溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue.js的生命周期詳細講解”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue.js的生命周期詳細講解”吧!
用Vue框架,熟悉它的生命周期可以讓開發更好的進行。
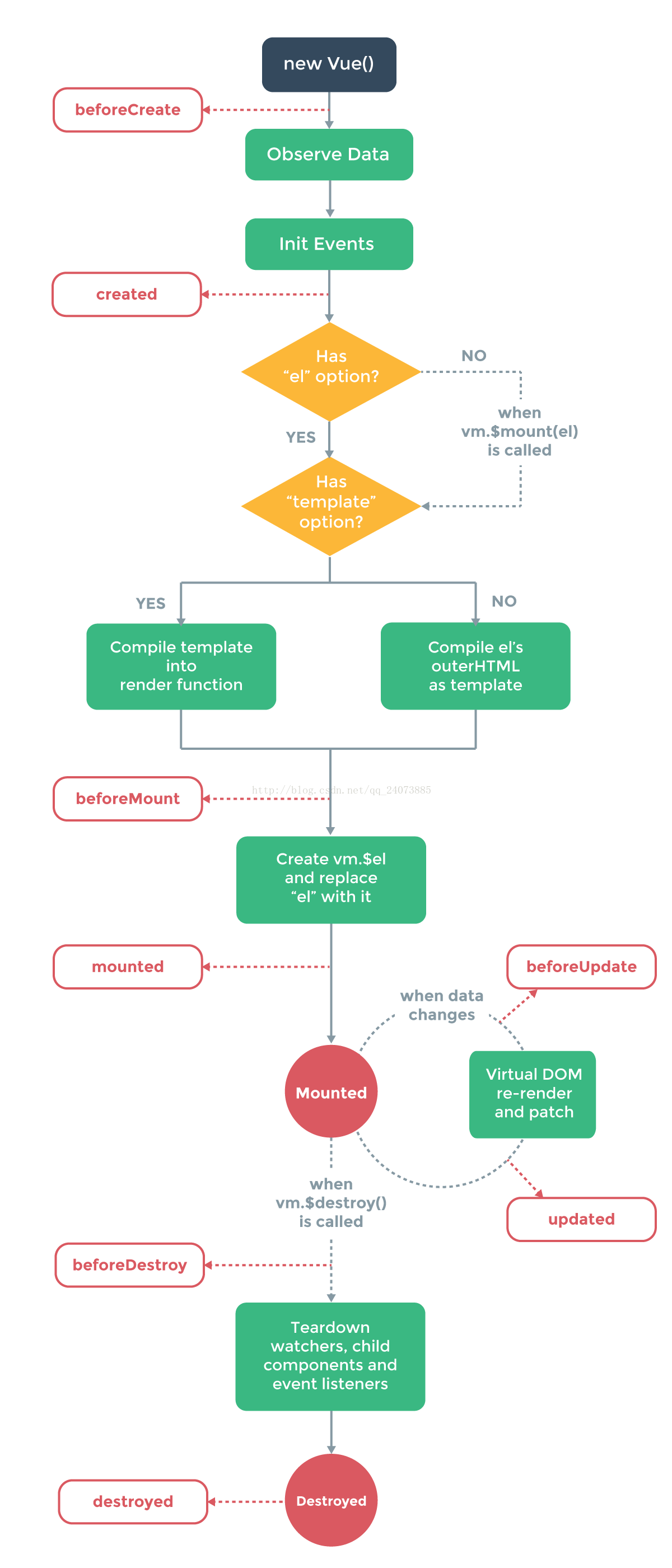
首先先看看官網的圖,詳細的給出了vue的生命周期:

它可以總共分為8個階段:
beforeCreate(創建前),
created(創建后),
beforeMount(載入前),
mounted(載入后),
beforeUpdate(更新前),
updated(更新后),
beforeDestroy(銷毀前),
destroyed(銷毀后)
然后用一個實例的demo 來演示一下具體的效果:
<div id=app>{{a}}</div><script>
var myVue = new Vue({
el: "#app",
data: {
a: "Vue.js"
},
beforeCreate: function() {
console.log("創建前")
console.log(this.a)
console.log(this.$el)
},
created: function() {
console.log("創建之后");
console.log(this.a)
console.log(this.$el)
},
beforeMount: function() {
console.log("mount之前")
console.log(this.a)
console.log(this.$el)
},
mounted: function() {
console.log("mount之后")
console.log(this.a)
console.log(this.$el)
},
beforeUpdate: function() {
console.log("更新前");
console.log(this.a)
console.log(this.$el)
},
updated: function() {
console.log("更新完成");
console.log(this.a);
console.log(this.$el)
},
beforeDestroy: function() {
console.log("銷毀前");
console.log(this.a)
console.log(this.$el)
console.log(this.$el)
},
destroyed: function() {
console.log("已銷毀");
console.log(this.a)
console.log(this.$el)
}
});
</script>運行后,查看控制臺,
得到這個:

然后再methods 里面添加一個change方法:
<div id=app>{{a}}
<button v-on:click="change">change</button>
</div>點擊按鈕之后出現的是:

這就是vue的生命周期,很簡單吧。
到此,相信大家對“Vue.js的生命周期詳細講解”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。