溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用jQuery怎么合并表格單元格中相同的行,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
合并的方法
$("#tableid").mergeCell({
cols:[X,X] ///參數為要合并的列
})/**
* 操作表格 合并單元格 行
* 2016年12月13日16:00:41
*/
(function($) {
// 看過jquery源碼就可以發現$.fn就是$.prototype, 只是為了兼容早期版本的插件
// 才保留了jQuery.prototype這個形式
$.fn.mergeCell = function(options) {
return this.each(function() {
var cols = options.cols;
for ( var i = cols.length - 1; cols[i] != undefined; i--) {
// fixbug console調試
// console.debug(cols[i]);
mergeCell($(this), cols[i]);
}
dispose($(this));
});
};
// 如果對javascript的closure和scope概念比較清楚, 這是個插件內部使用的private方法
// 具體可以參考本人前一篇隨筆里介紹的那本書
function mergeCell($table, colIndex) {
$table.data('col-content', ''); // 存放單元格內容
$table.data('col-rowspan', 1); // 存放計算的rowspan值 默認為1
$table.data('col-td', $()); // 存放發現的第一個與前一行比較結果不同td(jQuery封裝過的), 默認一個"空"的jquery對象
$table.data('trNum', $('tbody tr', $table).length); // 要處理表格的總行數, 用于最后一行做特殊處理時進行判斷之用
// 我們對每一行數據進行"掃面"處理 關鍵是定位col-td, 和其對應的rowspan
$('tbody tr', $table).each(function(index) {
// td:eq中的colIndex即列索引
var $td = $('td:eq(' + colIndex + ')', this);
// 取出單元格的當前內容
var currentContent = $td.html();
// 第一次時走此分支
if ($table.data('col-content') == '') {
$table.data('col-content', currentContent);
$table.data('col-td', $td);
} else {
// 上一行與當前行內容相同
if ($table.data('col-content') == currentContent) {
// 上一行與當前行內容相同則col-rowspan累加, 保存新值
var rowspan = $table.data('col-rowspan') + 1;
$table.data('col-rowspan', rowspan);
// 值得注意的是 如果用了$td.remove()就會對其他列的處理造成影響
$td.hide();
// 最后一行的情況比較特殊一點
// 比如最后2行 td中的內容是一樣的, 那么到最后一行就應該把此時的col-td里保存的td設置rowspan
if (++index == $table.data('trNum'))
$table.data('col-td').attr('rowspan', $table.data('col-rowspan'));
} else { // 上一行與當前行內容不同
// col-rowspan默認為1, 如果統計出的col-rowspan沒有變化, 不處理
if ($table.data('col-rowspan') != 1) {
$table.data('col-td').attr('rowspan', $table.data('col-rowspan'));
}
// 保存第一次出現不同內容的td, 和其內容, 重置col-rowspan
$table.data('col-td', $td);
$table.data('col-content', $td.html());
$table.data('col-rowspan', 1);
}
}
});
}
// 同樣是個private函數 清理內存之用
function dispose($table) {
$table.removeData();
}
})(jQuery);示例html代碼
<html>
<head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>酒店分房表</title>
<style mce_bogus="1" type="text/css">
html, body, div, span, object, iframe, h2, h3, h4, h5, h6, h7, p, blockquote, pre, a, abbr, address, cite, code, del, dfn, em, img, ins, kbd, q, samp, small, sub, sup, var, b, i, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, caption, tfoot, thead, th, s { margin:0; padding:0; border:0; font-size:100%; vertical-align:baseline; font-style:normal; text-decoration:none;word-wrap: break-word;}
body {font-family: SimSun;
font-style:italic;
font-weight:bold;
font-size:12px;
background:none;margin-left: auto;margin-right: auto;}
a { color:#000000; font-size:14px;line-height:26px; font-family:SimSun; text-decoration:none; }
a:hover { color:#000000; font-size:14px; line-height:26px; font-family:SimSun; text-decoration:none;}
.bt{color: #121212;font-size: 26px; line-height:80px;text-align: center;}
.A4 { margin:auto;width: 780px;}
.title {
color: #0070C0;
}
</style>
</head>
<body>
<div class="A4">
<br/><br/>
<div align="center">
<h2><strong >酒店信息和分房表</strong></h2>
<br/><br/>
</div>
<table width="780" border="1" cellspacing="0" cellpadding="20" >
<tr>
<td width="140" align="center"><b>居住城市</b></td>
<td width="120" align="center"><b>入住日期</b></td>
<td width="120" align="center"><b>離店日期</b></td>
<td width="200" align="center"><b>酒店名稱</b></td>
<td width="200" align="center"><b>地址</b></td>
</tr>
<tbody>
<tr>
<td align="center"></td>
<td align="center">2016-12-11</td>
<td align="center"> 2016-12-12</td>
<td align="center"> 性格里拉</td>
<td align="center"> 上海</td>
</tr>
</tbody>
</table>
<br/><br/>
<table width="780" border="1" cellspacing="0" cellpadding="20" >
<tr>
<td width="140" align="center"><b>房間類型</b></td>
<td width="120" align="center"><b>雙床房</b></td>
</tr>
<tbody>
<tr>
<td align="center"><b>數量共計: 5 間</b></td>
<td align="center">5</td>
</tr>
</tbody>
</table>
<br/><br/>
<table id="table_4" width="780" border="1" cellspacing="0" cellpadding="0" >
<tr>
<td width="50" align="center"><b>Room</b></td>
<td width="50" align="center"><b>Adult</b></td>
<td width="120" align="center"><b>中文名</b></td>
<td width="200" align="center"><b>Name</b></td>
<td width="50" align="center"><b>Sex</b></td>
<td width="200" align="center"><b>Room Type</b></td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">1</td>
<td align="center"> 熊哥1</td>
<td align="center"> xsw </td>
<td align="center"> 女</td>
<td align="center"> 雙床房1</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">2</td>
<td align="center"> 熊哥2</td>
<td align="center"> xsw2222222 </td>
<td align="center"> 男</td>
<td align="center"> 雙床房1</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">3</td>
<td align="center"> 杰森.斯坦森</td>
<td align="center"> Jason Statham</td>
<td align="center"> 男</td>
<td align="center"> 雙床房1</td>
</tr>
<tr>
<td align="center">2</td>
<td align="center">4</td>
<td align="center"> 李錫齡</td>
<td align="center"> Jason Statham</td>
<td align="center"> 男</td>
<td align="center"> 雙床房2</td>
</tr>
<tr>
<td align="center">2</td>
<td align="center">5</td>
<td align="center"> 李孝利</td>
<td align="center"> Jason Statham</td>
<td align="center"> 男</td>
<td align="center"> 雙床房2</td>
</tr>
<tr>
<td align="center">2</td>
<td align="center">6</td>
<td align="center"> 劉德國</td>
<td align="center"> Jason Statham</td>
<td align="center"> 男</td>
<td align="center"> 雙床房2</td>
</tr>
<tr>
<td align="center">3</td>
<td align="center">7</td>
<td align="center"> 杰森.四米</td>
<td align="center"> Jason Statham</td>
<td align="center"> 男</td>
<td align="center"> 雙床房3</td>
</tr>
<tr>
<td align="center">3</td>
<td align="center">8</td>
<td align="center"> 凱威.斯坦森</td>
<td align="center"> Jason Statham</td>
<td align="center"> 男</td>
<td align="center"> 雙床房3</td>
</tr>
<tr>
<td align="center">3</td>
<td align="center">9</td>
<td align="center"> 杰森史蒂文</td>
<td align="center"> Jason Statham</td>
<td align="center"> 男</td>
<td align="center"> 雙床房3</td>
</tr>
<tr>
<td align="center">4</td>
<td align="center">10</td>
<td align="center"> 5</td>
<td align="center"> Jason Statham</td>
<td align="center"> 男</td>
<td align="center"> 雙床房4</td>
</tr>
<tr>
<td align="center">4</td>
<td align="center">11</td>
<td align="center"> 3</td>
<td align="center"> Jason Statham</td>
<td align="center"> 男</td>
<td align="center"> 雙床房4</td>
</tr>
<tr>
<td align="center">4</td>
<td align="center">12</td>
<td align="center"> 1</td>
<td align="center"> Jason Statham</td>
<td align="center"> 男</td>
<td align="center"> 雙床房4</td>
</tr>
<tr>
<td align="center">4</td>
<td align="center">13</td>
<td align="center"> 杰森.托馬鞍山</td>
<td align="center"> Jason Statham</td>
<td align="center"> 男</td>
<td align="center"> 雙床房4</td>
</tr>
<tr>
<td align="center">5</td>
<td align="center">14</td>
<td align="center"> 孫露</td>
<td align="center"> Jason Statham</td>
<td align="center"> 男</td>
<td align="center"> 雙床房5</td>
</tr>
<tr>
<td align="center">5</td>
<td align="center">15</td>
<td align="center"> 李紅梅</td>
<td align="center"> Jason Statham</td>
<td align="center"> 男</td>
<td align="center"> 雙床房5</td>
</tr>
<tr>
<td align="center">5</td>
<td align="center">16</td>
<td align="center"> 卓越殺</td>
<td align="center"> Jason Statham</td>
<td align="center"> 男</td>
<td align="center"> 雙床房5</td>
</tr>
<tr>
<td align="center">5</td>
<td align="center">17</td>
<td align="center"> 4</td>
<td align="center"> Jason Statham</td>
<td align="center"> 男</td>
<td align="center"> 雙床房5</td>
</tr>
<tr>
<td align="center">5</td>
<td align="center">18</td>
<td align="center"> 12</td>
<td align="center"> Jason Statham</td>
<td align="center"> 男</td>
<td align="center"> 雙床房5</td>
</tr>
<tr>
<td align="center">5</td>
<td align="center">19</td>
<td align="center"> 16</td>
<td align="center"> Jason Statham</td>
<td align="center"> 男</td>
<td align="center"> 雙床房5</td>
</tr>
</table>
<br/><br/>
</div>
</body>
<script type="text/javascript">
/**
* 操作表格 合并單元格 行
* 2016年12月13日16:00:41
*/
(function($) {
// 看過jquery源碼就可以發現$.fn就是$.prototype, 只是為了兼容早期版本的插件
// 才保留了jQuery.prototype這個形式
$.fn.mergeCell = function(options) {
return this.each(function() {
var cols = options.cols;
for ( var i = cols.length - 1; cols[i] != undefined; i--) {
// fixbug console調試
// console.debug(cols[i]);
mergeCell($(this), cols[i]);
}
dispose($(this));
});
};
// 如果對javascript的closure和scope概念比較清楚, 這是個插件內部使用的private方法
// 具體可以參考本人前一篇隨筆里介紹的那本書
function mergeCell($table, colIndex) {
$table.data('col-content', ''); // 存放單元格內容
$table.data('col-rowspan', 1); // 存放計算的rowspan值 默認為1
$table.data('col-td', $()); // 存放發現的第一個與前一行比較結果不同td(jQuery封裝過的), 默認一個"空"的jquery對象
$table.data('trNum', $('tbody tr', $table).length); // 要處理表格的總行數, 用于最后一行做特殊處理時進行判斷之用
// 我們對每一行數據進行"掃面"處理 關鍵是定位col-td, 和其對應的rowspan
$('tbody tr', $table).each(function(index) {
// td:eq中的colIndex即列索引
var $td = $('td:eq(' + colIndex + ')', this);
// 取出單元格的當前內容
var currentContent = $td.html();
// 第一次時走此分支
if ($table.data('col-content') == '') {
$table.data('col-content', currentContent);
$table.data('col-td', $td);
} else {
// 上一行與當前行內容相同
if ($table.data('col-content') == currentContent) {
// 上一行與當前行內容相同則col-rowspan累加, 保存新值
var rowspan = $table.data('col-rowspan') + 1;
$table.data('col-rowspan', rowspan);
// 值得注意的是 如果用了$td.remove()就會對其他列的處理造成影響
$td.hide();
// 最后一行的情況比較特殊一點
// 比如最后2行 td中的內容是一樣的, 那么到最后一行就應該把此時的col-td里保存的td設置rowspan
if (++index == $table.data('trNum'))
$table.data('col-td').attr('rowspan', $table.data('col-rowspan'));
} else { // 上一行與當前行內容不同
// col-rowspan默認為1, 如果統計出的col-rowspan沒有變化, 不處理
if ($table.data('col-rowspan') != 1) {
$table.data('col-td').attr('rowspan', $table.data('col-rowspan'));
}
// 保存第一次出現不同內容的td, 和其內容, 重置col-rowspan
$table.data('col-td', $td);
$table.data('col-content', $td.html());
$table.data('col-rowspan', 1);
}
}
});
}
// 同樣是個private函數 清理內存之用
function dispose($table) {
$table.removeData();
}
})(jQuery);
$('#table_4').mergeCell({
cols:[0,5]
});
</script>
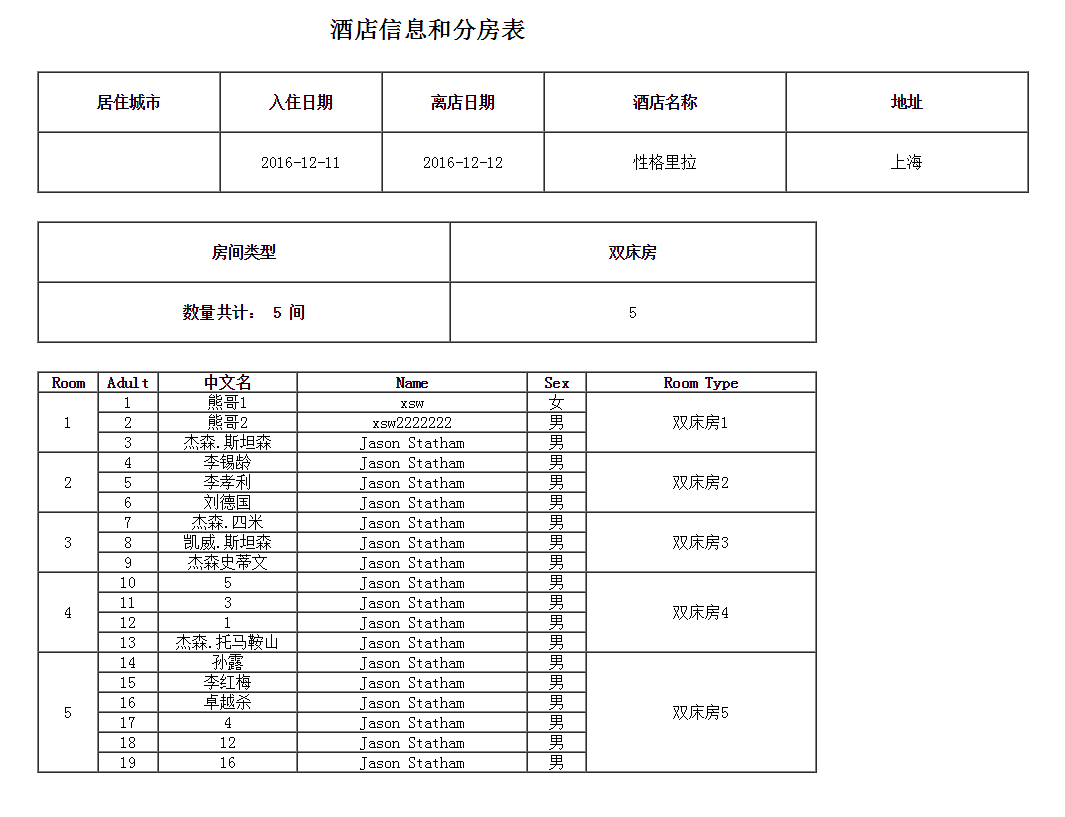
</html>運行結果:

關于使用jQuery怎么合并表格單元格中相同的行就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。