溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了vue計算屬性get和set用法。分享給大家供大家參考,具體如下:
計算屬性是什么:vue文檔里是這么說的,模板中綁定太多的邏輯會讓模板過重且難以維護。
換句話說,就是可以自己設置值(b值),這個值和data下定義的值(a值)存在某些關系,b的值是基于a的值,通過某些邏輯產生出來的值,b值可以直接拿到template里去用。當a的值發生變化的時候,b的值會跟著變化。就是計算屬性中的默認值get。那set又是什么鬼?
b的值是基于a的變化而變化的,那么直接修改b的值的時候,會怎么樣?這里會走進set方法里去。
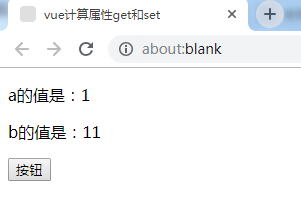
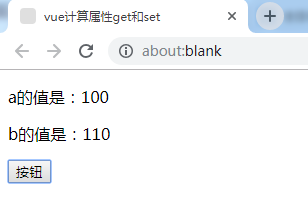
總之一條:b的值始終是依賴a的值存在和變化的。最后渲染出來的a為100,b為110
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue計算屬性get和set</title> <style> </style> <script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script> </head> <body> <div id="app"> <p>a的值是:{{a}}</p> <p>b的值是:{{b}}</p> <button @click="change">按鈕</button> </div> <script> new Vue({ el: '#app', data:{ a:1 }, computed: { b: { // getter get: function () { return this.a + 10 }, // setter set: function (val) { this.a = val } } }, methods:{ change() { this.b = 100 } } }) </script> </body> </html>
這里使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼,可得如下運行結果:


希望本文所述對大家vue.js程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。