與事件關聯的默認動作(如果存在這樣的動作),比如阻止表單提交,阻止鏈接跳轉。
event.preventDefault();
}
</script>
到此,關于“js中innerText和innerHTML與target和currentTarget的區別”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。