您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript閉包與作用域鏈的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
閉包定義
閉包指的是有權訪問另一個函數作用域中的變量的函數。創建閉包的常見方式,就是在一個函數A內部創建另一個函數B,那么函數B就是一個閉包,可以訪問函數A作用域中的所有變量。
JavaScript的閉包與作用域鏈密不可分,因此本文可以和JavaScript的作用域鏈相對照分析,一定可以對JavaScript的閉包和作用域鏈有更深的理解。
下面我們仍然以createComparisonFunction為例進行閉包的分析。
//step1: define createComparisonFunction
function createComparisonFunction(propertyName){
return function(object1, object2){
var value1 = object1[propertyName];
var value2 = object2[propertyName];
if (value1 < value2) {
return -1;
} else if (value1 > value2) {
return 1;
} else {
return 0;
}
};
}
//step2: call createComparisonFunction
var compareName = createComparisonFunction("name");
var compareAge = createComparisonFunction("age");
//step3: call compare
var object1 = {
name : "Nicholas",
age : 25
};
var object2 = {
name : "Greg",
age : 27
};
var result1 = compareName(object1, object2); // 1
var result2 = compareAge(object1, object2); // -1
//step4: dereference closure for recycle memory
compareName = null;
compareAge = null;在這個例子中,匿名函數function(object1, object2)是一個閉包,能訪問createComparisonFunction作用域里的所有變量,自然也包含propertyName屬性, 因為propertyName參數的不同,導致比較的屬性也有所不同,從而函數執行結果也有不同。
閉包與變量
從JavaScript的作用域鏈中,我們了解到JavaScript是通過作用域鏈來確定函數執行環境的作用域的,這種機制會引出一個值得注意的副作用,即閉包只能取得包含函數中任何變量的最后一個值。閉包是通過引用外部函數的活動對象來訪問該活動對象中的所有變量,因此在外部函數執行過程中,這些變量的值可能會變化,但是在外部函數執行完畢之后,外部函數的活動對象便不會再改變,因此在執行閉包的時候,閉包通過作用域鏈訪問到外部函數的活動對象中的所有變量都只可能是在外部函數執行完畢之后,外部函數的活動對象中最后所保存的值。我們通過一個例子來說明這種副作用。
function createFunctions(){
var result = new Array();
for (var i = 0; i < 10; i++){
result[i] = function(){
return i;
};
}
return result;
}
var functions = createFunctions();
for(var i = 0; i < functions.length; i++){
console.log(functions[i]());
}輸出的結果是
10 10 10 10 10 10 10 10 10 10
從表面上看,似乎每個函數都應該返回自己的索引值,但實際上,每個函數都返回10。因為每個函數的作用域鏈中都保存著createFunctions函數的活動對象,所以他們引用的都是這個createFunctions函數的活動對象中的變量i,在createFunctions函數返回之后,變量i的值是10,此時每個函數都引用著保存變量i的同一個變量對象,所以每個函數內部i的值都是10。
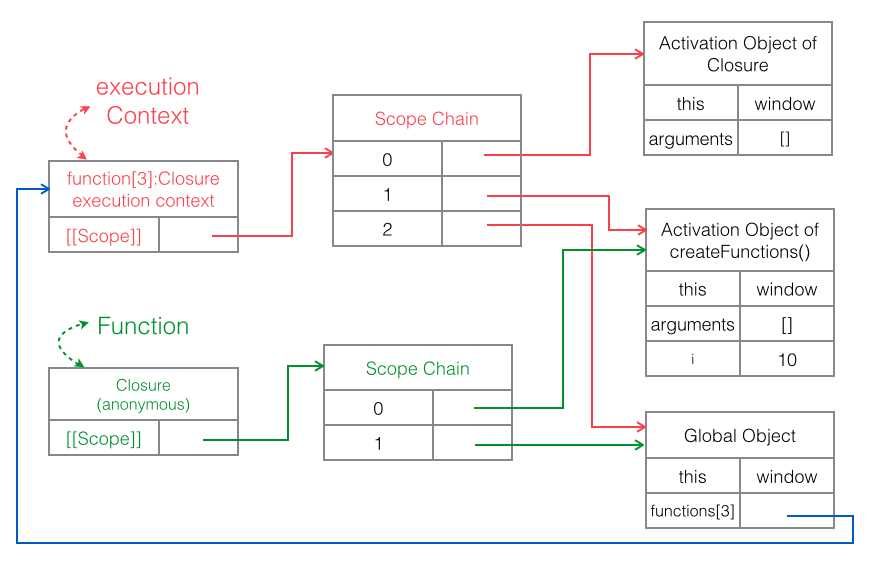
我們以調用functions[3]()為例,圖解一下:

Closure函數的Function對象的作用域鏈引用的createFunctions的活動對象中保留的變量i的值為10。所以不管是functions[3]()還是functions[5](),其運行時上下文的作用域鏈引用的createFunctions的活動對象都是同一個活動對象,該活動對象中保留的變量i的值是10。
如何避免這種局面?我們可以通過創建另一個匿名函數讓閉包的行為符合預期。
function createFunctions(){
var result = new Array();
for (var i = 0; i < 10; i++){
result[i] = function(num){
return function(){
return num;
}
}(i);
}
return result;
}
var functions = createFunctions();
for(var i = 0; i < functions.length; i++){
console.log(functions[i]());
}輸出的結果是
0 1 2 3 4 5 6 7 8 9
這個代碼片段與前面的代碼的區別在于立即調用了一個匿名函數function(num),使得閉包function()引用的是function(num)的活動對象,訪問的是該活動對象中的變量num而不是createFunctions活動對象中的變量i,而在立即調用function(num)的num是索引值0,1,2…9。
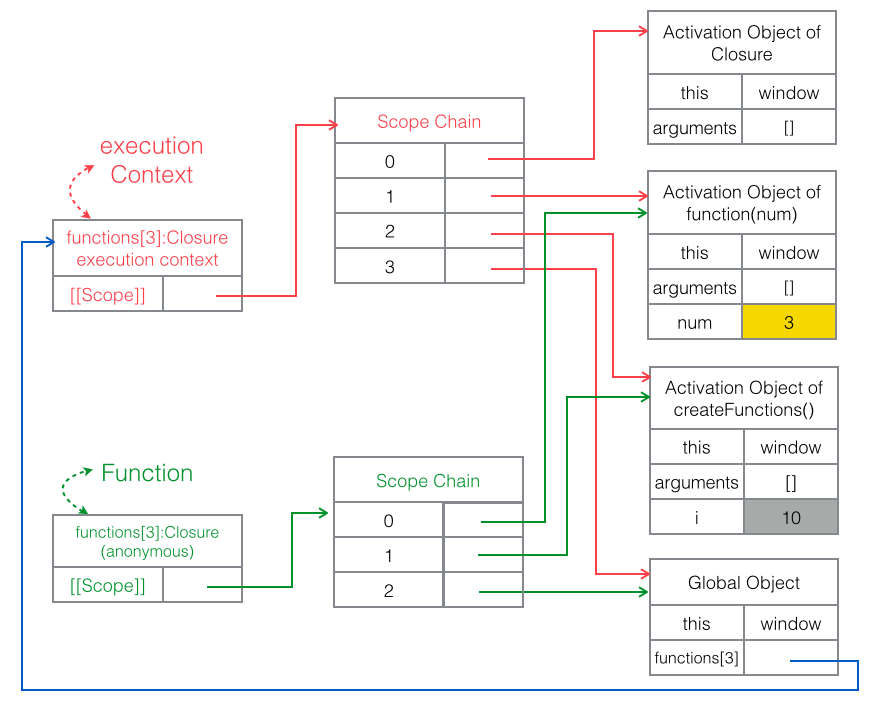
我們仍舊以調用functions[3]()為例,圖解一下:

在執行createFunctions函數的時候,會依次調用function(0), function(1) … function(9), 生成function(0), function(1) … function(9)這10個function(num)的活動對象,而result[0], result[1] … result[9]這10個匿名函數對象的作用域鏈分別引用這10個function(num)的活動對象,而其中的變量num的值也對應的為0, 1 … 9。
所以不管是functions[3]()還是functions[5](),其運行時上下文的作用域鏈都會引用在執行createFunctions函數時候所執行的function(3)或者function(5)這些function(num)函數的活動對象,這些活動對象都是不同的活動對象,其中保留的num值分別為3, 5。
以上是“JavaScript閉包與作用域鏈的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。