您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下在vue中如何獲取微信支付code,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
這個地方坑比較多,查看網上并沒有詳細的文檔,新手一般寫到這里很痛苦。這里我只介紹一下我解決的方案,雖然它不是最好的,但是可行的方案;
總體分兩步
1)跳到微信支付鏈接,它會自動拼接上code
2)獲取本網址,截取code;
在vue中哪里獲取code?
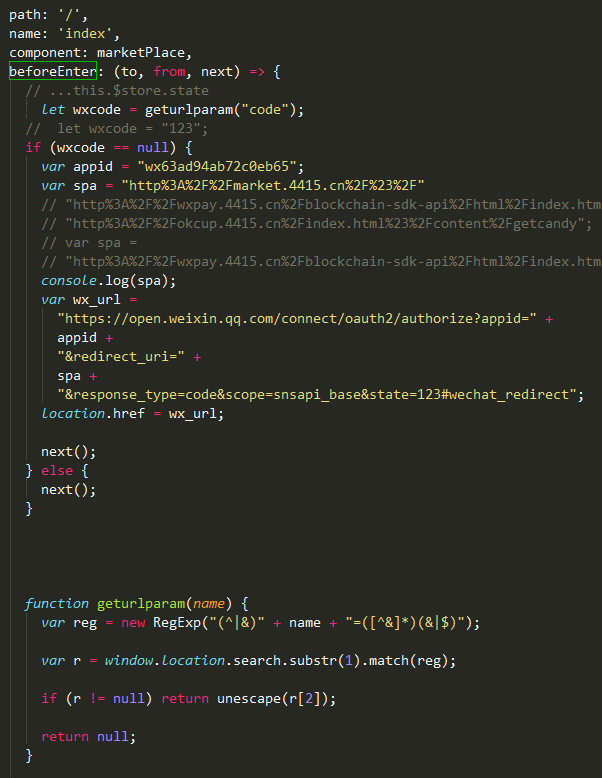
在路由鉤子函數beforeEach獲取。(如果想了解beforeEach的用法,請關注我下一篇博客)。

我們去請求微信網址"https://open.weixin.qq.com/connect/oauth3/authorize?appid=" +appid +"&redirect_uri=" + spa +
"&response_type=code&scope=snsapi_base&state=123#wechat_redirect";
它會自動帶上code ,我們在去截取到code,把code 傳給后端,后端便可以拿到opinid.
如果是微信登錄,我們會去請求后臺驗證接口驗證是否登錄,拿到登錄返回信息,保存本地或者vuex;
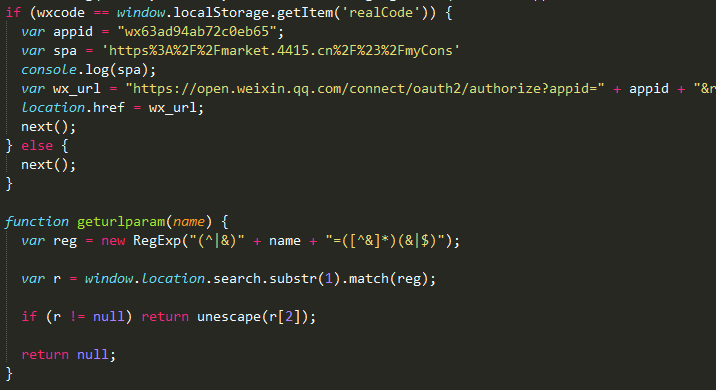
如果是微信支付,我們同樣去請求后臺接口,此時code可能提示被占用,我們需要在beforeEach 中重新獲取一遍code,官方文檔說code 五分鐘變化一次;

如果沒有if條件的判斷,它會反復跳正在登錄中(包括登錄的code獲取也是,誰知道請留言告知一下),window.localStorage.getItem('realCode') 是定義在支付頁面。
這樣拿到code整個流程就通了。但是我們去獲取code后,有時會用手機返回鍵,它又會跳到微信獲取code的那個網址,這樣就很煩了,只好在mounted鉤子函數監聽物理返回鍵,跳到指定的頁面;雖然問題暫時解決了,但是體驗感覺不是很好,有種閃屏的感覺;
其中遇到的坑有:支付一閃而過
1)原因找了很多,像目錄是否配置正確,如:http://element.eleme.io/ 需寫成http://element.eleme.io/#/zh-CN/component/
2) 簽名錯誤 這個沒辦法了。是后臺的方法寫錯了,排查了好久;
還有一個坑就是請求網址的轉義問題:
redirect_uri 回調地址中需要把特殊符號轉義掉,如果實在不知道可以百度在線轉義,把網址復制進去就可以了;
redirect_uri的前綴http://不能省略
response_type=code (請求帶回來的code)
scope=snsapi_base snsapi_base只能獲取access_token和openID (靜默授權); snsapi_userinfo可以獲取更詳細的用戶資料,
比如頭像、昵稱、性別等(需要點擊授權)
state=123 (隨便填)
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
以上是“在vue中如何獲取微信支付code”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。