您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何編寫vue組件,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
vue組件的概念是變得越來越重要了噢。
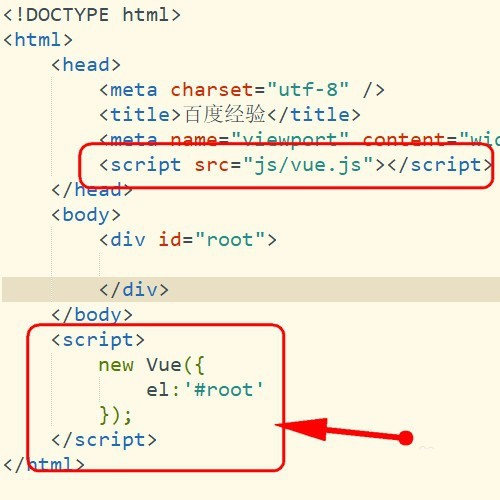
1、首先引入vueJS框架并且在底部new一個vue實例便可得到一個組件了哦。
vue實例本身就是一個最大的組件了噢。

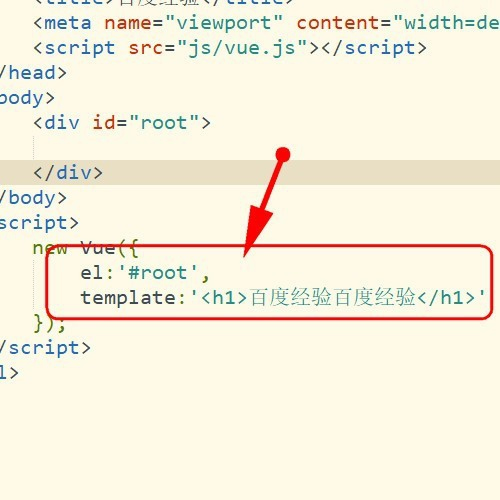
2、然后可以在vue實例中使用template來編寫組件的模板數據了哦。

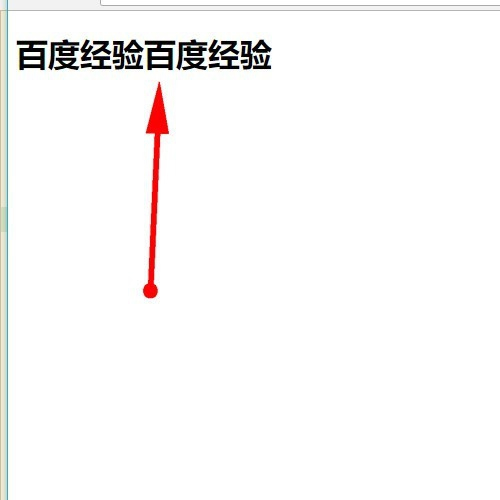
3、接著整個vue實例就會綁定到div上面了哦。這樣瀏覽器所呈現的便是整個組件的所有template的內容了。

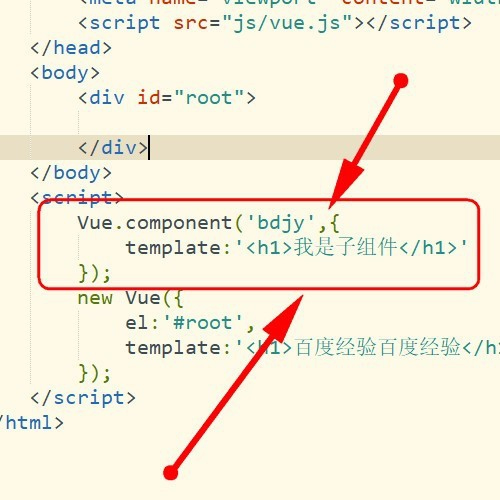
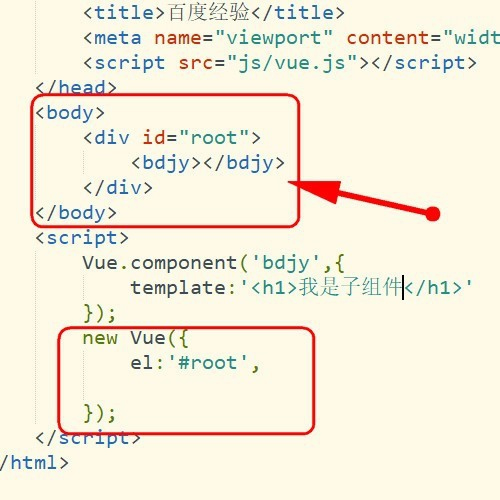
4、但是一個大組件中是有許許多多不同的組件來進行開發的。
所以可以用vue.component來定義組件噢。
第一個參數是組件名,里面是模板數據方法等。

5、組件編寫好之后便可以用標簽對的形式來把組件放進最大的組件里面了哦。
注意需要把最大組件中的template去掉才行噢。

6、這樣最外層的組件便會把子組件當做模板進行渲染。然后即可看到子組件中的數據了哦。

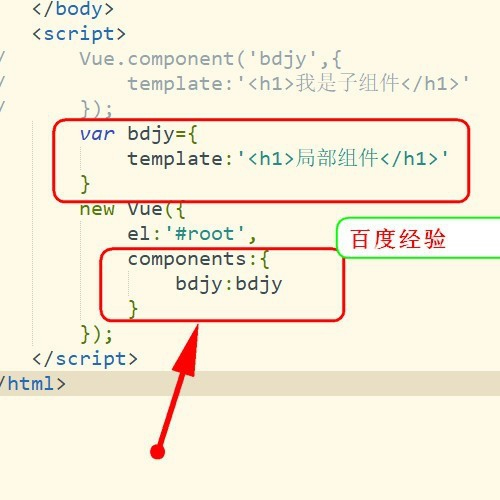
7、當然還可以用局部組件的方式來編寫組件噢。這種局部方式必須要在最外層組件中用components進行綁定才可以使用哦。

關于“如何編寫vue組件”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。