您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
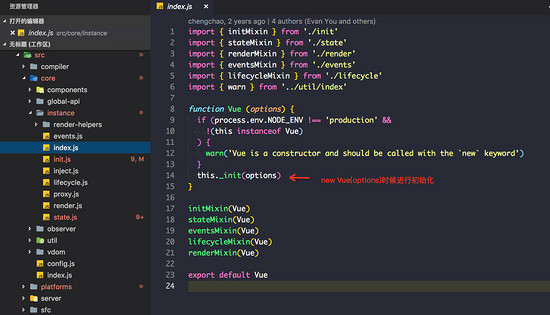
在vue實例中,通過$mount()實現實例的掛載,下面來分析一下$mount()函數都實現了什么功能。
$mount函數執行位置

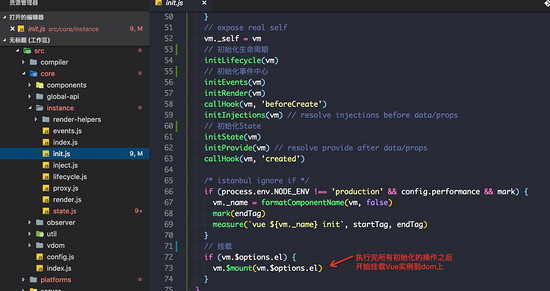
_init這個私有方法是在執行initMixin時候綁定到Vue原型上的。

$mount函數是如如何把組件掛在到指定元素
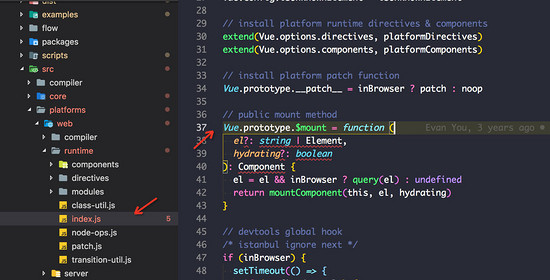
$mount函數定義位置
$mount函數定義位置有兩個:
第一個是在src/platforms/web/runtime/index.js

這里的$mount是一個public mount method。之所以這么說是因為Vue有很多構建版本, 有些版本會依賴此方法進行有些功能定制, 后續會解釋。
// public mount method
// el: 可以是一個字符串或者Dom元素
// hydrating 是Virtual DOM 的補丁算法參數
Vue.prototype.$mount = function (
el?: string | Element,
hydrating?: boolean
): Component {
// 判斷el, 以及宿主環境, 然后通過工具函數query重寫el。
el = el && inBrowser ? query(el) : undefined
// 執行真正的掛載并返回
return mountComponent(this, el, hydrating)
}
src/platforms/web/runtime/index.js 文件是運行時版 Vue 的入口文件,所以這個方法是運行時版本Vue執行的$mount。
關于Vue不同構建版本可以看 Vue對不同構建版本的解釋 。
關于這個作者封裝的工具函數query也可以學習下:
/**
* Query an element selector if it's not an element already.
*/
export function query (el: string | Element): Element {
if (typeof el === 'string') {
const selected = document.querySelector(el)
if (!selected) {
// 開發環境下給出錯誤提示
process.env.NODE_ENV !== 'production' && warn(
'Cannot find element: ' + el
)
// 沒有找到的情況下容錯處理
return document.createElement('div')
}
return selected
} else {
return el
}
}
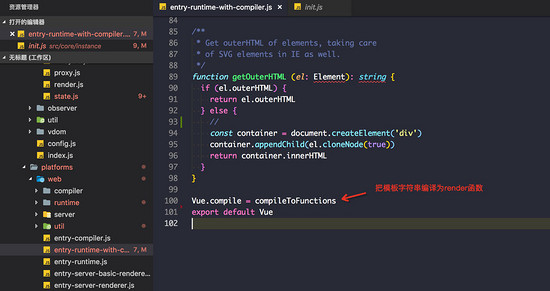
第二個定義 $mount 函數的地方是src/platforms/web/entry-runtime-with-compiler.js 文件,這個文件是完整版Vue(運行時+編譯器)的入口文件。
關于運行時與編譯器不清楚的童鞋可以看官網 運行時 + 編譯器 vs. 只包含運行時 。
// 緩存運行時候定義的公共$mount方法
const mount = Vue.prototype.$mount
Vue.prototype.$mount = function (
el?: string | Element,
hydrating?: boolean
): Component {
// 通過query方法重寫el(掛載點: 組件掛載的占位符)
el = el && query(el)
/* istanbul ignore if */
// 提示不能把body/html作為掛載點, 開發環境下給出錯誤提示
// 因為掛載點是會被組件模板自身替換點, 顯然body/html不能被替換
if (el === document.body || el === document.documentElement) {
process.env.NODE_ENV !== 'production' && warn(
`Do not mount Vue to <html> or <body> - mount to normal elements instead.`
)
return this
}
// $options是在new Vue(options)時候_init方法內執行.
// $options可以訪問到options的所有屬性如data, filter, components, directives等
const options = this.$options
// resolve template/el and convert to render function
// 如果包含render函數則執行跳出,直接執行運行時版本的$mount方法
if (!options.render) {
// 沒有render函數時候優先考慮template屬性
let template = options.template
if (template) {
// template存在且template的類型是字符串
if (typeof template === 'string') {
if (template.charAt(0) === '#') {
// template是ID
template = idToTemplate(template)
/* istanbul ignore if */
if (process.env.NODE_ENV !== 'production' && !template) {
warn(
`Template element not found or is empty: ${options.template}`,
this
)
}
}
} else if (template.nodeType) {
// template 的類型是元素節點,則使用該元素的 innerHTML 作為模板
template = template.innerHTML
} else {
// 若 template既不是字符串又不是元素節點,那么在開發環境會提示開發者傳遞的 template 選項無效
if (process.env.NODE_ENV !== 'production') {
warn('invalid template option:' + template, this)
}
return this
}
} else if (el) {
// 如果template選項不存在,那么使用el元素的outerHTML 作為模板內容
template = getOuterHTML(el)
}
// template: 存儲著最終用來生成渲染函數的字符串
if (template) {
/* istanbul ignore if */
if (process.env.NODE_ENV !== 'production' && config.performance && mark) {
mark('compile')
}
// 獲取轉換后的render函數與staticRenderFns,并掛在$options上
const { render, staticRenderFns } = compileToFunctions(template, {
outputSourceRange: process.env.NODE_ENV !== 'production',
shouldDecodeNewlines,
shouldDecodeNewlinesForHref,
delimiters: options.delimiters,
comments: options.comments
}, this)
options.render = render
options.staticRenderFns = staticRenderFns
/* istanbul ignore if */
// 用來統計編譯器性能, config是全局配置對象
if (process.env.NODE_ENV !== 'production' && config.performance && mark) {
mark('compile end')
measure(`vue ${this._name} compile`, 'compile', 'compile end')
}
}
}
// 調用之前說的公共mount方法
// 重寫$mount方法是為了添加模板編譯的功能
return mount.call(this, el, hydrating)
}
關于idToTemplate方法: 通過query獲取該ID獲取DOM并把該元素的innerHTML 作為模板
const idToTemplate = cached(id => {
const el = query(id)
return el && el.innerHTML
})
getOuterHTML方法:
/**
* Get outerHTML of elements, taking care
* of SVG elements in IE as well.
*/
function getOuterHTML (el: Element): string {
if (el.outerHTML) {
return el.outerHTML
} else {
// fix IE9-11 中 SVG 標簽元素是沒有 innerHTML 和 outerHTML 這兩個屬性
const container = document.createElement('div')
container.appendChild(el.cloneNode(true))
return container.innerHTML
}
}
關于compileToFunctions函數, 在src/platforms/web/entry-runtime-with-compiler.js中可以看到會掛載到Vue上作為一個全局方法。

mountComponent方法: 真正執行綁定組件
mountComponent函數中是出現在src/core/instance/lifecycle.js。
export function mountComponent (
vm: Component, // 組件實例vm
el: ?Element, // 掛載點
hydrating?: boolean
): Component {
// 在組件實例對象上添加$el屬性
// $el的值是組件模板根元素的引用
vm.$el = el
if (!vm.$options.render) {
// 渲染函數不存在, 這時將會創建一個空的vnode對象
vm.$options.render = createEmptyVNode
if (process.env.NODE_ENV !== 'production') {
/* istanbul ignore if */
if ((vm.$options.template && vm.$options.template.charAt(0) !== '#') ||
vm.$options.el || el) {
warn(
'You are using the runtime-only build of Vue where the template ' +
'compiler is not available. Either pre-compile the templates into ' +
'render functions, or use the compiler-included build.',
vm
)
} else {
warn(
'Failed to mount component: template or render function not defined.',
vm
)
}
}
}
// 觸發 beforeMount 生命周期鉤子
callHook(vm, 'beforeMount')
// vm._render 函數的作用是調用 vm.$options.render 函數并返回生成的虛擬節點(vnode)。template => render => vnode
// vm._update 函數的作用是把 vm._render 函數生成的虛擬節點渲染成真正的 DOM。 vnode => real dom node
let updateComponent // 把渲染函數生成的虛擬DOM渲染成真正的DOM
/* istanbul ignore if */
if (process.env.NODE_ENV !== 'production' && config.performance && mark) {
updateComponent = () => {
const name = vm._name
const id = vm._uid
const startTag = `vue-perf-start:${id}`
const endTag = `vue-perf-end:${id}`
mark(startTag)
const vnode = vm._render()
mark(endTag)
measure(`vue ${name} render`, startTag, endTag)
mark(startTag)
vm._update(vnode, hydrating)
mark(endTag)
measure(`vue ${name} patch`, startTag, endTag)
}
} else {
updateComponent = () => {
vm._update(vm._render(), hydrating)
}
}
// we set this to vm._watcher inside the watcher's constructor
// since the watcher's initial patch may call $forceUpdate (e.g. inside child
// component's mounted hook), which relies on vm._watcher being already defined
// 創建一個Render函數的觀察者, 關于watcher后續再講述.
new Watcher(vm, updateComponent, noop, {
before () {
if (vm._isMounted && !vm._isDestroyed) {
callHook(vm, 'beforeUpdate')
}
}
}, true /* isRenderWatcher */)
hydrating = false
// manually mounted instance, call mounted on self
// mounted is called for render-created child components in its inserted hook
if (vm.$vnode == null) {
vm._isMounted = true
callHook(vm, 'mounted')
}
return vm
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。