您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序怎么使用wx.request請求服務器json數據并渲染到頁面,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體如下:
微信小程序的數據總不能寫死吧,肯定是要結合數據庫來做數據更新,而小程序數據主要是json數據格式,所以我們可以利用php操作數據庫,把數據以json格式數據輸出即可。現在給大家講一下,微信小程序的wx.request進行服務器數據請求的用法:
官方文檔給出了示例代碼,但是我這邊自己進行了簡單的處理:
index.js
Page({
data: {
},
onLoad: function () {
var that = this
wx.request({
url: 'http://www.likeyunba.com/test/test.json',
headers: {
'Content-Type': 'application/json'
},
success: function (res) {
//將獲取到的json數據,存在名字叫list的這個數組中
that.setData({
list: res.data,
//res代表success函數的事件對,data是固定的,list是數組
})
}
})
}
})上面的url是json數據
test.json
[
{
"id":"1",
"title":"測試數據1"
},
{
"id":"2",
"title":"測試數據2"
},
{
"id":"3",
"title":"測試數據3"
},
{
"id":"4",
"title":"測試數據4"
},
{
"id":"5",
"title":"測試數據5"
},
{
"id":"6",
"title":"測試數據6"
},
{
"id":"7",
"title":"測試數據7"
},
{
"id":"8",
"title":"測試數據8"
},
{
"id":"9",
"title":"測試數據9"
}
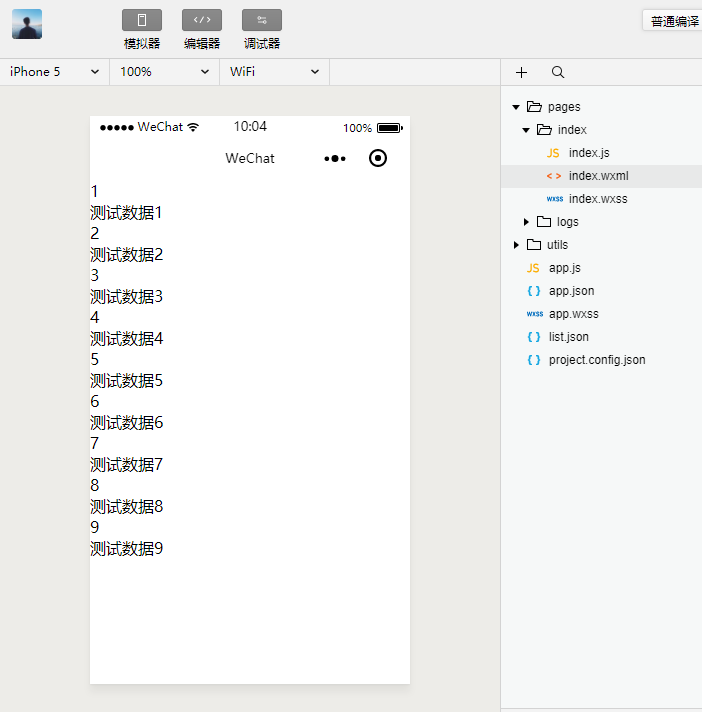
]index.wxml
<view wx:for="{{list}}" wx:key="list">
<view>{{item.id}}</view>
<view>{{item.title}}</view>
</view>然后wxml是首頁,渲染json數據的,這是一個for循環(wx.for),wx:key="list"干嘛用的?
如果我們沒有wx:key="list",那么在控制臺會報錯,但是這個報錯并不影響頁面的渲染,基本可以忽略掉!
Now you can provide attr "wx:key" for a "wx:for" to improve performance.這是報錯信息
wx:key用來對列表渲染的數據指定一個"主鍵”,以加快列表渲染的速度。以下是官方文檔原話:如不提供 wx:key,會報一個 warning, 如果明確知道該列表是靜態,或者不必關注其順序,可以選擇忽略。如果你一定想去掉這個警告,可以在wx:for的組件屬性里增加一個 wx:key="unique",unique請替換成數據綁定列表里的任意一個字段的字段名,比如文章列表數據中的字段“postId”,即wx:key="postId"。不建議使用wx:key="*this"。

關于“微信小程序怎么使用wx.request請求服務器json數據并渲染到頁面”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。