您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這是一個簡單的點擊圖片預覽的組件
順便記錄一下寫組件期間踩的vue中scope的坑~

從注冊全局組件開始叭!
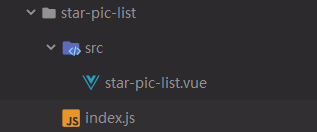
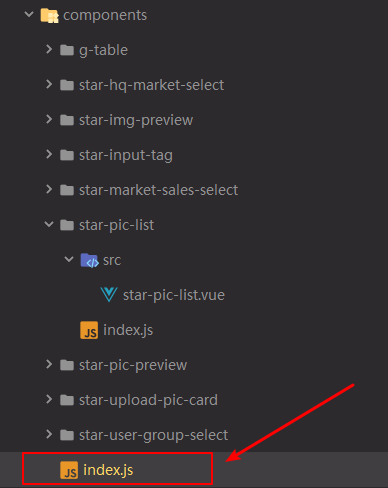
項目目錄:

模仿elementUI目錄結構,目錄名是組件名,src中是組件源文件(或者js服務文件),文件目錄下還有一個index.js用于同一管理src中的所有文件,導出并注冊,這個組件我們只有一個vue文件件
先看index.js文件里有什么:
//引入了src下的vue組件文件
import starPicList from './src/star-pic-list';
/* istanbul ignore next */
starPicList.install = function(Vue) {
//starPicList.name這就是后面可以使用的組件的名字(star-pic-list.vue文件里面定義的name),install是默認的一個方法
Vue.component(starPicList.name, starPicList);
};
export default starPicList;
接下來介紹一下install方法:
Vue.use( plugin ):安裝 Vue.js 插件。如果插件是一個對象,必須提供 install 方法。如果插件是一個函數,它會被作為 install 方法。install 方法將被作為 Vue 的參數調用。當 install 方法被同一個插件多次調用,插件將只會被安裝一次。Vue.js 的插件應當有一個公開方法 install 。這個方法的第一個參數是 Vue 構造器,第二個參數是一個可選的選項對象:
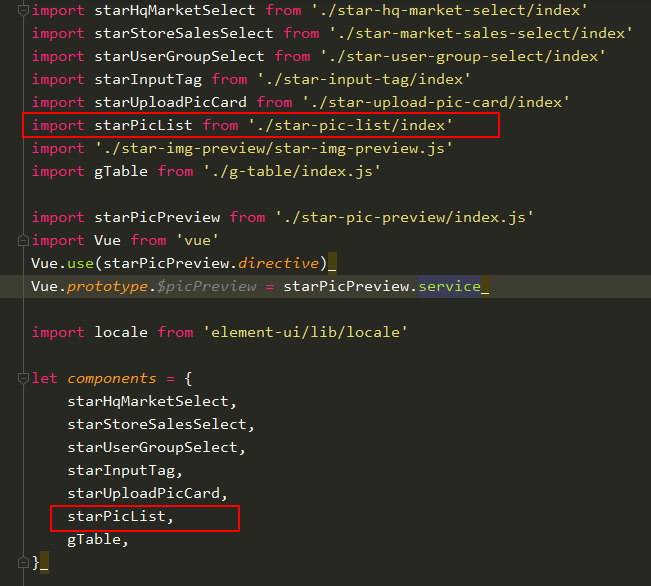
導出starPicList組件后在管理組件js文件中引用,然后由這個統一管理js文件導出注冊到全局即可:


好了,這些是廢話!
組件的使用:
<!--圖片列表形式,點擊查看圖片列表,點擊顯示上(下)一張--> <template v-slot="scope"> <star-pic-list :data="scope.row.pic" :max-show="2"/> </template>
參數
data: 傳入圖片數組;
max-show: 一次最多顯示幾張圖片
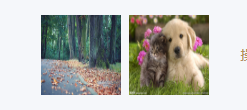
效果如下:


補充:vue組件開發中 style 添加scoped后,修改第三方組件樣式沒有效果問題:
在vue的開發中,我們通常和element-UI配合開發,就會遇到,在組件style中添加scoped后,element-ui中使用的子組件樣式無法改變。
不用scoped,去掉這個屬性,但是會污染全局樣式,(可配合less 或者 scss(推薦scss),所有樣式寫在當前組件id或class下面)
組件源碼:
<template>
<div id="star-pic-vue">
<template v-if="data">
<img v-for="item in images"
:src="item"
id="contract_url"
@click="enlargePic"/>
<template v-if="isDialogShow">
</template>
<el-dialog
:visible.sync="centerDialogVisible"
modal
close-on-click-modal
custom-class="dialog"
>
<el-carousel :autoplay="false" arrow="always">
<el-carousel-item v-for="item in data" :key="item">
<img :src="item">
</el-carousel-item>
</el-carousel>
</el-dialog>
</template>
</div>
</template>
<script>
export default {
name: "star-pic-list",
props: ["data","maxShow"],
data(){
return{
centerDialogVisible: false,
showPic: '',
isDialogShow: false,
index: 0,
}
},
computed: {
images() {
if (this.data instanceof Array && this.data.length > 2) {
return this.data.splice(0,this.maxShow)
} else {
return this.data
}
}
},
methods: {
// 放大圖片
enlargePic(e){
this.isDialogShow = true;
this.centerDialogVisible = true;
this.showPic = this.data[0];
console.log(this.images)
},
}
}
</script>
<style lang="less">
#star-pic-vue{
width: 200px;
height: auto;
display: flex;
flex-wrap: wrap;
img{
width: 80px;
height: 80px;
margin: 4px;
}
.dialog {
img{
width: 100%;
height: 100%;
margin: 0;
}
}
.el-carousel__item h4 {
color: #475669;
font-size: 18px;
opacity: 0.75;
line-height: 300px;
margin: 0;
height: 100%;
width: 100%;
}
.el-dialog__header{
display: none;
}
.el-dialog__body {
padding: 0 !important;
margin: 0 !important;
height: 600px;
}
.el-carousel{
height: 100%;
}
.el-carousel__container {
height: 100%;
}
}
</style>
更多組件點擊這兒 --> link : github>components>star-pic-list
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。