您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一丶項目分析
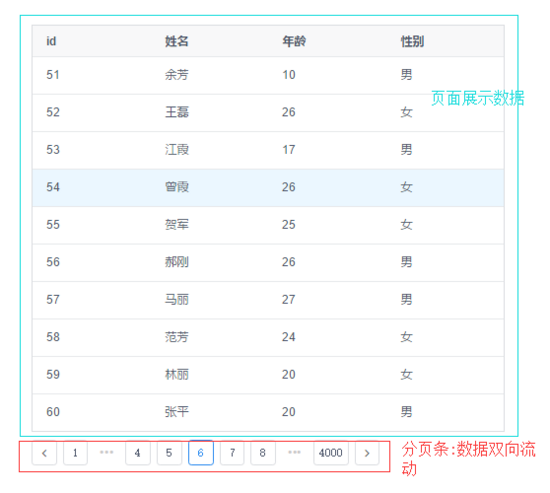
1.UI:

2.接口信息:

二丶項目環境
搭建開發環境
1.基本環境
Vue起步(無cli)
詳細API:mockjs.com
mock.js
var Mock = require('mockjs')
var fs =require('fs')
var Random = Mock.Random
//保存數據
var arr=[]
//動態生成4W條數據
for(let i=1;i<40000;i++){
//生成隨機項
let name=Random.cname();
let age=Mock.mock({"age|1-100": 100 }).age
let home=Random.province();
let sex=Random.pick(["男","女"]);
let education=Random.pick(["初中","高中","專科","本科"]);
arr.push({"id":i,name,age,home,sex,education})
}
//寫入文件
fs.writeFile("db.json", JSON.stringify( {"student": arr}),function(){
console.log("done")
})
node mock.js 即可生成db.json模擬數據文件
安裝: npm install -g json-server
使用:在有db.json(模擬數據的文件夾)下 json-server --watch db.json , 即可在127.0.0.1:3000下看到模擬數據.

4.接口代理
原因:由于我們的頁面在8080端口運行,不能跨域訪問3000端口的數據信息.所以需要使用webpack-dev-server進行跨域代理.
webpack-config.js文件下添加如下代碼:
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000',
pathRewrite: {'^/api' : ''}
}
}
}
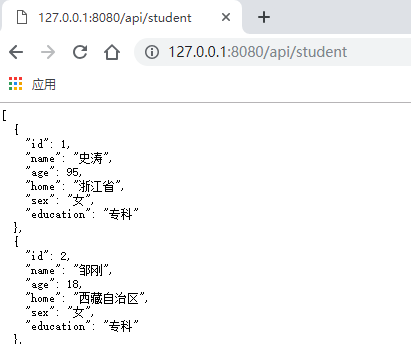
啟動webpack-dev-server npm run dev ,即可在8080端口的api虛擬路徑下(127.0.0.1:8080/api/student)看到3000端口的40000條數據了.

5.引入jquery
在index.html中引入jquery
6.Vuex安裝,配置
目的:vuex(狀態管理器),用于存儲管理組件的狀態(與UI交互),并與后端進行數據交互
安裝: npm install --save vuex
配置:
//info.js
export default{
//命名空間
namespaced:true,
//狀態管理
state:{
arr:[]
},
//無副作用方法,唯一用于改變state的地方
mutations:{
changeArr(state,{arr}){
state.arr=arr;
}
},
//副作用方法,用于進行邏輯判斷,以及拉取數據
actions:{
loadInfo({commit}){
$.get("/api/student?_limit=10",function(data,statu,xhr){
commit("changeArr",{arr:data})
})
}
}
}
//index.js
import info from "./info"
export default{
modules:{
info
}
}
在main.js入口文件下引入并使用vuex
//main.js原有基礎上中加入如下代碼
import Vuex from "vuex";
import store from "./store/index";
Vue.use(Vuex)
new Vue({
el:"#app",
render(h){
return h(App)
},
//將store注冊到prototype上
store: new Vuex.Store(store)
})
現在vuex就基本配好了.我們可以在Vue組件上看一下vuex是否配置成功.
//app.vue組件
<template>
<div>
//獲取Vuex中的數據
{{$store.state.info.arr}}
</div>
</template>
<script>
export default {
//組件創建時調用loadInfo方法拉取數據
created(){
this.$store.dispatch("info/loadInfo")
}
}
</script>
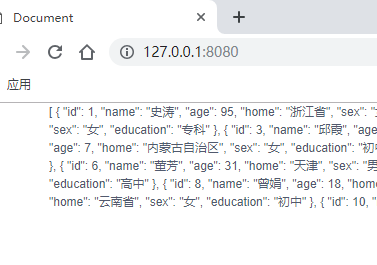
現在就可以打開127.0.0.1:8080頁面查看vuex是否完成了

7.iviewui
目的:iview可以有效減少我們花在布局上的精力.
安裝: npm install --save iview
配置:
在index.html中引入node_modules\iview\dist\styles\iview.css樣式表
<link rel="stylesheet" href="./node_modules/iview/dist/styles/iview.css" rel="external nofollow" >
在入口文件main.js中引用iview組件,并使用
import iview from "iview"; Vue.use(iview)
現在就可以了
以上就是項目的所有配置
以上所述是小編給大家介紹的vue+vuex+json-seiver實現數據展示+分頁功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。