您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
為什么選擇自己封裝第三方庫
最近幾個月我司把之前兩三年的所有業務都用了 vue 重構了一遍,前臺使用 vue+ssr,后臺使用了 vue+element,在此過程中封裝和自己寫了很多 vue component。其實vue 寫 component 相當簡單和方便,github上有很多的 vue component 都只是簡單的包裝了一些 jquery 或者原生 js 的插件,但我個人是不太喜歡使用這些第三方封裝的。理由如下:
所以我覺得大部分組件還是自己封裝來的更為方便和靈活一些。
動手開干
接下來我們一起手摸手教改造包裝一個js插件,只要幾分鐘就可以封裝一個專屬于你的 vue component。封裝對象:countUp.js,改造后結果vue-countTo。
首先我們用官方提供的vue-cli 來構建項目 這里選擇了 webpack-simple (組件相對而言比較簡單,不需要很多復雜的功能,所以 webpack-simple 已經滿足需求了)
$ npm install -g vue-cli $ vue init webpack-simple my-project $ cd my-project $ npm install
安裝countup.js
$ npm install countup.js $ npm run dev
啟動項目之后按照 countup.js 官方 demo 初始化插件
app.vue
<template>
<span ref='countup'></span>
</template>
<script>
import CountUp from 'countup.js'
export default {
name: 'countup-demo',
data () {
return {
numAnim:null
}
},
mounted(){
this.initCountUp()
},
methods:{
initCountUp(){
this.numAnim = new CountUp(this.$refs.countup,0, 2017)
this.numAnim.start();
}
}
}
</script>
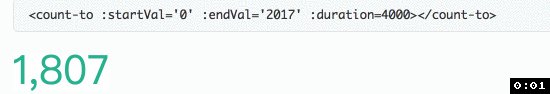
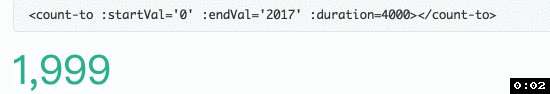
刷新頁面,就這么簡單,countUp.js 已經生效了。

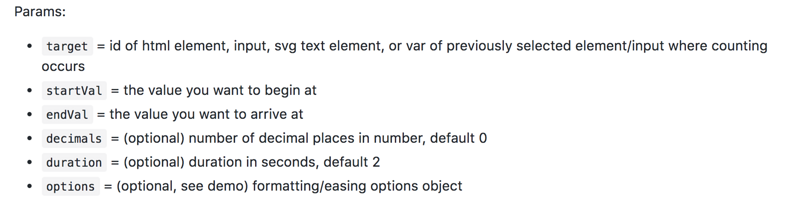
接下來查看 countUp.js 的 github 發現它定義了如下可配置參數

對應 vue 就是 props,類型和初始化一目了然。
props: {
start: {
type: Number,
default: 0
},
end: {
type: Number,
default: 2017
},
decimal: {
type: Number,
default: 0
},
duration: {
type: Number,
default: 2.5
},
options: {
type: Object
}
}
之后再將countup之前寫死的配置項替換為動態props就可以了
this.numAnim = new CountUp(this.$refs.countup,
this.start,
this.end,
this.decimal,
this.duration,
this.options)
使用組件
<vue-count-up :end="2500" :duration="2.5"></vue-count-up>
只要幾分鐘一個屬于自己的原生組件就包裝好了,就是這么簡單。完整demo
這時候你如果覺得使用countUp.js 還有些不滿足你的需求,那你可以選擇自己來造輪子了。
造輪子篇
首先當然是閱讀源碼了
其實源碼也就兩部分核心代碼
第一部分:主要是就是 requestAnimationFrame,在游覽器不支持requestAnimationFrame 的情況下使用 setTimeout 來模擬,這段代碼值得仔細閱讀,自己在平時的項目中也能借鑒使用這段代碼。
第二部分:就是 count 函數
看懂這兩部分之后造輪子就相當的簡單了, demo
造輪子過程中發現 countUp,并沒有 autoplay 這個參數項可以讓組件自動開始count,沒關系。。。我們可以自己來擼,我們首先定義 autoplay 這個props為布爾值,默認所有組件 autoplay 為 true
props:{
autoplay: {
type: Boolean,
required: false,
default: true
}
}
定義好 props 之后只要在 mounted 生命周期內加一個判斷就完事了。
mounted() {
if (this.autoplay) {
this.start();
}
}
我們的 countUp 組件可以自動 count 了!

上傳 npm
在不跨項目的情況下之前所做的已經滿足需求了。但我們不能就此滿足,我想讓世界上更多的人來使用我的插件,這時候就要上傳npm了 demo 。
首先我們新建一個index.js
import CountTo from './vue-countTo.vue'
// 導出模塊
export default CountTo
//global 情況下 自動安裝
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.component('count-to', CountTo)
}
同時我們也要改造一下 webpack 的配置,因為不是所有使用你組件的人都是通過 npm 安裝使用 import 引入組件的的。
還有很多人是通過 <script> 標簽的方式直接引入的,所以我們要將 libraryTarget 改為 umd 格式
library: 'CountTo', libraryTarget: 'umd', umdNamedDefine: true
大功告成,現在只要將它發布到 npm 就可以了,首先注冊一個npm 賬號,
之后配置自己的 package.json (注意填寫 version,每次發布的 version 不能相同;main 為入口文件地址)。
之后只要一行命令 npm publish 你的項目就發到 npm 了,快讓小伙伴們一起來用你的vue component 吧!

總結
這里這是拿了一個很簡單的 countUp 組件舉了一個簡單例子,有的時候自己動手豐衣足食,很多插件的封裝比想象中簡單的多。產品經理再也不會看到我因為這個fu**插件怎么不支持這個功能而愁眉苦臉了,我們可以更好地滿足產品了~~
完整項目地址:https://github.com/PanJiaChen/vue-countTo歡迎 star
完整項目地址:vue-element-admin
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。