您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Element指令clickoutside的示例分析,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
clickoutside是Element-ui實現的一個自定義指令,顧名思義,該指令用來處理目標節點之外的點擊事件,常用來處理下拉菜單等展開內容的關閉,在Element-ui的Select選擇器、Dropdown下拉菜單、Popover 彈出框等組件中都用到了該指令,所以這個指令在實現一些自定義組件的時候非常有用。
要分析該源碼,首先要了解一下Vue的自定義指令。自定義指令的定義方式如下:
// 注冊一個全局自定義指令
Vue.directive('directiveName', {
bind: function(el, binding, vnode){
// 當指令第一次綁定到元素時調用,常用來進行一些初始化設置
...
},
inserted: function(el, binding, vnode){
// 當被綁定的元素插入到 DOM 中時……
...
},
update: function(el, binding, vnode, oldVnode){
// 所在組件的 VNode 更新時調用,但是可能發生在其子 VNode 更新之前
...
},
componentUpdated: function(el, binding, vnode, oldVnode){
// 指令所在組件的 VNode 及其子 VNode 全部更新后調用
...
},
unbind: function(el, binding, vnode){
// 只調用一次,指令與元素解綁時調用,類似于beforeDestroy的功能
...
}
});可以看到在配置對象中只有5個可選的鉤子函數,他們的參數有4個,分別是 el、binding、vnode、oldVnode
el :指令所綁定的元素,可以用來直接操作DOM
binding : 一個包含了自定義詳細信息的對象,內部收集了使用自定義指令時傳入的值、修飾符、參數等數據,詳細信息可以在官方文檔見到,已經說的十分詳細了
vnode : Vue編譯生成的虛擬節點
oldVnode: 本次Vnode更新之前,上一次產生的虛擬節點,僅在 update 和 componentUpdated 鉤子中可用。
看完了自定義指令的內容,接下來我們就來分析clickoutside的具體實現。
import Vue from 'vue';
import { on } from 'element-ui/src/utils/dom';
const nodeList = [];
const ctx = '@@clickoutsideContext';
let startClick;
let seed = 0;
!Vue.prototype.$isServer && on(document, 'mousedown', e => (startClick = e));
!Vue.prototype.$isServer && on(document, 'mouseup', e => {
nodeList.forEach(node => node[ctx].documentHandler(e, startClick));
});
function createDocumentHandler(el, binding, vnode) {
return function(mouseup = {}, mousedown = {}) {
...
};
}
let startClick;
let seed = 0;
export default {
bind(el, binding, vnode) {
...
},
update(el, binding, vnode) {
...
},
unbind(el) {
...
}
};上面是簡化后的源碼,可以看到首先引入Vue和一個用來進行事件綁定的工具函數on,然后定義了兩個全局常量 nodeList 和 ctx 。nodeList 是一個 元素搜集器 ,會將頁面中所有綁定了clickoutside指令的dom元素存儲起來,而ctx定義了一個命名空間(必須比較特殊,防止和其它特性重名), 后面會將它添加為元素el的properties ,具體后面會分析到。
接著利用之前引入的Vue進行判斷,非服務端則給文檔對象添加 mousedown 和 mouseup 事件,在 mousedown 事件回調中,將事件對象存儲到 startClick 全局變量中,在 mouseup 事件回調中遍歷 nodeList ,然后 分別執行每一個node( 即之前存儲起來的clickoutside指令綁定的元素el ) ctx 特性中存儲的 documentHandler 函數 。關于ctx property的值會在后面介紹。
最后就是導出了一個 clickoutside 的配置對象,在用到 clickoutside 指令的組件中導入該配置對象,然后在組件中局部注冊后就可以使用了。
該配置對象中使用了 bind、update、unbind 三個鉤子函數來定義clickoutside指令,主要做的事情就是搜集該自定義指令的相關信息,然后存儲到 el 的 ctx 特性上。接下來具體來看一下這個搜集過程。
首先是bind鉤子函數:
bind(el, binding, vnode) {
nodeList.push(el);
const id = seed++;
el[ctx] = {
id,
documentHandler: createDocumentHandler(el, binding, vnode),
methodName: binding.expression,
bindingFn: binding.value
};
}這里首先將el直接push到nodeList中,這樣每次有clickoutside指令綁定到頁面上,都會將綁定元素存儲到nodeList當中去,即前面說過的 元素搜集器 。接下來將全局變量seed++,并且賦值給一個臨時變量id,最后就是給el的ctx特性賦值了,它的值是一個對象,內部包括了:
id :前面生成的全局唯一id,用來標識該clickoutside指令
documentHandler :利用 createDocumentHandler 生成的一個回調函數。前面的分析中說到,給頁面綁定的mouseup事件回調中,會遍歷nodeList,分別執行每一個綁定元素el的ctx特性上的documentHandler函數, 這個函數就是在這里生成的 ,至于這個回調函數究竟是做了什么,后面再詳細分析。
methodName :binding.expression,查看自定義指令的文檔可以知道, binding.expression 的值是字符串形式的指令表達式。例如有 <div v-my-directive="1 + 1"></div> ,則 binding.expression 的值為 1 + 1
bindingFn : binding.value,指令的綁定值,還是上面的例子,則 binding.value 的值是 2 (1 + 1等于2),即 指令的值為js表達式的情況下, **binding.expresssion** 為表達式本身,是一個字符串,而 **binding.value** 是該表達式的值。
接著我們看下 update 鉤子:
update(el, binding, vnode) {
el[ctx].documentHandler = createDocumentHandler(el, binding, vnode);
el[ctx].methodName = binding.expression;
el[ctx].bindingFn = binding.value;
}可以看到update鉤子的內容很簡單,就是當組件更新的時候,更新 綁定元素 el 的特性 ctx 中的值。
再接著我們看看最后一個鉤子 unbind :
unbind(el) {
let len = nodeList.length;
for (let i = 0; i < len; i++) {
if (nodeList[i][ctx].id === el[ctx].id) {
nodeList.splice(i, 1);
break;
}
}
delete el[ctx];
}這個鉤子也很簡單,就是當 clickoutside 指令與元素el解綁的時候,遍歷 nodeList ,通過ctx特性上的id找到 nodeList 中存儲的當前解綁元素el,將它從nodeList中刪除,并且刪除el上的ctx特性。
以上就是clickoutside指令配置對象中做的所有操作,總結起來就是:
當指令與元素綁定以及組件更新的時候,搜集并設置綁定元素的ctx特性,同時將綁定元素添加到nodeList當中去,當指令與元素解綁的時候,刪除nodeList中存儲的對應的綁定元素,并將之前設置在綁定元素上之前設置的ctx特性刪除掉。
前面說過,給頁面綁定的mouseup事件回調中,會遍歷nodeList,分別執行搜集起來的每一個綁定元素el上的ctx特性中的 documentHandler 函數。而該函數是通過 createDocumentHandler 函數生成的,讓我們看看這個函數都做了什么。
function createDocumentHandler(el, binding, vnode) {
return function(mouseup = {}, mousedown = {}) {
if (!vnode ||
!vnode.context ||
!mouseup.target ||
!mousedown.target ||
el.contains(mouseup.target) ||
el.contains(mousedown.target) ||
el === mouseup.target ||
(vnode.context.popperElm &&
(vnode.context.popperElm.contains(mouseup.target) ||
vnode.context.popperElm.contains(mousedown.target)))) return;
if (binding.expression &&
el[ctx].methodName &&
vnode.context[el[ctx].methodName]) {
vnode.context[el[ctx].methodName]();
} else {
el[ctx].bindingFn && el[ctx].bindingFn();
}
};
}可以看到,這個函數利用了閉包將傳入的參數緩存起來,然后返回一個函數。在這個返回的函數中,會進行一系列判斷,首先在第一個if里面,判斷了:
vnode.context 是否存在,不存在退出
mouseup.target 是否存在,不存在退出
mousedown.target 是否存在,不存在退出
綁定對象el是否包含 mouseup.target/mousedown.target 子節點,如果包含說明點擊的是綁定元素的內部,則不執行 clickoutside 指令內容
綁定對象el是否等于 mouseup.target ,等于說明點擊的就是綁定元素自身,也不執行 clickoutside 指令內容
最后 vnode.context.popperElm 這部分內容則是 : 判斷是否點擊在下拉菜單的上,如果是,也是沒有點擊在綁定元素外部,不執行clickoutside指令內容

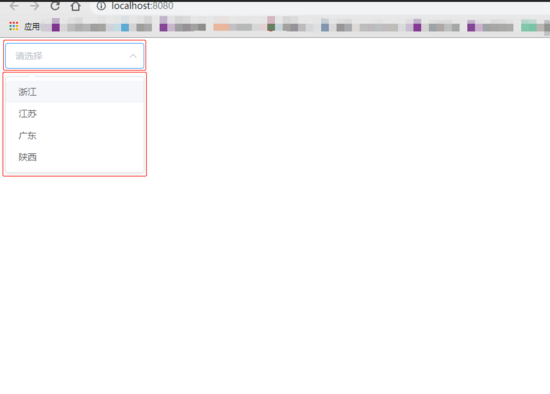
如圖,如果點擊在紅色區域內,則全部不觸發 clickoutside 指令的邏輯。
如果以上條件全部符合,則判斷閉包緩存起來的值,如果 methodName 存在則執行這個方法,如果不存在則執行 bindingFn 。例如:
<template>
<div v-clickoutside="handleClose"></div>
</template>
<script>
export default {
data(){
return {
visible: false
};
},
methods: {
handleClose(){
this.visible = false;
}
}
}
</script>在這個例子中, methodName 或者 bindingFn 就是通過指令傳入的 handleClose 方法。執行該方法,就可以執行 clickoutside 指令的邏輯了
以上就是 documentHandler 方法的生成以及內部邏輯。通過這個方法和之前的分析,我們就可以知道,當頁面綁 mouseup 事件觸發的時候,會遍歷 nodeList ,依次執行每一個綁定元素el的ctx特性上的 documentHandler 方法。而在這個方法內部可以訪問到指令傳入的表達式,在進行一系列判斷之后會執行該表達式,從而達到點擊目標元素外部執行給定邏輯的目的,而這個給定邏輯是通過自定義指令的值,傳到綁定元素el的ctx特性上的。
看完了這篇文章,相信你對“Element指令clickoutside的示例分析”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。