您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了VUE如何解決微信簽名及SPA微信invalid signature問題,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
需求: 使用微信的功能
原因:
1. 項目基于vue,在微信上的web應用
2. 要使用上傳功能(不同系統的兼容真的很多BUG,最后只能使用微信方案),支付功能,定位....
3. 簽名一直存在bug和問題,那么后面的功能都會喚不起(偶爾也可以)
簽名
1. 流程詳細請看文檔,反正能力有限,沒看出什么名堂,總結一句話,要使用先簽名
2. 開啟填坑之路,由于微信使用會區分IOS和安卓系列,不同系列產生不一樣的問題
(公司項目第一版的時候就給微信大坑過,所以本次重構的時候,就格外注意這一點)
安利一個在微信下能檢測內核的判斷:window.__wxjs_is_wkwebview(是否為webview內核),如果是的情況下就變成true
因為SPA應用下,會有一定的問題,路由采用的是history模式(不帶#號)。因為在頁面每次進入到路由之后才去獲取簽名授權,所以將方法公用寫在路由的模塊下

router.afterEach((to, from) => { // 伸手黨福利
// window.__wxjs_is_wkwebview
// true 時 為 IOS 設備
// false時 為 安卓 設備
if (window.__wxjs_is_wkwebview) { // IOS
if (window.entryUrl == '' || window.entryUrl == undefined) {
var url = `${FRONT_BASE}${to.fullPath}`
window.entryUrl = url // 將后面的參數去除
}
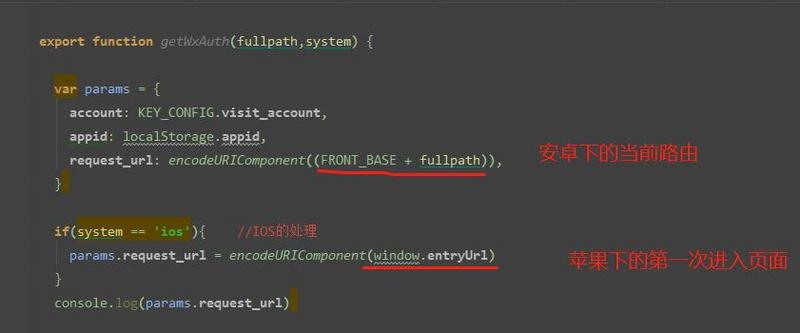
getWxAuth(to.fullPath,"ios")
}else { // 安卓
setTimeout(function () {
getWxAuth(to.fullPath,"android")
}, 500);
}
})window.entryUrl這個是什么鬼?這個是自己定義的全局屬性,就是為了獲取IOS第一次進入頁面的時候存儲起來的,如果IOS的簽名的路徑不是第一次進入的頁面,那么就一定會失敗,所以這個路由第一次進入就要儲存起來
為什么要寫在router.afterEach,因為頁面進入了再去做申請和簽名,如果在beforeEach,會導致頁面申請簽名的時候還是上一個頁面,但是到了新頁面卻沒有注冊簽名,或者因為簽名的路徑不同,導致invalid signature
為什么安卓的時候要增加一個延時器,因為安卓會存在一些情況,就是即便簽名成功,但是還是會喚不起功能,這個貌似是一個比較穩妥的解決辦法,
看完路由模式了,就來進入邏輯部門,來看看如何處理

有同學疑惑這個encodeURIComponent是干嘛用的,其實具體很簡單,就是因為我們在微信分享的時候,會自動給我們帶上參數(記得告訴后端的伙伴要decodeURIComponent),切記只要帶參數就一定要轉碼!
對于IOS系統會自動增加如下參數:
朋友圈 from=timeline&isappinstalled=0
微信群 from=groupmessage&isappinstalled=0
好友分享 from=singlemessage&isappinstalled=0
對于安卓系統會自動添加如下參數:
朋友圈 from=timeline
微信群 from=groupmessage
好友分享 from=singlemessage
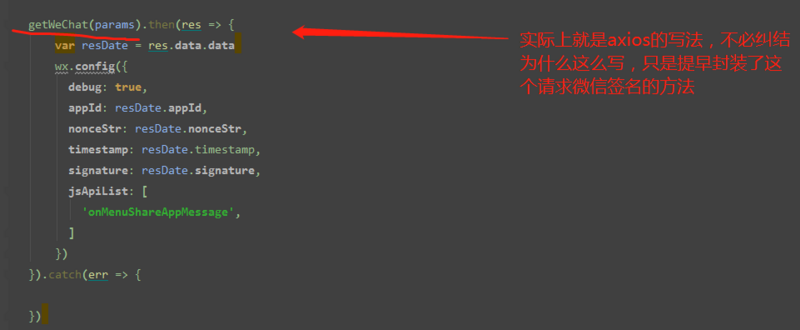
然后就直接去請求簽名,寫法就不深究,getWeChat是封裝的axios,只是為了統一管理才這么寫,大家可以寫成正常的請求axios('xxxx.com/get-wx',obj).then()這樣的寫法,一樣的效果

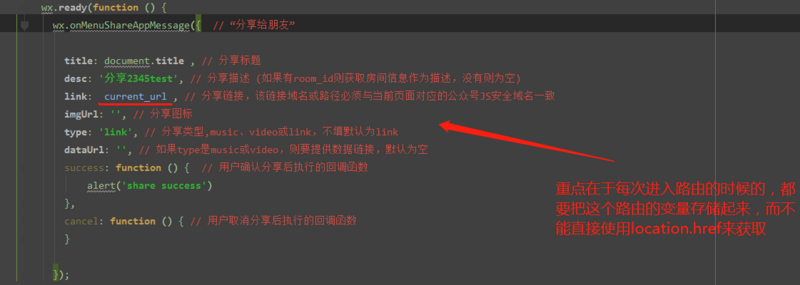
到了這一步就基本上是請求簽名成功,但是有同學疑惑,那么IOS每次分享的時候會不會是進去的第一個路由,我的回答是會的(需要稍加處理)

感謝你能夠認真閱讀完這篇文章,希望小編分享的“VUE如何解決微信簽名及SPA微信invalid signature問題”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。