您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JS中很多開源庫都有一個util文件夾,來存放一些常用的函數。這些套路屬于那種常用但是不在ES規范中,同時又不足以單獨為它發布一個npm模塊。所以很多庫都會單獨寫一個工具函數模塊。
最進嘗試閱讀vue源碼,看到很多有意思的函數,在這里分享一下。
Object.prototype.toString.call(arg) 和 String(arg) 的區別?
上述兩個表達式都是嘗試將一個參數轉化為字符串,但是還是有區別的。
String(arg) 會嘗試調用 arg.toString() 或者 arg.valueOf(), 所以如果arg或者arg的原型重寫了這兩個方法,Object.prototype.toString.call(arg) 和 String(arg) 的結果就不同
const _toString = Object.prototype.toString
var obj = {}
obj.toString() // [object Object]
_toString.call(obj) // [object Object]
obj.toString = () => '111'
obj.toString() // 111
_toString.call(obj) // [object Object]
/hello/.toString() // /hello/
_toString.call(/hello/) // [object RegExp]

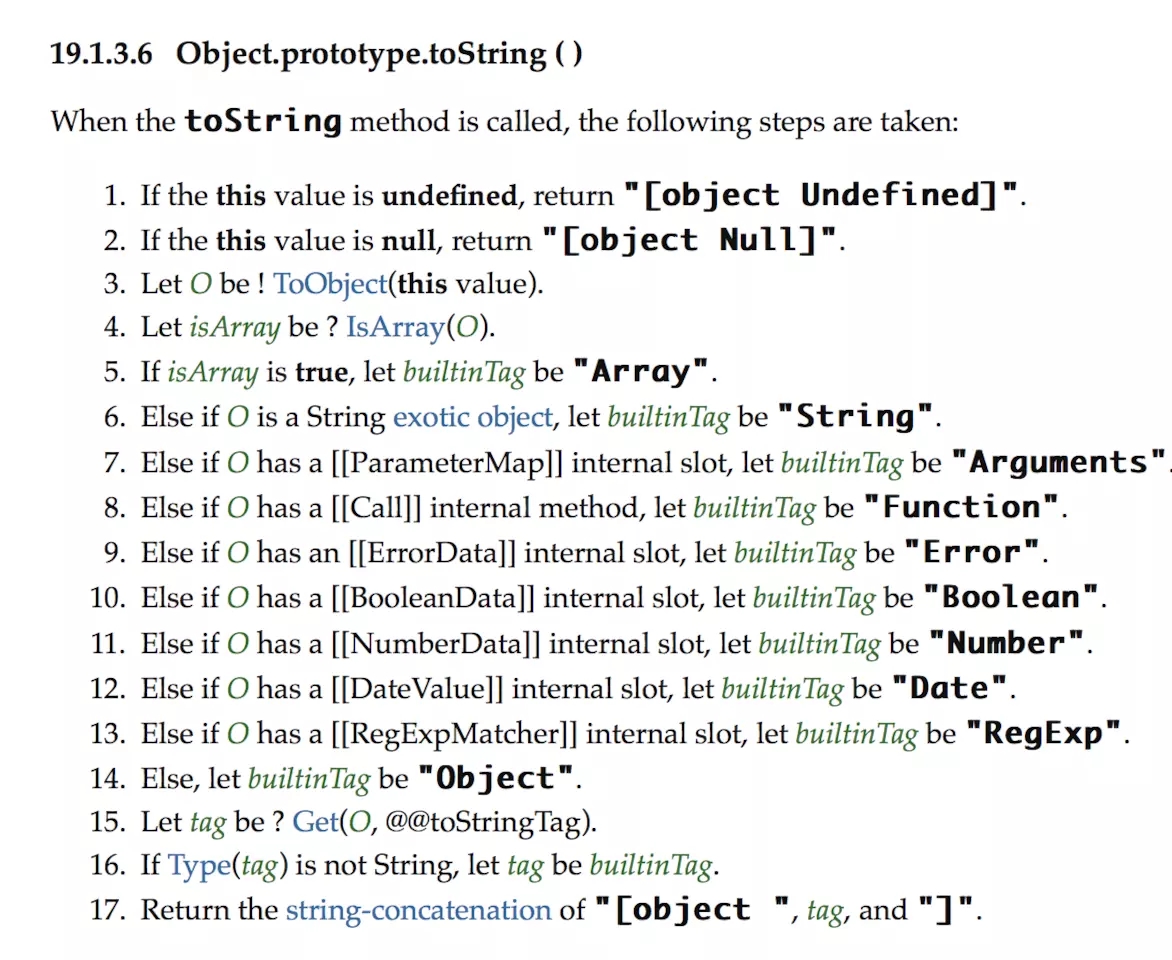
上圖是ES2018的截圖,我們可以知道Object.prototype.toString的規則,而且有一個規律,Object.prototype.toString的返回值總是 [object + tag + ],如果我們只想要中間的tag,不要兩邊煩人的補充字符,我們可以
function toRawType (value) {
return _toString.call(value).slice(8, -1)
}
toRawType(null) // "Null"
toRawType(/sdfsd/) //"RegExp"
雖然看起來挺簡單的,但是很難自發的領悟到這種寫法,有木有。。
緩存函數計算結果
假如有這樣的一個函數
function computed(str) {
// 假設中間的計算非常耗時
console.log('2000s have passed')
return 'a result'
}
我們希望將一些運算結果緩存起來,第二次調用的時候直接讀取緩存中的內容,我們可以怎么做呢?
function cached(fn){
const cache = Object.create(null)
return function cachedFn (str) {
if ( !cache[str] ) {
cache[str] = fn(str)
}
return cache[str]
}
}
var cachedComputed = cached(computed)
cachedComputed('ss')
// 打印2000s have passed
cachedComputed('ss')
// 不再打印
將hello-world風格的轉化為helloWorld風格
const camelizeRE = /-(\w)/g
const camelize = cached((str) => {
return str.replace(camelizeRE, (_, c) => c ? c.toUpperCase() : '')
})
camelize('hello-world')
// "helloWorld"
判斷JS運行環境
const inBrowser = typeof window !== 'undefined'
const inWeex = typeof WXEnvironment !== 'undefined' && !!WXEnvironment.platform
const weexPlatform = inWeex && WXEnvironment.platform.toLowerCase()
const UA = inBrowser && window.navigator.userAgent.toLowerCase()
const isIE = UA && /msie|trident/.test(UA)
const isIE9 = UA && UA.indexOf('msie 9.0') > 0
const isEdge = UA && UA.indexOf('edge/') > 0
const isAndroid = (UA && UA.indexOf('android') > 0) || (weexPlatform === 'android')
const isIOS = (UA && /iphone|ipad|ipod|ios/.test(UA)) || (weexPlatform === 'ios')
const isChrome = UA && /chrome\/\d+/.test(UA) && !isEdge
const isPhantomJS = UA && /phantomjs/.test(UA)
const isFF = UA && UA.match(/firefox\/(\d+)/)
判斷一個函數是宿主環境提供的還是用戶自定義的
console.log.toString()
// "function log() { [native code] }"
function fn(){}
fn.toString()
// "function fn(){}"
// 所以
function isNative (Ctor){
return typeof Ctor === 'function' && /native code/.test(Ctor.toString())
}
以上所述是小編給大家介紹的Vue源碼中一些util函數詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。