溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么在vue中使用get、post、jsonp實現交互功能?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
一、如果vue想做交互,引入: vue-resouce
二、get方式
1、get獲取一個普通文本數據:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
</style>
<script src="vue.js"></script>
<script src="vue-resource.js"></script>
<script>
window.onload=function(){
new Vue({
el:'body',
data:{
},
methods:{
get:function(){
this.$http.get('a.txt').then(function(res){
alert(res.status);//成功
alert(res.data);
},function(res){
alert(res.status);//失敗返回
alert(res.data);
});
}
}
});
};
</script>
</head>
<body>
<input type="button" value="按鈕" @click="get()">
</body>
</html>2、get給服務發送數據:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
</style>
<script src="vue.js"></script>
<script src="vue-resource.js"></script>
<script>
window.onload=function(){
new Vue({
el:'body',
data:{
},
methods:{
get:function(){
this.$http.get('get.php',{
a:1,
b:2
}).then(function(res){
alert(res.data);
},function(res){
alert(res.status);
});
}
}
});
};
</script>
</head>
<body>
<input type="button" value="按鈕" @click="get()">
</body>
</html>三、post方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
</style>
<script src="vue.js"></script>
<script src="vue-resource.js"></script>
<script>
window.onload=function(){
new Vue({
el:'body',
data:{
},
methods:{
get:function(){
this.$http.post('post.php',{
a:1,
b:20
},{
emulateJSON:true
}).then(function(res){
alert(res.data);
},function(res){
alert(res.status);
});
}
}
});
};
</script>
</head>
<body>
<input type="button" value="按鈕" @click="get()">
</body>
</html>四、jsonp方式
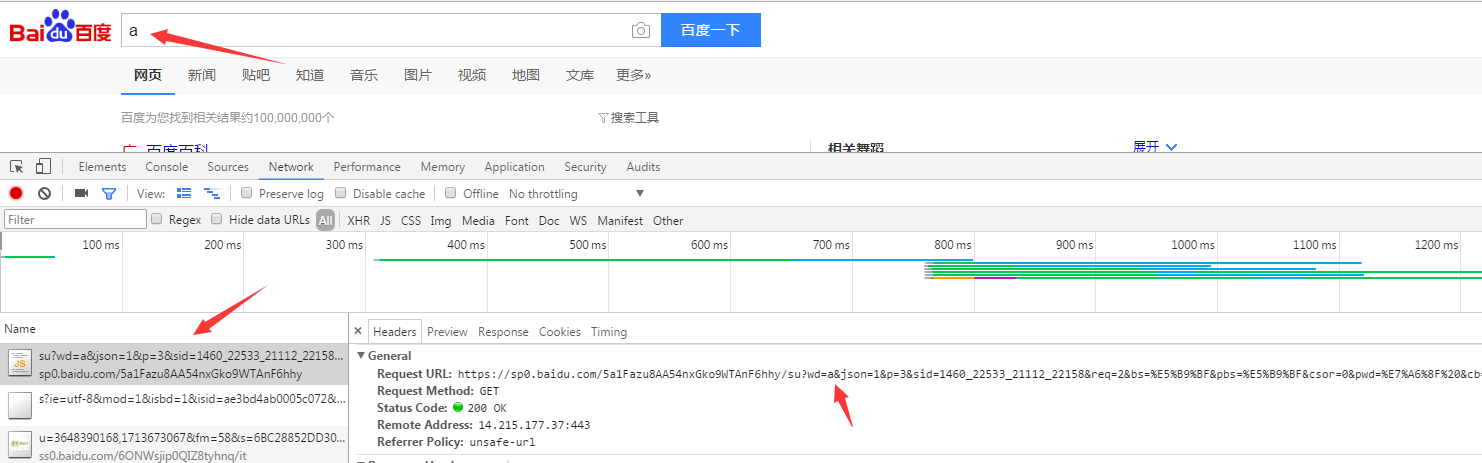
獲取百度接口

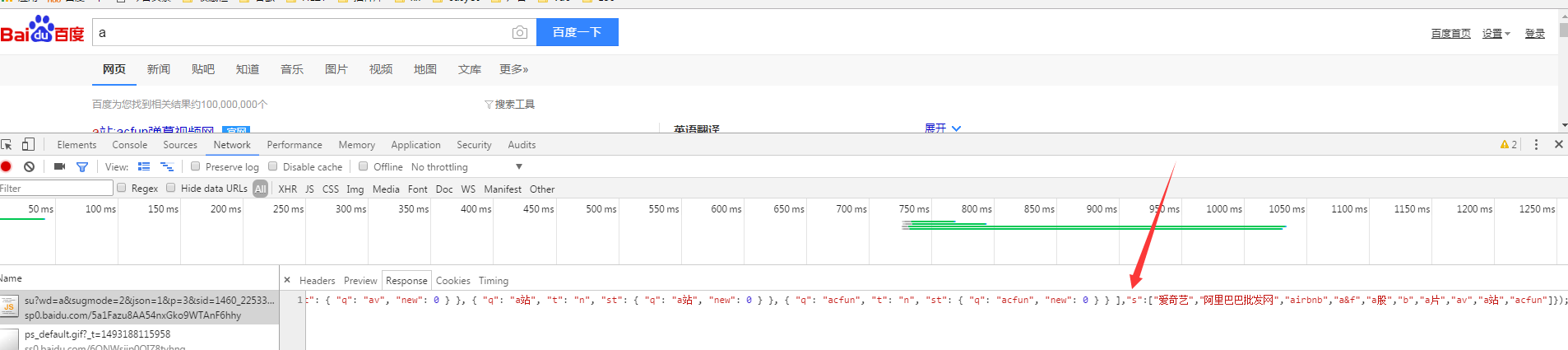
查看響應數據

jsonp請求百度接口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
</style>
<script src="vue.js"></script>
<script src="vue-resource.js"></script>
<script>
window.onload=function(){
new Vue({
el:'body',
data:{
},
methods:{
get:function(){
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su',{
wd:'a'
},{
jsonp:'cb'//回調函數名稱
}).then(function(res){
alert(res.data.s);
},function(res){
alert(res.status);
});
}
}
});
};
</script>
</head>
<body>
<input type="button" value="按鈕" @click="get()">
</body>
</html>jsonp請求360接口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
</style>
<script src="vue.js"></script>
<script src="vue-resource.js"></script>
<script>
window.onload=function(){
new Vue({
el:'body',
data:{
},
methods:{
get:function(){
this.$http.jsonp('https://sug.so.#/suggest',{
word:'a'
}).then(function(res){
alert(res.data.s);
},function(res){
alert(res.status);
});
}
}
});
};
</script>
</head>
<body>
<input type="button" value="按鈕" @click="get()">
</body>
</html>關于怎么在vue中使用get、post、jsonp實現交互功能問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。