您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
微信公眾平臺技術文檔:客服消息
一、接口說明
當用戶和公眾號產生特定動作的交互時(具體動作列表請見下方說明),微信將會把消息數據推送給開發者,開發者可以在一段時間內(目前修改為48小時)調用客服接口,通過POST一個JSON數據包來發送消息給普通用戶。此接口主要用于客服等有人工消息處理環節的功能,方便開發者為用戶提供更加優質的服務。
目前允許的動作列表如下(公眾平臺會根據運營情況更新該列表,不同動作觸發后,允許的客服接口下發消息條數不同,下發條數達到上限后,會遇到錯誤返回碼,具體請見返回碼說明頁):
1、用戶發送信息
2、點擊自定義菜單(僅有點擊推事件、掃碼推事件、掃碼推事件且彈出“消息接收中”提示框這3種菜單類型是會觸發客服接口的)
3、關注公眾號
4、掃描二維碼
5、支付成功
6、用戶維權
二、客服接口-發消息
1 接口調用請求說明
http請求方式: POST
https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token=ACCESS_TOKEN
2 發送客服消息
各消息類型所需的JSON數據包如下:
(1)發送文本消息
{
"touser":"OPENID",
"msgtype":"text",
"text":
{
"content":"Hello World"
}
}
(2)發送圖片消息
{
"touser":"OPENID",
"msgtype":"image",
"image":
{
"media_id":"MEDIA_ID"
}
}
(3)發送語音消息
{
"touser":"OPENID",
"msgtype":"voice",
"voice":
{
"media_id":"MEDIA_ID"
}
}
(4)發送視頻消息
{
"touser":"OPENID",
"msgtype":"video",
"video":
{
"media_id":"MEDIA_ID",
"thumb_media_id":"MEDIA_ID",
"title":"TITLE",
"description":"DESCRIPTION"
}
}
(5)發送音樂消息
{
"touser":"OPENID",
"msgtype":"music",
"music":
{
"title":"MUSIC_TITLE",
"description":"MUSIC_DESCRIPTION",
"musicurl":"MUSIC_URL",
"hqmusicurl":"HQ_MUSIC_URL",
"thumb_media_id":"THUMB_MEDIA_ID"
}
}
(6)發送圖文消息(點擊跳轉到外鏈) 圖文消息條數限制在8條以內,注意,如果圖文數超過8,則將會無響應。
{
"touser":"OPENID",
"msgtype":"news",
"news":{
"articles": [
{
"title":"Happy Day",
"description":"Is Really A Happy Day",
"url":"URL",
"picurl":"PIC_URL"
},
{
"title":"Happy Day",
"description":"Is Really A Happy Day",
"url":"URL",
"picurl":"PIC_URL"
}
]
}
}
(7)發送圖文消息(點擊跳轉到圖文消息頁面) 圖文消息條數限制在8條以內,注意,如果圖文數超過8,則將會無響應。
{
"touser":"OPENID",
"msgtype":"mpnews",
"mpnews":
{
"media_id":"MEDIA_ID"
}
}
(8)發送卡券
{
"touser":"OPENID",
"msgtype":"wxcard",
"wxcard":{
"card_id":"123dsdajkasd231jhksad"
},
}
特別注意客服消息接口投放卡券僅支持非自定義Code碼和導入code模式的卡券的卡券,詳情請見:是否自定義code碼。
請注意,如果需要以某個客服帳號來發消息(在微信6.0.2及以上版本中顯示自定義頭像),則需在JSON數據包的后半部分加入customservice參數,例如發送文本消息則改為:
{
"touser":"OPENID",
"msgtype":"text",
"text":
{
"content":"Hello World"
},
"customservice":
{
"kf_account": "test1@kftest"
}
}
3 請求參數說明
| 參數 | 是否必須 | 說明 |
|---|---|---|
| access_token | 是 | 調用接口憑證 |
| touser | 是 | 普通用戶openid |
| msgtype | 是 | 消息類型,文本為text,圖片為image,語音為voice,視頻消息為video,音樂消息為music,圖文消息(點擊跳轉到外鏈)為news,圖文消息(點擊跳轉到圖文消息頁面)為mpnews,卡券為wxcard |
| content | 是 | 文本消息內容 |
| media_id | 是 | 發送的圖片/語音/視頻/圖文消息(點擊跳轉到圖文消息頁)的媒體ID |
| thumb_media_id | 是 | 縮略圖的媒體ID |
| title | 否 | 圖文消息/視頻消息/音樂消息的標題 |
| description | 否 | 圖文消息/視頻消息/音樂消息的描述 |
| musicurl | 是 | 音樂鏈接 |
| hqmusicurl | 是 | 高品質音樂鏈接,wifi環境優先使用該鏈接播放音樂 |
| url | 否 | 圖文消息被點擊后跳轉的鏈接 |
| picurl | 否 | 圖文消息的圖片鏈接,支持JPG、PNG格式,較好的效果為大圖640*320,小圖80*80 |
4 java接口開發
(1)Message客服接口消息封裝對象
public class Message {
private String touser;
private String msgtype;
private TextContent text;
private MediaContent image;
private MediaContent voice;
private MediaContent video;
private MusicContent music;
private Articles news;
public String getTouser() {
return touser;
}
public void setTouser(String touser) {
this.touser = touser;
}
public String getMsgtype() {
return msgtype;
}
public void setMsgtype(String msgtype) {
this.msgtype = msgtype;
}
public TextContent getText() {
return text;
}
public void setText(TextContent text) {
this.text = text;
}
public MediaContent getImage() {
return image;
}
public void setImage(MediaContent image) {
this.image = image;
}
public MediaContent getVoice() {
return voice;
}
public void setVoice(MediaContent voice) {
this.voice = voice;
}
public MediaContent getVideo() {
return video;
}
public void setVideo(MediaContent video) {
this.video = video;
}
public MusicContent getMusic() {
return music;
}
public void setMusic(MusicContent music) {
this.music = music;
}
public Articles getNews() {
return news;
}
public void setNews(Articles news) {
this.news = news;
}
@Override
public String toString() {
return "Message [touser=" + touser + ", msgtype=" + msgtype + ", text="
+ text + ", image=" + image + ", voice=" + voice + ", video="
+ video + ", music=" + music + ", news=" + news + "]";
}
}
(2)TextContent文本消息內容封裝對象
public class TextContent {
private String content;
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}
(3)MediaContent媒體ID封裝對象
public class MediaContent {
private String media_id;
public String getMedia_id() {
return media_id;
}
public void setMedia_id(String media_id) {
this.media_id = media_id;
}
}
(4)MusicContent音樂消息封裝對象
public class MusicContent {
private String title;
private String description;
private String musicurl;
private String hqmusicurl;
private String thumb_media_id;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getMusicurl() {
return musicurl;
}
public void setMusicurl(String musicurl) {
this.musicurl = musicurl;
}
public String getHqmusicurl() {
return hqmusicurl;
}
public void setHqmusicurl(String hqmusicurl) {
this.hqmusicurl = hqmusicurl;
}
public String getThumb_media_id() {
return thumb_media_id;
}
public void setThumb_media_id(String thumb_media_id) {
this.thumb_media_id = thumb_media_id;
}
}
(5)Articles圖文集合封裝對象
public class Articles {
private Article[] articles;
public Article[] getArticles() {
return articles;
}
public void setArticles(Article[] articles) {
this.articles = articles;
}
}
(6)Article圖文消息封裝對象
public class Article {
private String title;
private String description;
private String url;
private String picurl;
private String thumb_media_id;
private String author;
private String content_source_url;
private String content;
private String digest;
private Integer show_cover_pic;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getPicurl() {
return picurl;
}
public void setPicurl(String picurl) {
this.picurl = picurl;
}
public String getThumb_media_id() {
return thumb_media_id;
}
public void setThumb_media_id(String thumb_media_id) {
this.thumb_media_id = thumb_media_id;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
public String getContent_source_url() {
return content_source_url;
}
public void setContent_source_url(String content_source_url) {
this.content_source_url = content_source_url;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public String getDigest() {
return digest;
}
public void setDigest(String digest) {
this.digest = digest;
}
public Integer getShow_cover_pic() {
return show_cover_pic;
}
public void setShow_cover_pic(Integer show_cover_pic) {
this.show_cover_pic = show_cover_pic;
}
}
(7)客服消息請求接口
public class CrmSendMessageService{
private RestTemplate restTemplate ;
private String serviceHost = "https://api.weixin.qq.com";
public CrmSendMessageServiceImpl() {
restTemplate = RestTemplateFactory.makeRestTemplate();
}
@Override
public WeixinResponse sendMessage(String accessToken, Message message) {
WeixinResponse weixinResponse = null;
String url = new StringBuffer(serviceHost).append("/cgi-bin/message/custom/send?access_token=")
.append(accessToken).toString();
weixinResponse = restTemplate.postForObject(url, message, WeixinResponse.class);
return weixinResponse;
}
}
注:接口發送http請求基于Spring RestTemplate。
參考文章地址:
1.Spring RestTemplate詳解
(8)WeixinResponse客服消息接口返回對象
public class WeixinResponse {
private String msgid;
private String code;
private int errcode;
private String errmsg;
public String getMsgid() {
return msgid;
}
public void setMsgid(String msgid) {
this.msgid = msgid;
}
public int getErrcode() {
return errcode;
}
public void setErrcode(int errcode) {
this.errcode = errcode;
}
public String getErrmsg() {
return errmsg;
}
public void setErrmsg(String errmsg) {
this.errmsg = errmsg;
}
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
}
5 接口實例開發
/**
* 發送客服消息
* @param openId 要發給的用戶
* @param accessToken 微信公眾號token
* @param weixinAppId 微信公眾號APPID
*/
private void sendCustomMessage(String openId,String accessToken,String weixinAppId){
try {
RestTemplate rest = new RestTemplate();
String postUrl = "https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token=" + accessToken;
//推送圖文消息
Message message = new Message();
message.setTouser(openId);//普通用戶openid
message.setMsgtype("news");//圖文消息(點擊跳轉到外鏈)為news
Articles news = new Articles();
Article article = new Article();
article.setDescription("客服消息圖文描述");//圖文消息/視頻消息/音樂消息的描述
article.setPicurl("http://mmbiz.qpic.cn/mmbiz_jpg/CDW6Ticice130g6RcXCkNNDWic4dEaAHQDia2OG5atHBqSvsPuCfuqoyeeLWENia4ciaKt3KHWQ9t2LRPDpUo5AkOyyA/0");//圖文消息的圖片鏈接,支持JPG、PNG格式,較好的效果為大圖640*320,小圖80*80
article.setTitle("客服消息圖文標題");//圖文消息/視頻消息/音樂消息的標題
//圖文推送鏈接
String url="https://www.baidu.com";
article.setUrl(url);//圖文消息被點擊后跳轉的鏈接
Article[] articles = {article};
news.setArticles(articles);
message.setNews(news);
int i=1;
while(i<=3){//循環發送3次
WeixinResponse response = rest.postForObject(postUrl, message, WeixinResponse.class, new HashMap<String,String>());
LOG.info("發送客服消息返回信息:"+response.toString());
if(response.getErrcode()==0){//發送成功-退出循環發送
i=4;
break;
}else{
i++;//發送失敗-繼續循環發送
}
}
} catch (Exception e) {
LOG.error("發送客服消息失敗,openId="+openId,e);
}
}
6 客服接口圖文推送上傳圖片
在發送圖文消息時,我們需要添加圖片的地址,介紹一個好方法。
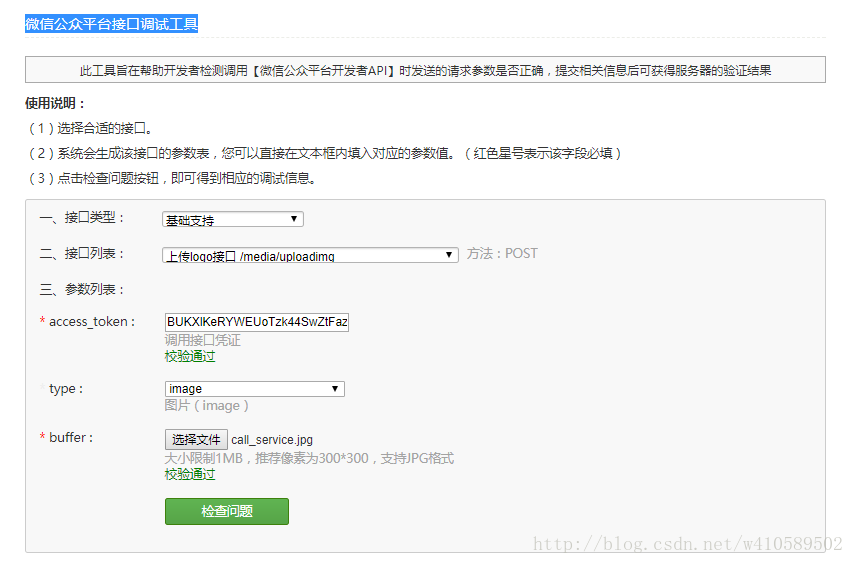
(1)進入微信公眾平臺接口調試工具
https://mp.weixin.qq.com/debug
(2)選擇類型和列表
接口類型:基礎支持
接口列表:上傳logo接口/media/uploadimg

添加access_token,選擇類型是image,最后選擇文件
注:添加視頻、音樂是一樣的
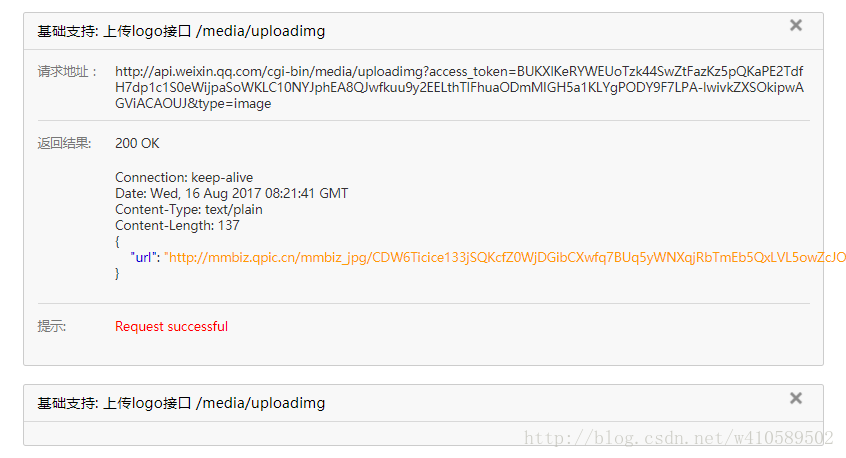
(3)最后就會生成圖片的url

(4)在瀏覽器訪問url即可看見生成的圖片
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。