您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何使用node擼一個監測復聯4開售短信提醒”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何使用node擼一個監測復聯4開售短信提醒”這篇文章吧。
背景
北美復仇者聯盟4首映電影票eBay上面已經2500美元一張票了,為了避免搶不到票 寫了個監控復仇者聯盟4開售就發送短信的腳本,這樣我們可以第一時間進行搶票,畢竟搶到就是賺到 。。。
思路
node編寫一個抓包腳本監測在售的電影中是否有 “復仇者聯盟” 這幾個關鍵詞,如果有則直接發送短信~
實現
要想實現我的想法,運用到了2個node庫:superagent 和 cheerio ,分別實現發送請求和dom節點分析。
設置定時器
這里用 setInterval 來實現定時,每隔60s 抓取一次網頁數據
function intervalFunc() {
superagent.get('https://maoyan.com/films?sortId=2').end((err, res) => {
if (err) {
console.log(` - ${err}`)
} else {
getFilms(res)
}
});
}
var timer = setInterval(intervalFunc, 10000);分析dom節點

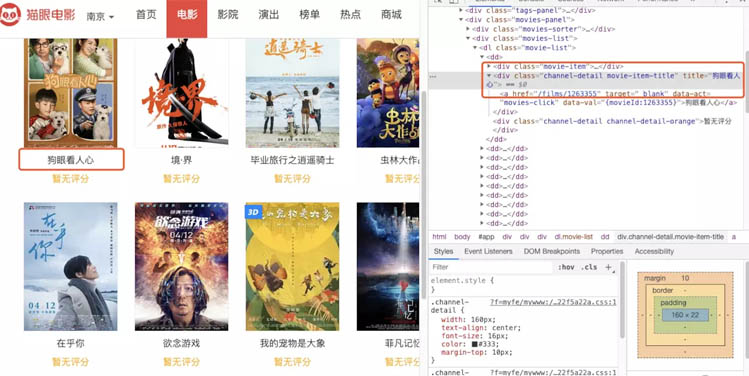
我們只需要獲取到 div 的class 是 channel-detail 就可以了 ~
let getFilms = (res) => {
let $ = cheerio.load(res.text);
var isOn = false
$('.channel-detail').each((idx, ele) => {
if ($(ele).text().indexOf("復仇") != -1) {
isOn = true
}
});
if (isOn) {
for (const phone of phoneArray) {
sendMessage(phone)
}
clearInterval(timer)
} else {
console.log("影片未上映....")
}
};這里如果監測到影片已經上映了記得關閉定時器 ~
發送短信
function sendMessage(mobile) {
var http = require('http');
var username = "";
var secretkey = "";
var path = "/sms_token?ddtkey=" + username + "&secretkey=" + secretkey
+ "&mobile=" + mobile + "&content=Go"
var options = {
host: '112.124.17.46',
port: 7001,
path: path,
method: 'GET',
headers: {
'Content-Type': 'application/json'
}
};
http.get(options, function (res) {
var resData = "";
res.on("data", function (data) {
resData += data;
});
res.on("end", function () {
console.log("影片已經上映,短信通知成功")
});
})
}以上是“如何使用node擼一個監測復聯4開售短信提醒”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。