您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下使用vue開發移動端管理后臺的注意事項有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
1.對于項目的一些心得與體會
首先的一點,就是,對于圖形界面框架的選型,這個很重要,對于一項目來說,開始動手前就要對項目的設計圖有個完整的了解,以便于自己選擇插件或者框架;
然后就是,對于交互性操作,比如:上傳圖片,預覽圖片啥的,應該選擇是否是用圖形界面框架來實現還是另選專門的插件來實現
在完成項目中,我又新學到了上傳圖片插件vue-core-image-upload,移動端富文本編輯器vue-quill-editor
還有個地址的三級聯動mt-picker,(是基于mint-ui圖形界面框架的)
2.rem與px的轉換
從同事傳授中獲到的經驗,對于rem與px的轉換,就是在index.html模板文件中加入下面的腳本,然后就是1rem=100px(這個可能不準確,有更好的方法,各位大佬請在評論中留下,感激不盡)
<script type="text/javascript">
document.getElementsByTagName("html")[0].style.fontSize = 100 / 750 * window.screen.width + "px";
</script>3.對于上傳圖片插件vue-core-image-upload中遇到的坑
對于跨域問題,有好多方法可以解決,這里講的挺多的前端跨域解決方法
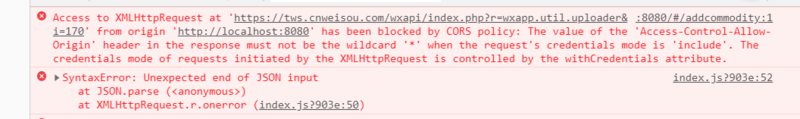
還有就是后臺設置響應頭access-control-allow-origin可以指定特定的域名,我這里的后臺設置的就是access-control-allow-origin:*,就是因為這樣,用這個上傳圖片的插件就會報錯

Access to XMLHttpRequest at 'https://....' from origin 'http://localhost:8080' has been blocked by CORS policy: The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute.
這個問題我蒙圈了好久,和后臺也講了,就是處于蒙圈狀態,已經允許跨域了,怎么還報錯呢?很煩
然后,終于找了個方法解決(有用過其他的上傳插件,感覺不好用,代碼或者思路好亂)
其實這個插件中的文檔也有提示,只是剛用,還不是很會

就是在使用這個插件的代碼中加上這個字段就可以了
<vue-core-image-upload class="btn btn-primary" :crop="false" input-of-file="file" @imageuploaded="loadMainImg" :max-file-size="5242880" :url="serverUrl" :credentials="false" //允許攜帶cookie ></vue-core-image-upload>
對于附帶身份憑證的請求,服務器不得設置 Access-Control-Allow-Origin 的值為“”。這是因為請求的首部中攜帶了 Cookie 信息,如果 Access-Control-Allow-Origin 的值為“”,請求將會失敗。
也就是說Access-Control-Allow-Credentials設置為true的情況下
Access-Control-Allow-Origin不能設置為*
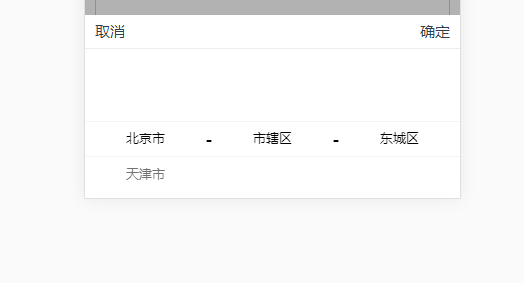
4.基于mint-ui的三級地址選擇效果圖

template文件
<div class="modal" @click="handleCloseAddress"> <div class="cateContainer" @click.stop> <div class="operateBtn"> <div class="cancelBtn" @click="handleCloseAddress">取消</div> <div class="confirmBtn" @click="handleCloseAddress">確定</div> </div> <mt-picker class="addressPicker" :slots="myAddressSlots" @change="onAddressChange"></mt-picker> </div> </div>
js文件
json文件地址地址文件
// 定義一個包含中國省市區信息的json文件
import addressJson from '@/assets/common/address'
export default {
data() {
return {
myAddressSlots: [
{
flex: 1,
values: Object.keys(addressJson),
className: 'slot1',
textAlign: 'center'
}, {
divider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: ['市轄區'],
className: 'slot3',
textAlign: 'center'
},
{
divider: true,
content: '-',
className: 'slot4'
},
{
flex: 1,
values: ['東城區'],
className: 'slot5',
textAlign: 'center'
}
],
province:'省',
city:'市',
county:'區/縣',
}
},
methods: {
onAddressChange(picker, values) {
if(addressJson[values[0]]) {
picker.setSlotValues(1, Object.keys(addressJson[values[0]]));
picker.setSlotValues(2, addressJson[values[0]][values[1]]);
this.province = values[0];
this.city = values[1];
this.county = values[2];
}
},
}
}5.關于對是否登錄的處理
開始也有做過登錄的管理后臺,不過,在進行登錄時,總會一閃過登錄的界面,這種感覺很不好,在這里記錄下相比之前更好點的方法
在main.js文件中添加對router的鉤子函數
router.beforeEach((to, from, next) => {
let token = localStorage.getItem('token');
if (!token && to.path !== '/login') {
next('/login');
} else {
next();
}
});通過判斷緩存里是否有token來進行路由的跳轉
相對于之前的那種方法,這里對路由的跳轉進行的攔截,在路由進行跳轉前,進行判斷
6.上拉加載mescroll.js插件
這里對于分頁加載第二頁使用的上拉加載的插件還是用了原來的插件,還是感覺挺好用的
這里有講述上拉加載,下拉刷新,滾動無限加載
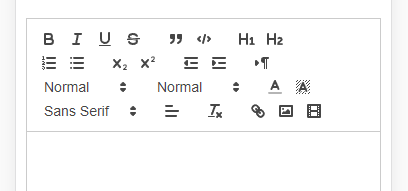
7.移動端富文本插件Vue-Quill-Editor
效果圖

這里有相關案例代碼vue-quill-editor
<template>
<quill-editor
v-model="richTextContent"
ref="myQuillEditor"
:options="editorOption"
@change="onEditorChange($event)">
</quill-editor>
</template>
<script>
import { quillEditor } from "vue-quill-editor";
import 'quill/dist/quill.core.css';
import 'quill/dist/quill.snow.css';
import 'quill/dist/quill.bubble.css';
export default{
data() {
return {}
},
methods: {
onEditorChange(e) {}
}
}
</script>響應事件
onEditorChange(e){
console.log(e)
this.richTextContent = e.html;
},8.移動端圖片預覽插件
vue-picture-preview
<img :src="url" v-preview="url" preview-nav-enable="false" />
需要在app.vue中加入如下代碼
<lg-preview></lg-preview>
效果圖


以上是“使用vue開發移動端管理后臺的注意事項有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。