您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了微信小程序MUI側滑導航菜單。分享給大家供大家參考,具體如下:
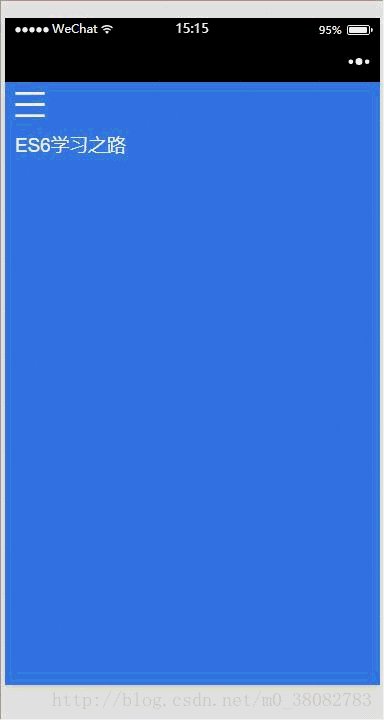
實現的目標MUI的off canvas效果
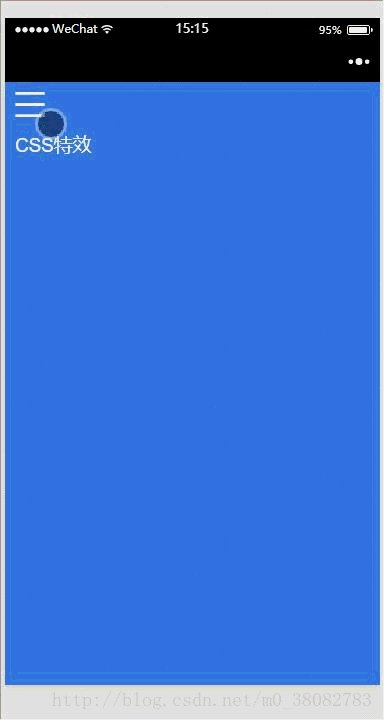
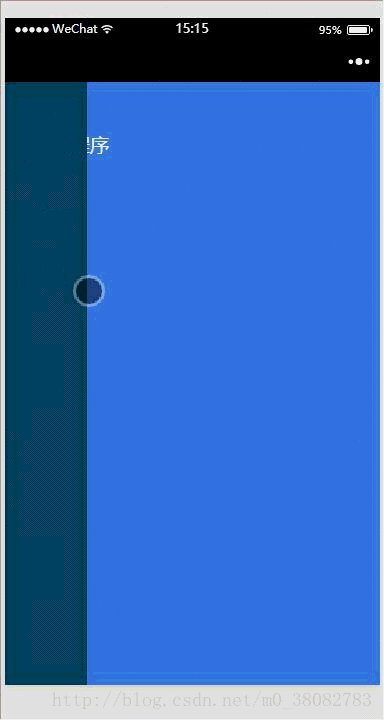
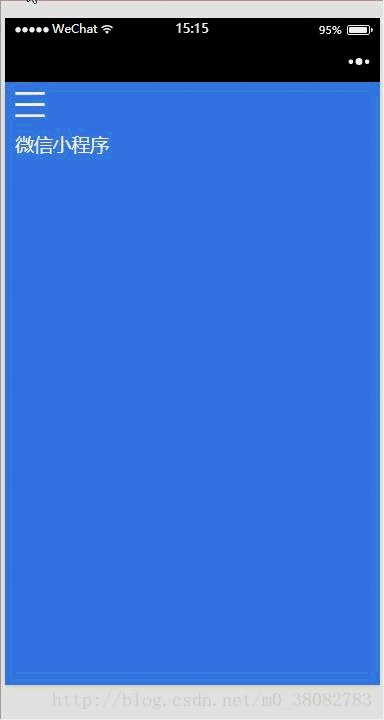
點擊列表 —- 右側展示頁面不動,左側導航滑動 —- 點擊右側遮罩層或者左側選項 —- 左側還原,右側去掉遮罩層
實現方案2:左右分上下兩層,左側滑動,右側不動

WXML
<view class="page">
<view class="page-top {{open ? 'page-top-show' : ''}}">
<view class="nav-list" wx:for-items="{{nav_list}}" bindtap="open_list" data-title="{{item}}">
<text>{{item}}</text>
</view>
</view>
<view class="page-bottom">
<image class="off-nav-list" bindtap="off_canvas" src="../../images/btn.png"></image>
<view class="page-bottom-content">
<text>{{text}}</text>
</view>
<view class="page-mask {{open ? '' : 'page-mask-hide'}}" bindtap="off_canvas"></view>
</view>
</view>
WXSS
page,.page {
height: 100%;
font-family: 'PingFang SC', 'Helvetica Neue', Helvetica, 'Droid Sans Fallback', 'Microsoft Yahei', sans-serif;
}
/*左側導航 */
.page-top{
position: fixed;
width: 75%;
height: 100%;
top: 0;
left: 0;
background-color: rgb(0, 68, 97);
transform: rotate(0deg) scale(1) translate(-100%,0%);
-webkit-transform: rotate(0deg) scale(1) translate(-100%,0%);
transition: all 0.4s ease;
z-index: 998;
}
.page-top-show{
transform: rotate(0deg) scale(1) translate(0%,0%);
-webkit-transform: rotate(0deg) scale(1) translate(0%,0%);
}
.nav-list{
padding: 30rpx 0 30rpx 40rpx;
color:#fff;
}
/*右側展示 */
.page-bottom{
height: 100%;
background-color: rgb(57, 125, 230);
position: relative;
}
.off-nav-list{
position: fixed;
width: 60rpx;
height: 50rpx;
top: 20rpx;
left:20rpx;
}
.page-bottom-content{
padding:100rpx 20rpx 30rpx;
color: #fff;
}
.page-mask{
width: 100%;
height: 100%;
background-color:rgba(0,0,0,0.5);
position: absolute;
top: 0;
left: 0;
z-index: 10;
}
.page-mask-hide{
display: none;
}
JS
var app = getApp();
var data = require('../../utils/data.js');
Page({
/**
* 頁面的初始數據
*/
data: {
text: 'ES6學習之路',
nav_list: ['ES6學習之路', 'CSS特效', 'VUE實戰','微信小程序'],
open: false
},
//列表的操作函數
open_list: function(opts){
this.setData({ text: opts.currentTarget.dataset.title,open: false});
},
//左側導航的開關函數
off_canvas: function(){
this.data.open ? this.setData({open: false}) :this.setData({open: true});
}
})
總結:
1. 代碼簡化:off_canvas函數簡化代碼,采用三目表達式,簡單切清晰;
2. 渲染:注意對data對象中屬性進行賦值時,要采用this.setData()方法,否則屬性改變不會重新渲染(eg:this.data.text = opts.currentTarget.dataset.title;)這樣text的值改變,頁面不會重新渲染text;
3. 代碼簡化:this.data.open ? this.setData({open: false}) :this.setData({open: true});簡化為this.setData({ open: this.data.open ? false : true});
希望本文所述對大家微信小程序開發有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。