您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了微信小程序使用map組件實現解析經緯度功能。分享給大家供大家參考,具體如下:
聲明
bug: 頁腳的詳細地址在真機測試是會出現不顯示問題?
造成原因:在小程序map組件的同一區域,map組件的視圖層比普通的文本視圖層要高,所以在真機會遮擋!
解決辦法:將該文本視圖采用cover-view,放在map中。
感謝: 感謝Lrj_estranged指出問題!
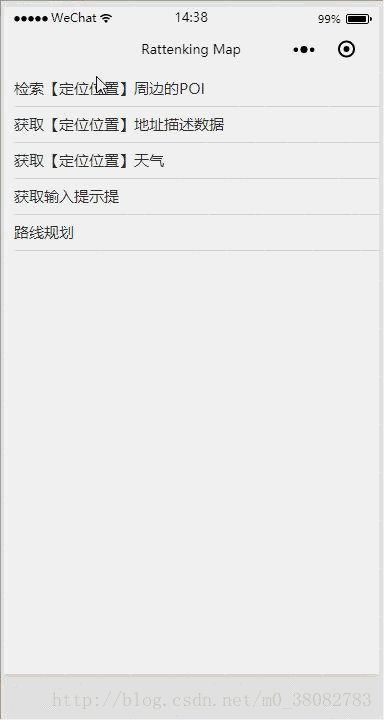
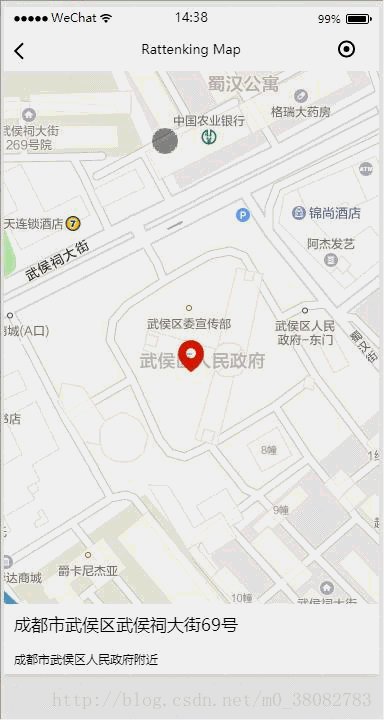
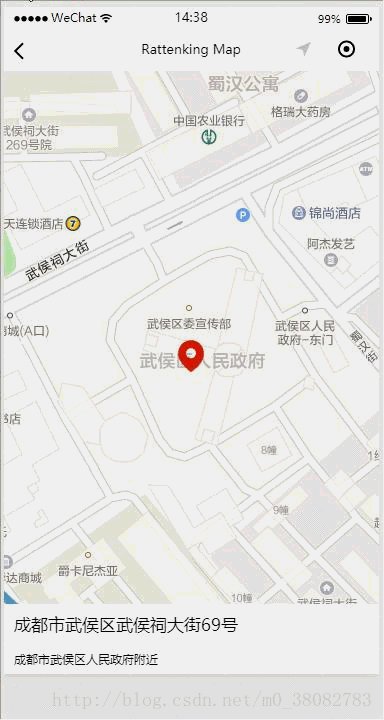
效果圖

實現原理
1. map組件實現定位標記或者指定定位標記,并保存location。
2. 采用高德地圖微信小程序開發API(getRegeo)獲取當前位置或者指定位置的詳細描述。
WXML
<view class="map_container">
<map class="map" longitude="{{longitude}}" latitude="{{latitude}}" include-points="{{points}}" markers='{{markers}}'></map>
<view class="map-tab-bar map-foot {{isShow ? '' : 'map-hide'}}">
<view class="map-name">{{name}}</view>
<view class="map-address">{{address}}</view>
</view>
</view>
JS
獲取當前位置的經緯度解析詳情
const app = getApp();
const amap = app.data.amap;
const key = app.data.key;
Page({
data:{
isShow: true,
longitude:null,
latitude:null,
markers:[],
points:[],
name:'',
address:'',
location:''
},
onLoad(){
var _this = this;
var myAmap = new amap.AMapWX({ key: key });
// 獲取定位地址的描述數據
_this.getRegeo(myAmap);
},
getRegeo(myAmap){
var _this = this;
myAmap.getRegeo({
iconPath: '../../src/images/ding.png',
width: 32,
height: 32,
location: _this.data.location,
success(res) {
var obj = res[0];
if (obj) {
_this.setData({
longitude: obj.longitude,
latitude: obj.latitude,
name: obj.name,
address: obj.desc,
points: [{
longitude: obj.longitude,
latitude: obj.latitude
}],
markers: [{
id: obj.id,
latitude: obj.latitude,
longitude: obj.longitude,
iconPath: obj.iconPath,
width: obj.width,
height: obj.height
}]
})
}
},
fail(res) {
wx.showToast({ title: '失敗!' })
}
})
}
})
獲取指定位置的經緯度解析詳情
// 獲取輸入地址的location
// 假如輸入的是:成都 歐尚庭院
myAmap.getInputtips({
keywords: '歐尚庭院',
city:'成都',
success(res){
_this.setData({
location: res.tips[0].location
})
/************************************************/
// 獲取輸入地址描述數據
_this.getRegeo(myAmap);
/************************************************/
}
})
總結
1. 獲取當前定位坐標的經緯度解析詳情,直接調用高德地圖API(getRegeo ),返回默認當前坐標的詳情。
2. 獲取指定定位坐標的經緯度解析詳情,通過高德地圖API(getInputtips)或者微信小程序的API(wx.chooseLocation)獲取指定位置的 location ,通過高德地圖API(getRegeo )獲取坐標解析詳情。
希望本文所述對大家微信小程序開發有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。