溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
element-ui默認的table組件支持的表頭篩選(過濾)是比較簡單的,只支持數組的方式,單選或多選的形式,但有時候我們喜歡支持輸入框形式(其實感覺有點扯淡,一般列表頁上面都有搜索條件)。
注意:里面用到的jsx語法,可能需要安裝一些插件。
準備工作:
1.安裝babel-plugin-jsx-v-model插件
npm i babel-plugin-jsx-v-model -D
或者
yarn add babel-plugin-jsx-v-model -D
2..babelrc:
{
"presets": ["es2015"],
"plugins": ["jsx-v-model", "transform-vue-jsx"]
}
3.重啟本地環境
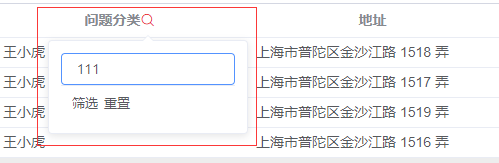
實現效果如下:

代碼如下:
<template>
<div>
<el-table :data="tableData">
<el-table-column label="這是文字" :render-header="renderHeader" prop="name"></el-table-column>
<el-table-column label="地址" prop="address"></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
search: '',
visible: false,
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀區金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀區金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀區金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀區金沙江路 1516 弄'
}]
}
},
methods: {
renderHeader(h, {column, $index}, index) {
return (
<span>
問題分類
<el-popover placement='bottom' width='200' height='200' trigger="click" v-model={this.visible}>
<span slot="reference">
<i class="el-icon-search" style={this.search ? {'color' : 'red'} : {'color': 'blue'}}></i>
</span>
<el-input size='small' v-model={this.search} placeholder='請輸入內容'></el-input>
<div class='el-table-filter__bottom'>
<button class={this.search ? '' : 'is-disabled'}>篩選</button>
<button on-click={this.clearSearch}>重置</button>
</div>
</el-popover>
</span>
);
},
clearSearch() {
this.search = '';
}
}
}
</script>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。