您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Bootstrap前端框架有什么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一:什么是Bootstrap?
Bootstrap是目前留下的前端框架之一,具備已下特點:
基于HTML、CSS、JavaScript開發的;
樣式展現方面定義了大量全局樣式、列表、按鈕等樣式組件;
特效方面實現了輪播、菜單等常用的js控件;
樣式采用less編寫,js調用了jquery庫;
來自Twitter,現在委托保管再github上。
Bootstrap適用于網站的開發,不適用于管理系統(例如ERP)開發,它提供的css組件比較多,js控件比較少,因此可以稱bootstrap是一套css框架。
二:下載:
官網地址:
http://www.bootcss.com/
Bootstrap3下載連接:
https://v3.bootcss.com/getting-started/

三:基本模板,入門:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3個meta標簽*必須*放在最前面,任何其他內容都*必須*跟隨其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是為了讓 IE8 支持 HTML5 元素和媒體查詢(media queries)功能 --> <!-- 警告:通過 file:// 協議(就是直接將 html 頁面拖拽到瀏覽器中)訪問頁面時 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script> <![endif]--> </head> <body> <h2>你好,世界!</h2> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依賴 jQuery,所以必須放在前邊) --> <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script> <!-- 加載 Bootstrap 的所有 JavaScript 插件。你也可以根據需要只加載單個插件。 --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> </body> </html>
文件版本:
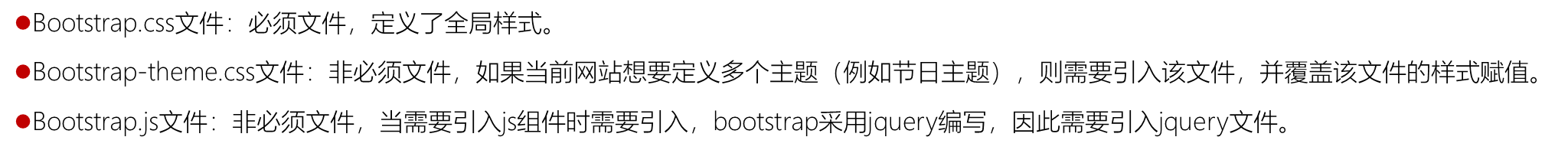
!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link href="./bootstrap-3.3.7-dist/css/bootstrap.css" rel="external nofollow" rel="stylesheet"> <link href="./bootstrap-3.3.7-dist/css/bootstrap-theme.css" rel="external nofollow" rel="stylesheet"> <title>Insert title here</title> </head> <body> </body> <script type="text/javascript" src="./jquery/jquery-3.2.1.min.js"></script> <script type="text/javascript" src="./bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> </html>
注:之上所有引用的js都是由官方提供,我們自己可以用自己下載好的本地文件添加進去即可使用!
以上是“Bootstrap前端框架有什么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。