您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
PWA初次體驗
前言:本示例不用安裝任何東西
部分資源來自網絡資源及PWA官網,不要把PWA想象的太復雜,跟著示例走一下,你行的。
PWA介紹
一個新的前端技術,PWA( 全稱:Progressive Web App )也就是說這是個漸進式的網頁應用程序。
官網: https://developers.google.com/web/progressive-web-apps/
是 Google 在 2015 年提出,2016年6月才推廣的項目。是結合了一系列現代Web技術的組合,在網頁應用中實現和原生應用相近的用戶體驗。
官網上給出 PWA 的宣傳是 : Reliable ( 可靠的 )、 Fast ( 快速的 )、 Engaging ( 可參與的 )
Reliable:當用戶從手機主屏幕啟動時,不用考慮網絡的狀態是如何,都可以立刻加載出 PWA。
Fast:這一點應該都很熟悉了吧,站在用戶的角度來考慮,如果一個網頁加載速度有點長的話,那么我們會放棄瀏覽該網站,所以 PWA 在這一點上做的很好,他的加載速度是很快的。
Engaging: PWA 可以添加在用戶的主屏幕上,不用從應用商店進行下載,他們通過網絡應用程序 Manifest file 提供類似于 APP 的使用體驗( 在 Android 上可以設置全屏顯示哦,由于 Safari 支持度的問題,所以在 IOS 上并不可以 ),并且還能進行 ”推送通知” 。
PWA關鍵技術
Service Worker
以下用SW來表示
SW 是什么呢?這個是離線緩存文件。我們 PWA 技術使用的就是它!SW 是瀏覽器在后臺獨立于網頁運行的腳本,它打開了通向不需要網頁或用戶交互的功能的大門,因為使用了它,才會有的那個 Reliable 特性吧,SW 作用于 瀏覽器于服務器之間,相當于一個代理服務器。
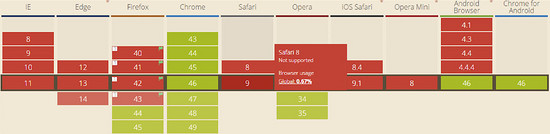
瀏覽器支持
順便帶一句:目前只能在 HTTPS 環境下才能使用SW,因為SW 的權利比較大,能夠直接截取和返回用戶的請求,所以要考慮一下安全性問題。

事件機制

功能(還是比較逆天的)
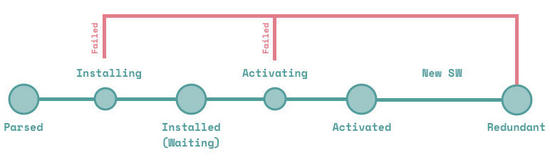
生命周期

Parsed ( 解析成功 ): 首次注冊 SW 時,瀏覽器解決腳本并獲得入口點,如果解析成功,就可以訪問到 SW 注冊對象,在這一點中我們需要在 HTML 頁面中添加一個判斷,判斷該瀏覽器是否支持 SW 。
Installing ( 正在安裝 ):SW 腳本解析完成之后,瀏覽器會嘗試進行安裝,installing 中 install 事件被執行,如果其中有 event.waitUntil ( ) 方法,則 installing 事件會一直等到該方法中的 Promise 完成之后才會成功,如果 Promise 被拒絕,則安裝失敗,SW會進入 Redundant( 廢棄 )狀態。
Installed / Waiting (安裝成功/等待中):如果安裝成功,SW 將會進入這個狀態。
Activating ( 正在激活 ):處于 waiting 狀態的 SW 發生以下情況,將會進入 activating 狀態中:
當前已無激活狀態的 worker 、 SW腳本中的 self.skipWaiting()方法被調用 ( ps: self 是 SW 中作用于全局的對象,這個方法根據英文翻譯過來也能明白什么意思啦,跳過等待狀態 )、用戶已關閉 SW 作用域下的所有頁面,從而釋放了當前處于激活狀態的 worker、超出指定時間,從而釋放當前處于激活狀態的 worker
Activated ( 激活成功 ):該狀態,其成功接收了 document 全面控制的激活態 worker 。
Redundant ( 廢棄 ):這個狀態的出現時有原因的,如果 installing 事件失敗或者 activating 事件失敗或者新的 SW 替換其成為激活態 worker 。installing 事件失敗和 activating 事件失敗的信息我們可以在 Chrome 瀏覽器的 DevTools 中查看
Manifest
Web App Manifest 是一個 W3C 規范,它定義了一個基于 JSON 的 List 。Manifest 在 PWA 中的作用有:
能夠將你瀏覽的網頁添加到你的手機屏幕上
在 Android 上能夠全屏啟動,不顯示地址欄 ( 由于 Iphone 手機的瀏覽器是 Safari ,所以不支持哦)
控制屏幕 橫屏 / 豎屏 展示
定義啟動畫面
可以設置你的應用啟動是從主屏幕啟動還是從 URL 啟動
可以設置你添加屏幕上的應用程序圖標、名字、圖標大小
Push Notification
Push 和 Notification 是兩個不同的功能,涉及到兩個 API 。
Notification 是瀏覽器發出的通知消息。
Push 和 Notification 的關系,Push:服務器端將更新的信息傳遞給 SW ,Notification: SW 將更新的信息推送給用戶。
PWA示例
準備
我們先創建一個關于 PWA 的項目文件夾,
進入文件夾下我們準備一張 120x120的圖片一張,作為我們的應用程序圖標。
創建一個 index.html 文件
創建一個 main.css 文件
創建一個 manifest.json 文件
創建一個 sw.js 文件

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello PWA</title>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="main.css" rel="external nofollow" >
<link rel="manifest" href="manifest.json" rel="external nofollow" >
</head>
<body>
<h4>Hello PWA</h4>
</body>
<script>
// 檢測瀏覽器是否支持SW
if(navigator.serviceWorker != null){
navigator.serviceWorker.register('sw.js')
.then(function(registartion){
console.log('支持sw:',registartion.scope)
})
}
</script>
</html>
main.css
h4{
color: #f00;
}
manifest.json
short_name: “ " 用戶主屏幕上的應用名字
display : “standalone" 設置啟動樣式,讓您的網絡應用隱藏瀏覽器的 URL 地址欄
start_url : “/“ 設置啟動網址,如果不提供的話,默認是使用當前頁面
theme_color : “ “ 用來告知瀏覽器用什么顏色來為地址欄等 UI 元素著色
background_color: “ ” 設置啟動頁面的背景顏色
icons:”” 就是添加到主屏幕之后的圖標
{
"name": "一個PWA示例",
"short_name": "PWA示例",
"start_url": "/index.html",
"display": "standalone",
"background_color": "#fff",
"theme_color": "#3eaf7c",
"icons": [
{
"src": "/youhun.jpg",
"sizes": "120x120",
"type": "image/png"
}
],
}
sw.js
看網上很多人都安裝的hs和ngrokk去調試,在這里為了照顧新手我是直接引用的sw
處理靜態緩存,首先定義需要緩存的路徑,以及需要緩存的靜態文件的列表。
借助 SW 注冊完成安裝 SW 時,抓取資源寫入緩存中。使用了一個方法那就是 self.skipWaiting( ) ,為了在頁面更新的過程當中,新的 SW 腳本能夠立刻激活和生效。
importScripts("https://storage.googleapis.com/workbox-cdn/releases/3.1.0/workbox-sw.js");
var cacheStorageKey = 'minimal-pwa-1'
var cacheList=[
'/',
'index.html',
'main.css',
'youhun.jpg'
]
self.addEventListener('install',e =>{
e.waitUntil(
caches.open(cacheStorageKey)
.then(cache => cache.addAll(cacheList))
.then(() => self.skipWaiting())
)
})
處理動態緩存,我們監聽 fetch 事件,在 caches 中去 match 事件的 request ,如果 response 不為空的話就返回 response ,最后返回 fetch 請求,在 fetch 事件中我們可以手動生成 response 返回給頁面。
更新靜態資源,緩存的資源會跟隨著版本的更新會過期的,所以會根據緩存的字符串名稱清除舊緩存。在新安裝的 SW 中通過調用 self.clients.claim( ) 取得頁面的控制權,這樣之后打開頁面都會使用版本更新的緩存。舊的 SW 腳本不在控制著頁面之后會被停止,也就是會進入 Redundant 期。
self.addEventListener('fetch',function(e){
e.respondWith(
caches.match(e.request).then(function(response){
if(response != null){
return response
}
return fetch(e.request.url)
})
)
})
self.addEventListener('activate',function(e){
e.waitUntil(
//獲取所有cache名稱
caches.keys().then(cacheNames => {
return Promise.all(
// 獲取所有不同于當前版本名稱cache下的內容
cacheNames.filter(cacheNames => {
return cacheNames !== cacheStorageKey
}).map(cacheNames => {
return caches.delete(cacheNames)
})
)
}).then(() => {
return self.clients.claim()
})
)
})
部署
我們可以把當前pwa目錄的所有內容都扔進服務器中,或者coding Pages和gitHub Pages也是可以的,當然,記得開啟https。在上變介紹過SW的權利比較大,為了安全性,我們使用https協議來訪問。
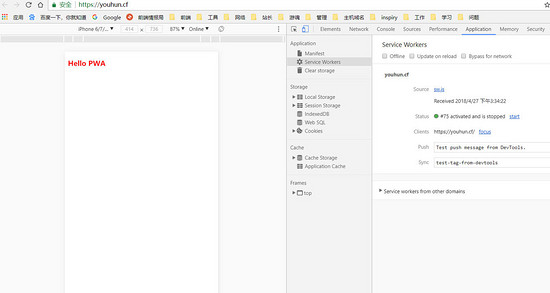
試著訪問一下,我們這里用的coding Pages并且綁定了自己的域名
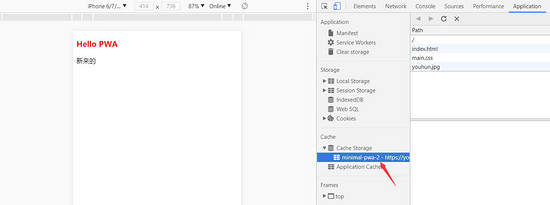
打開 chrom 的調試工具,打開 application ,點擊 service workers 之后我們會發現 sw.js 腳本已經存到了 SW 中 。

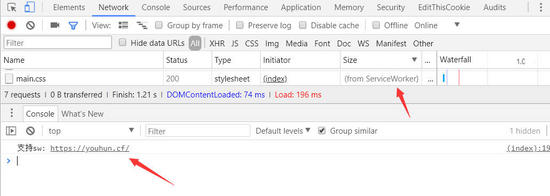
我們打開 Network 刷新頁面一下,看看,我們的頁面資源來自 SW 而不是其他的地方,在 Console 中也打印出了我們在 index.html 中判斷的語句,瀏覽器支持就會打印出這一句話。

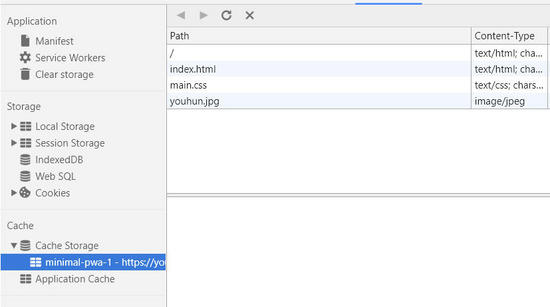
接下來我們斷網操作,在 Application 中給 Offline 打上對勾就行啦。然后刷新頁面,我們仍然能看到之前的頁面,原因就是我們在上圖看到,他的資源是從 SW 上獲得到的。當我們第一次打開這個頁面的時候,Resopnse 對象被存到了 Cache Storage ( 定義在 SW 規范中 ,相關資料請同學們自行查詢啦 )中,我們看下圖:

通過存放到 Cache Storage 中,我們下次訪問的時候如果是弱網或者斷網的情況下,就可以不走網絡請求,而直接就能將本地緩存的內容展示給用戶,優化用戶的弱網及斷網體驗。
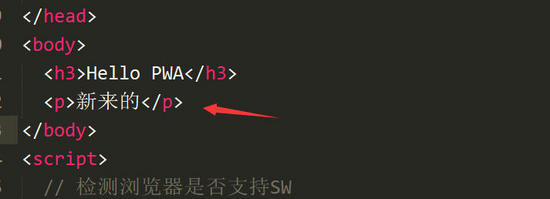
這個時候肯定會有同學在想,如果內容更新了,那么頁面展示的內容是新內容呢還是舊內容呢?下面我們操作一下,打開 index.html 文件,我們在 body 中添加一個 p 標簽 ,然后回到頁面刷新。


我們看到,頁面上的內容并沒有顯示出我剛剛添加的那個 p 標簽。這說明了,我們拿到的數據還是從 Cache Storage 中獲取到的,Cache Storage中的內容并沒有更新,強制刷新也不行哦,那么我們怎么才能讓我剛剛添加的那個 p 標簽顯示出來呢。
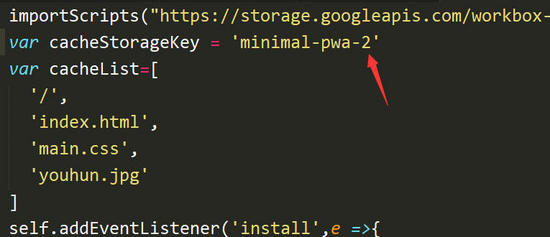
我們打開 sw.js 腳本文件,我們修改一下 cacheStorageKey。

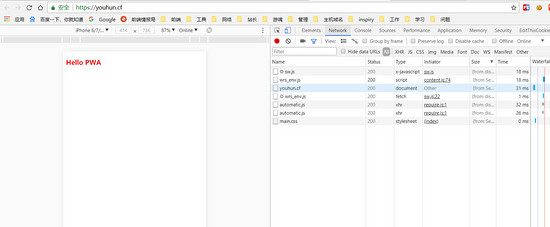
修改后,我們再次打開該網址,強制刷新下或者關掉瀏覽器重新打開。
頁面中出現了剛剛添加的P標簽,我們再看一下 Cache Storage 中的緩存名字,已經被修改。
 總結
總結
如果是使用coding或者gitHub提供的pages服務,則需要注意最好綁定下獨立域名。如果不綁定則注意下文件請求路徑即可。
研究PWA門檻不低,部署的服務器要求HTTPS,ServiceWorker涉及API眾多,需要單獨學習,另外npm中也已經有這個包了https://www.npmjs.com/package/web-pwa ,玩玩可以,真正部署到項目生產環境可能坑很多,但有坑填坑,不折騰還叫前端么。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。