溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“js中async函數結合promise的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“js中async函數結合promise的示例分析”這篇文章吧。
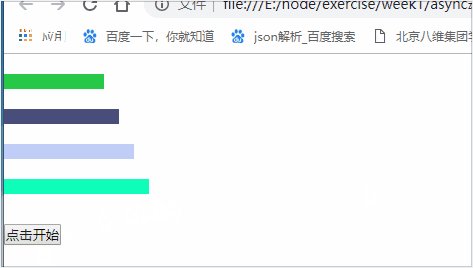
效果圖

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
.box{
height: 15px;
margin-top: 20px;
transform: translateX(-100%);
transition: all 1s linear;
}
button{
margin-top: 30px;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<button id="btn">點擊開始</button>
<script>
const box=document.querySelectorAll(".box")
box.forEach((item,index)=>{
item.style.cssText=`width:${100+index*15}px;background:rgb(${Math.random()*255},${Math.random()*255},${Math.random()*255})`
})
btn.onclick=async function(){
for(let i=0;i<box.length;i++){
await fn(box[i])
}
}
function fn(el){
return new Promise((resolve,reject)=>{
el.style.transform=`translateX(0)`;
el.addEventListener("transitionend",function(){
resolve();//為什么調用這個成功函數
})
})
}
</script>
</body>
</html>以上是“js中async函數結合promise的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。