溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了使用jQuery怎么對表格進行增、刪、改操作,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
<head>
<meta charset="UTF-8">
<title>www.jb51.net jQuery表格操作</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//添加一行
$("#one").click(function() {
var $td = $("#trOne").clone();
$("table").append($td);
$("table tr:last").find("input").val("");
});
//刪除一行
$("#two").click(function() {
$("table tr:not(:first):last").remove();
});
//刪除所有行
$("#three").click(function() {
/*var len=$("tr").length;
for(var i=0;i<=len;i++){
$("tr")[i].remove();
}*/
//除第一行為其它行刪除
$("tr:not(:first)").remove();
});
//刪除選中的行
$("#four").click(function() {
//遍歷選中的checkbox
$("[type='checkbox']:checked").each(function() {
//獲取checkbox所在行的順序
n = $(this).parents("tr").index();
$("table").find("tr:eq(" + n + ")").remove();
});
});
//設置高亮行
$("tr").mouseover(function() {
$(this).css("background-color","red");
});
$("tr").mouseout(function(){
$(this).css("background-color","white");
});
});
</script>
</head>
<body>
<input type="button" id="one" value="添加一行" /><br />
<input type="button" id="two" value="刪除一行" /><br />
<input type="button" id="three" value="刪除所有行" /><br />
<input type="button" id="four" value="刪除選中的行" /><br />
<table width="400px" height="50px" border="2px" cellspacing="0" cellpadding="0">
<tr id="trOne">
<td><input type="checkbox" name=""></td>
<td><input type="" name="" value="姓名" </td>
<td><input type="" name="" value="年齡" </td>
<td><input type="" name="" value="性別" </td>
</tr>
<tr>
<td><input type="checkbox" name=""></td>
<td><input type="" name="" value="張三" </td>
<td><input type="" name="" value="18" </td>
<td><input type="" name="" value="男" </td>
</tr>
<tr>
<td><input type="checkbox" name=""></td>
<td><input type="" name="" value="李四" </td>
<td><input type="" name="" value="18" </td>
<td><input type="" name="" value="男" </td>
</tr>
<tr>
<td><input type="checkbox" name=""></td>
<td><input type="" name="" value="王五" </td>
<td><input type="" name="" value="18" </td>
<td><input type="" name="" value="男" </td>
</tr>
</table>
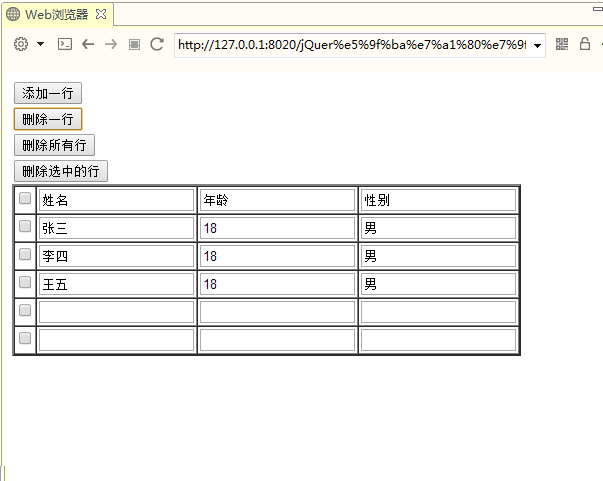
</body>效果圖如下:

上述內容就是使用jQuery怎么對表格進行增、刪、改操作,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。