您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
canvas怎么在Vue中使用?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。

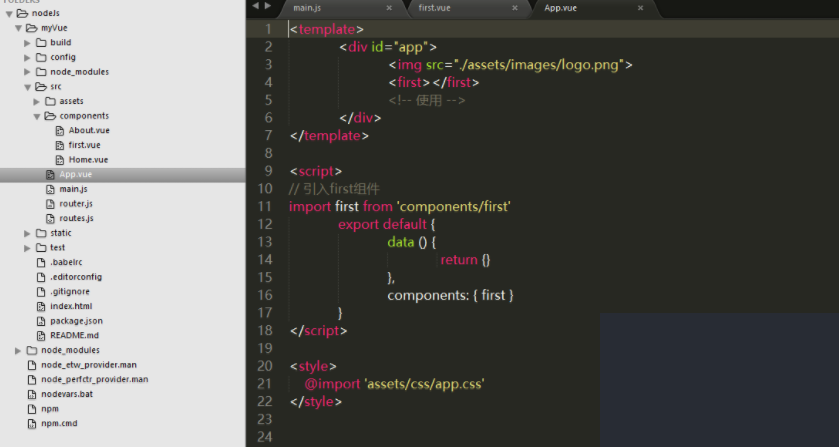
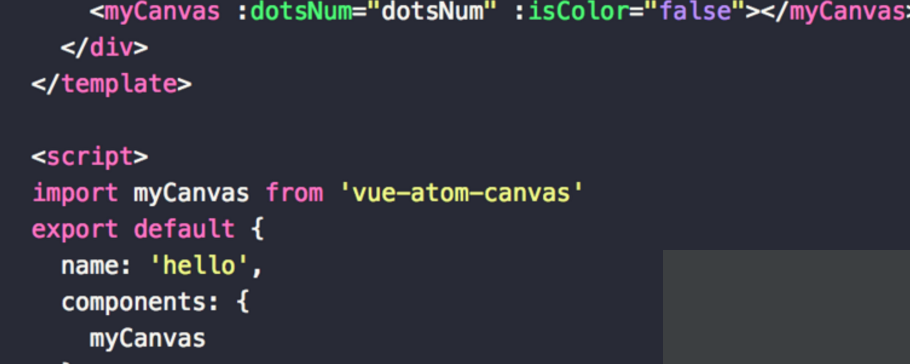
1、如果數組中都是canvas對象, vue如何能吧canvas對象渲染到頁面。v-html只能渲染出一個字符串, 沒辦法像appendChild那樣插入canvas對象。

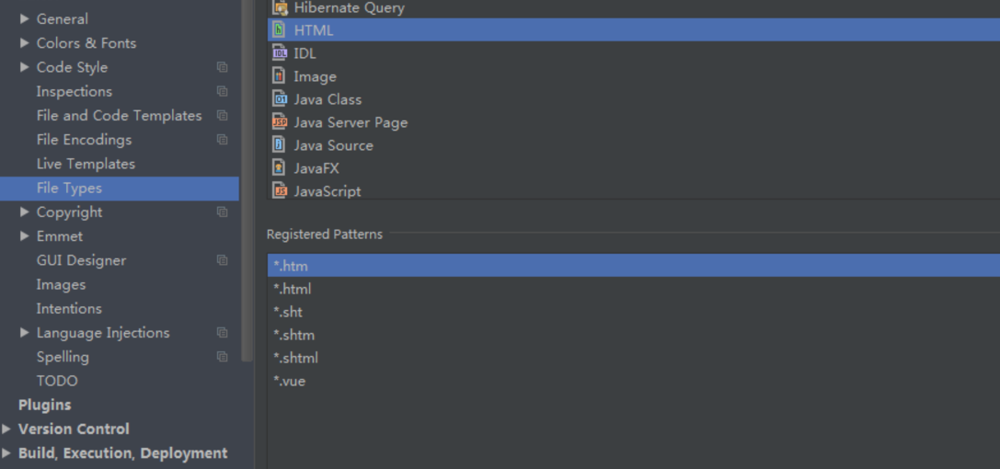
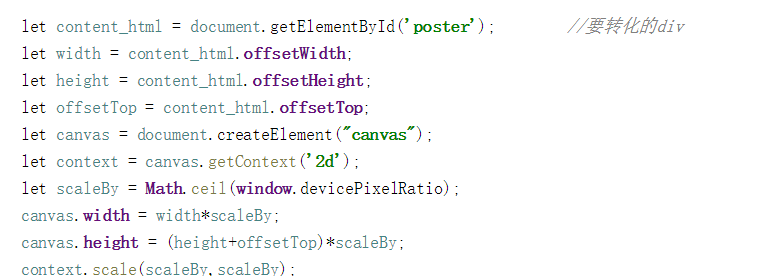
2、項目架構是vue-cli的單頁應用,如果在index.html入口主文件里面引入<script src='html2canvas.js'></script>;


3、這樣每個組件都會加載此js,造成資源浪費。所以通過import方式,在需要的組件里面引入,但是,html2canvas 不支持import這種導入形式。下面通過修改html2canvas的源碼,讓其支持import這種引入。

4、在html2canvas源碼中,找到 下面標紅的這一行。 在頁面最低端加上 export default html2canvasExport;在需要引入html2canvas的組件中 import html2canvas from '**/html2canvas'。

5、Vue.js在數據綁定的API設計上借鑒了Angular的指令機制:用戶可以通過具有特殊前綴的HTML 屬性來實現數據綁定,也可以使用常見的花括號模板插值,或是在表單元素上使用雙向綁定。

6、<span>{{msg}}</span<!-- 雙向綁定 --<input v-model="msg",插值本質上也是指令,只是為了方便模板的書寫。

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。