您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何使用vue2.6實現抖音【時間輪盤】屏保效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
寫在前面:
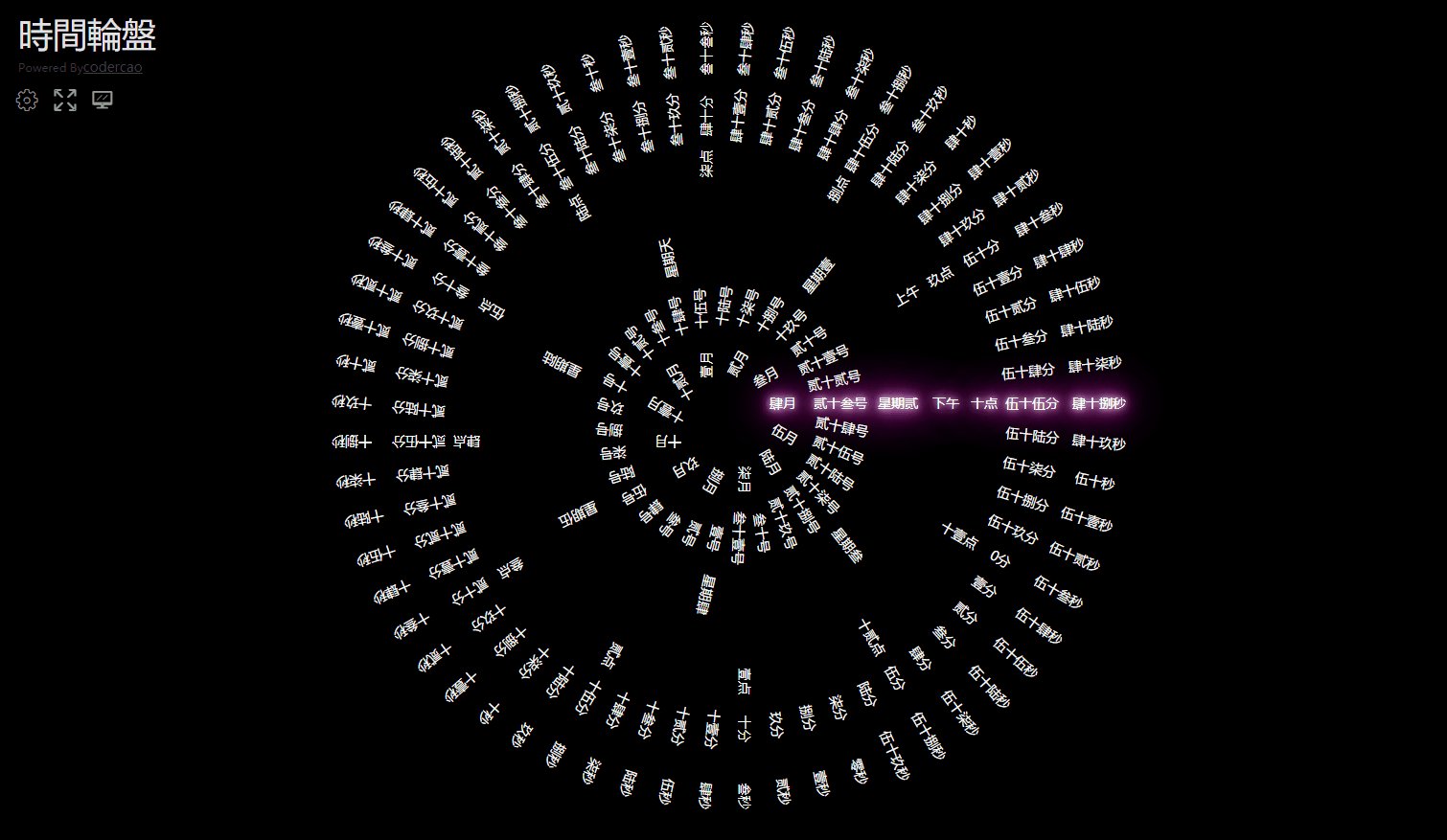
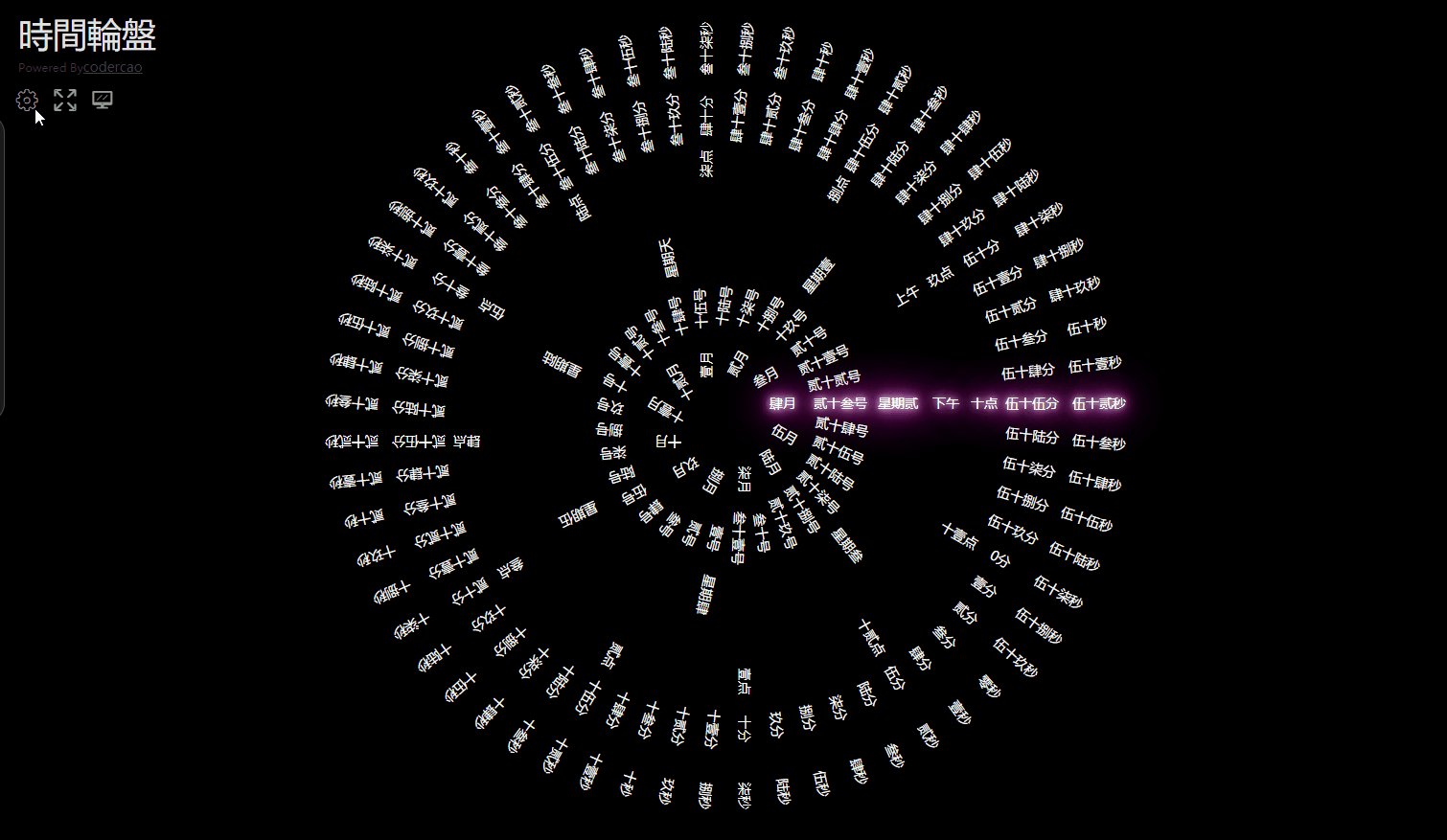
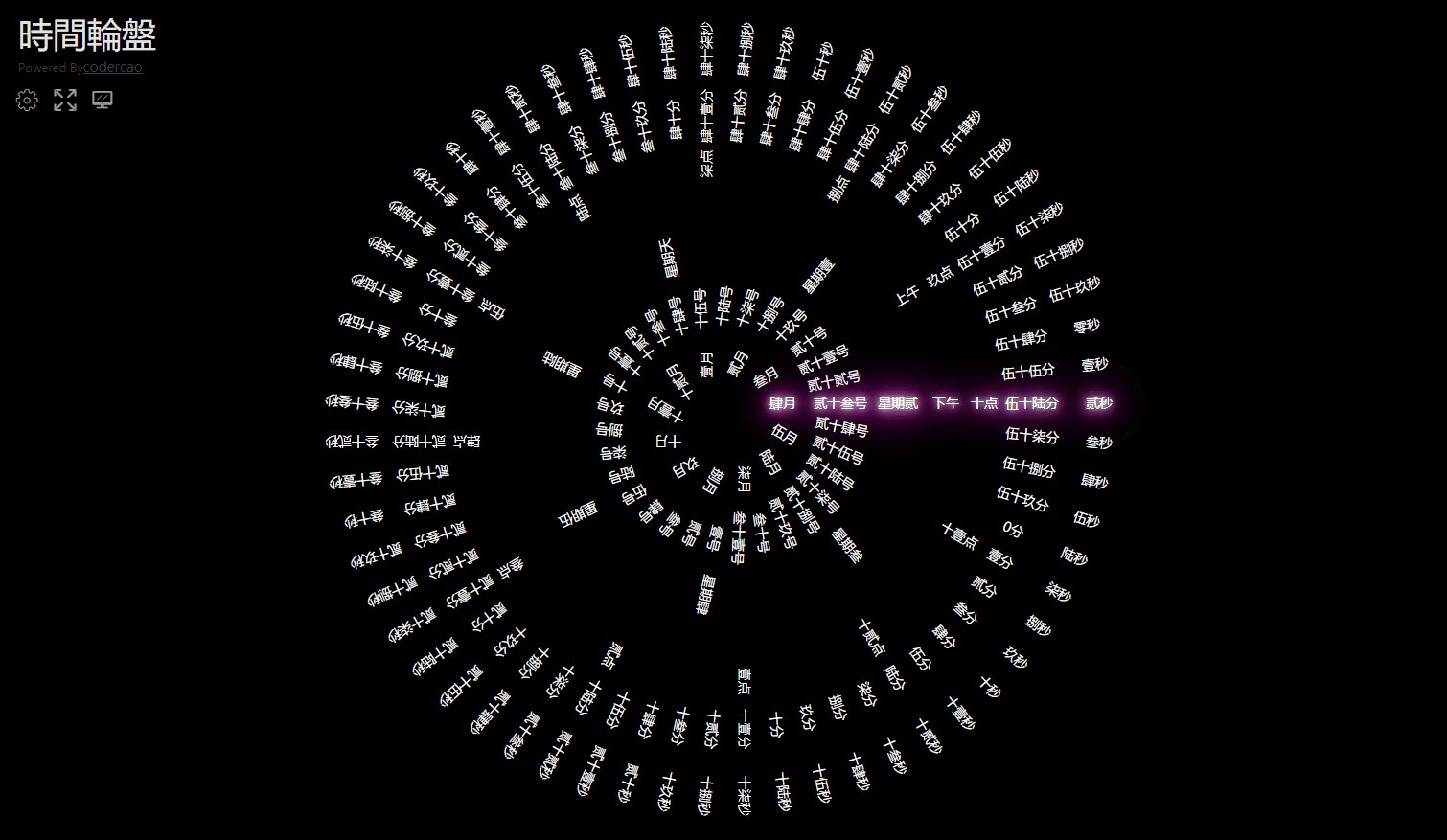
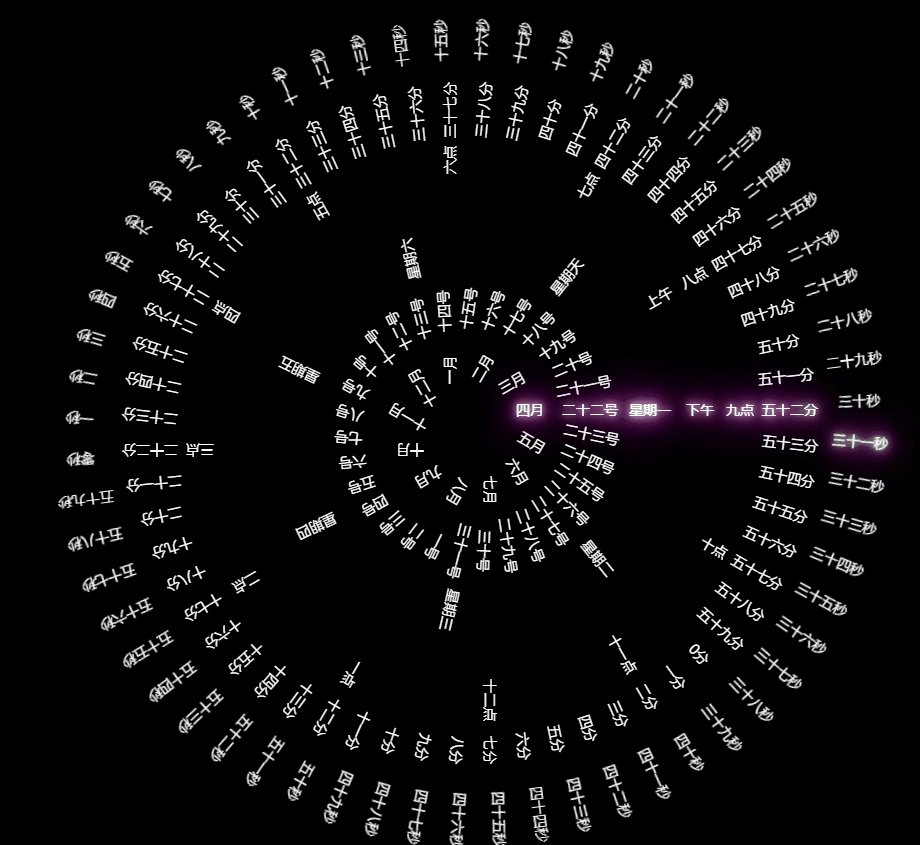
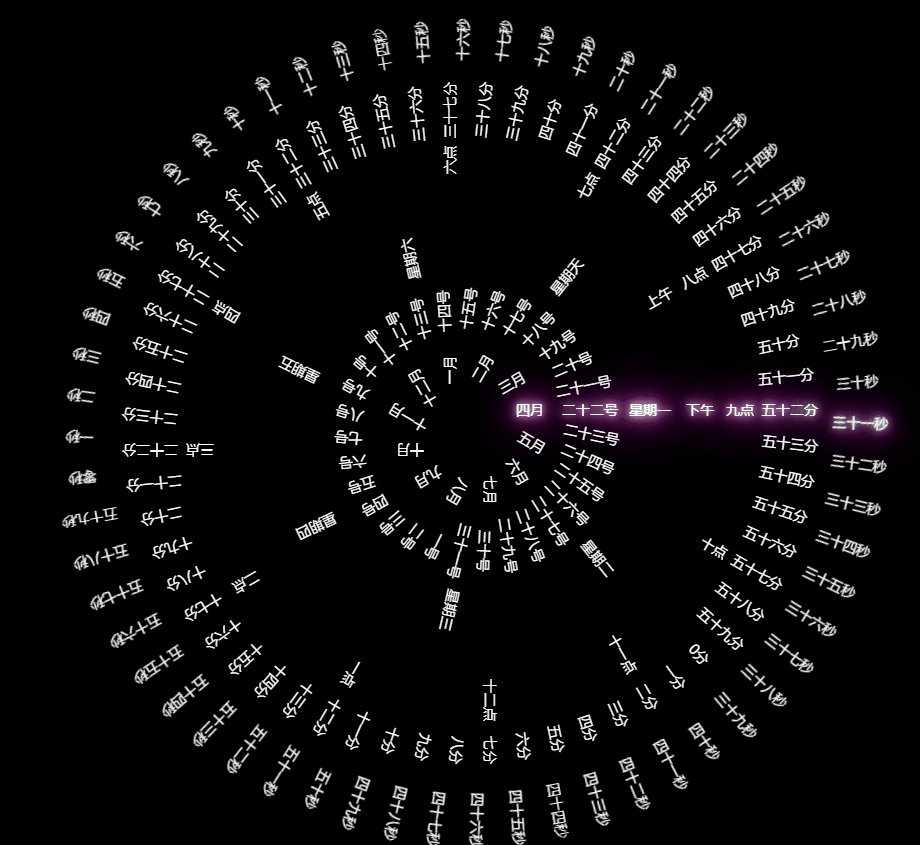
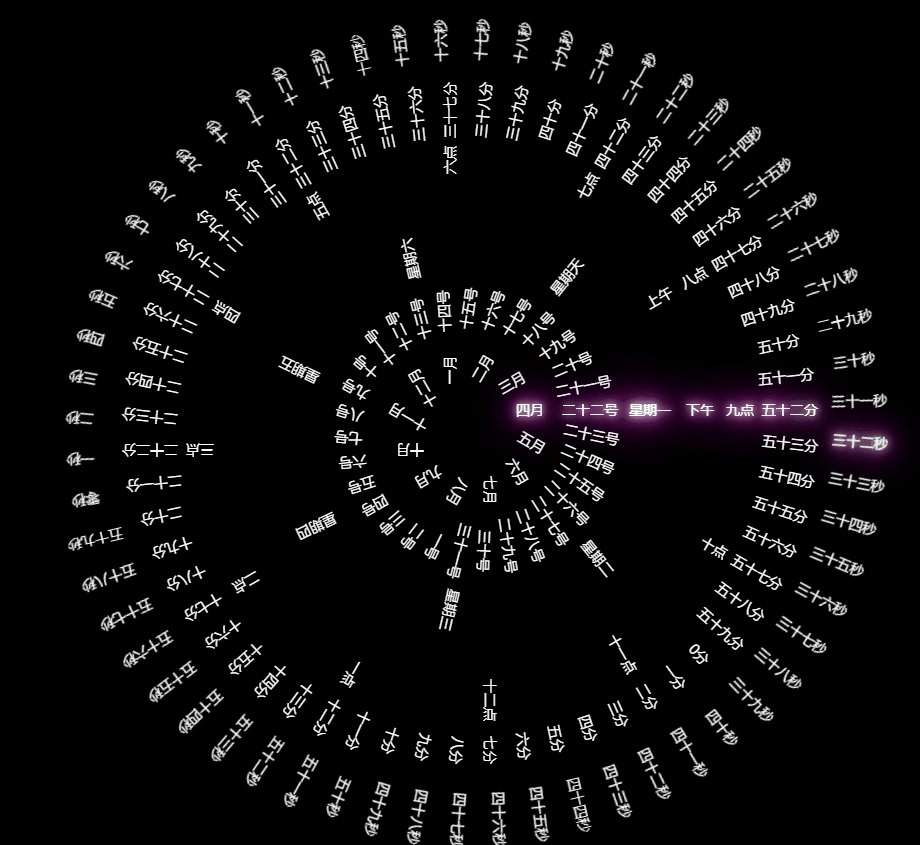
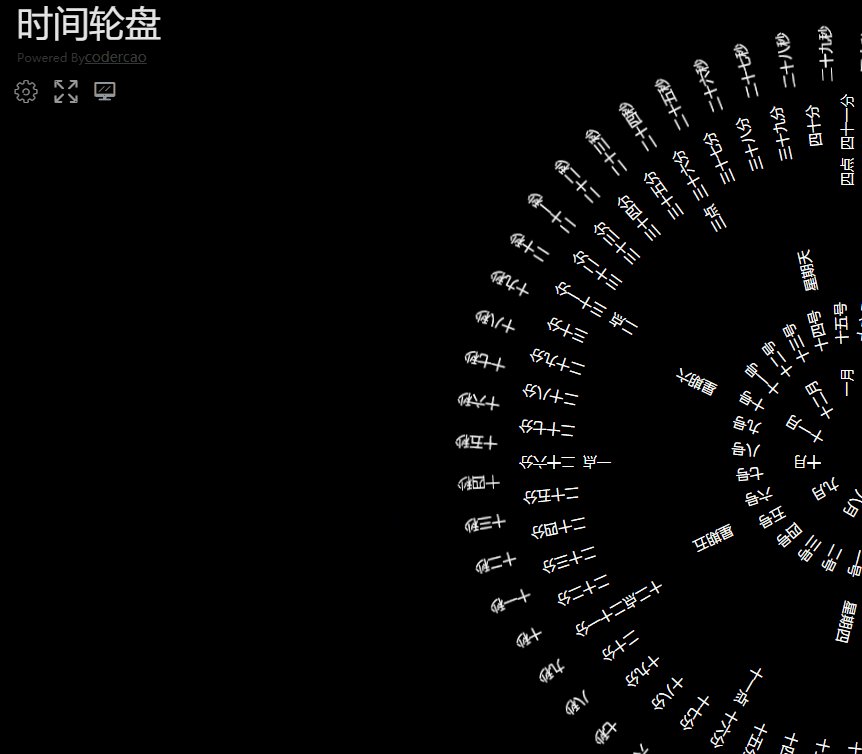
前段時間看抖音,有人用時間輪盤作為動態的桌面壁紙,一時間成為全網最火的電腦屏保,后來小米等運用市場也出現了【時間輪盤】,有點像五行八卦,感覺很好玩,于是突發奇想,自己寫一個網頁版小DEMO玩玩,先看看效果:

當然實現這個效果,前端的角度來說,有很多,這里介紹最簡單的,達到這個效果純粹是元素圓性布局,如果僅僅是這樣肯定沒有達到各位老鐵心理需求,所以既然,做了肯定是要做一個麻雀雖小五臟俱全的小demo,于是就把vue全家桶用上帶設置的小項目。接下來就一步一步帶各位從0到1構建這個小東西。
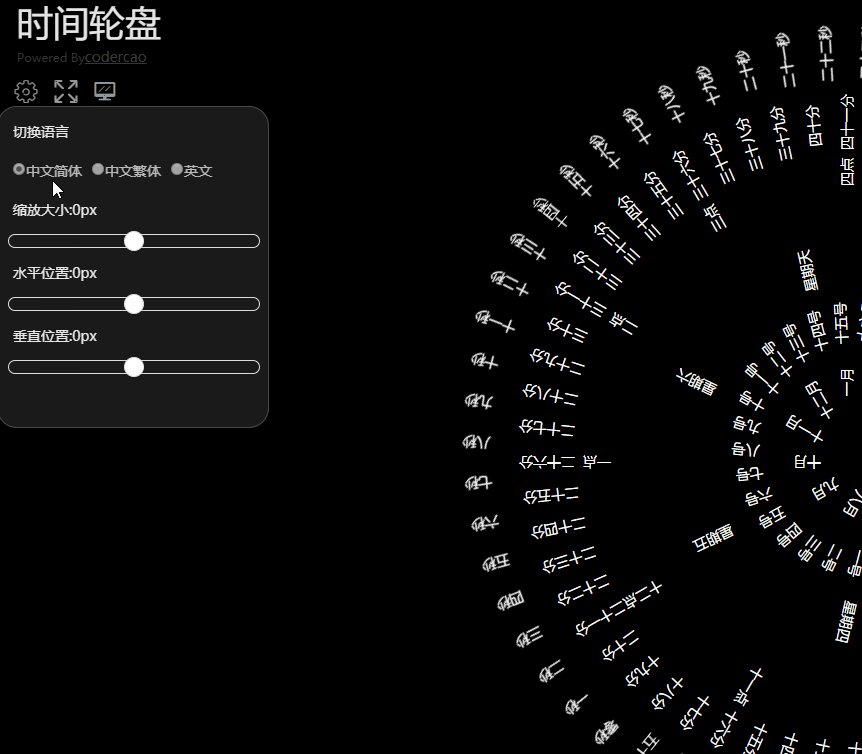
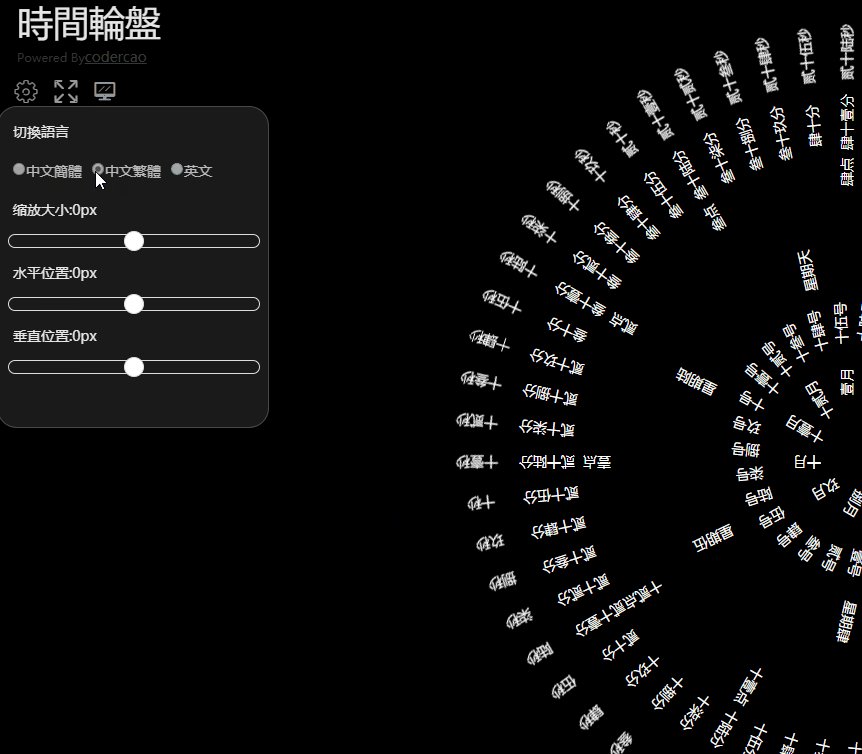
功能描述:實現一個帶設置的并兼容移動端的時間羅盤(設置包含:多語言切換,垂直水平位置,縮放大小,旋轉角度,文字顏色,背景顏色等)
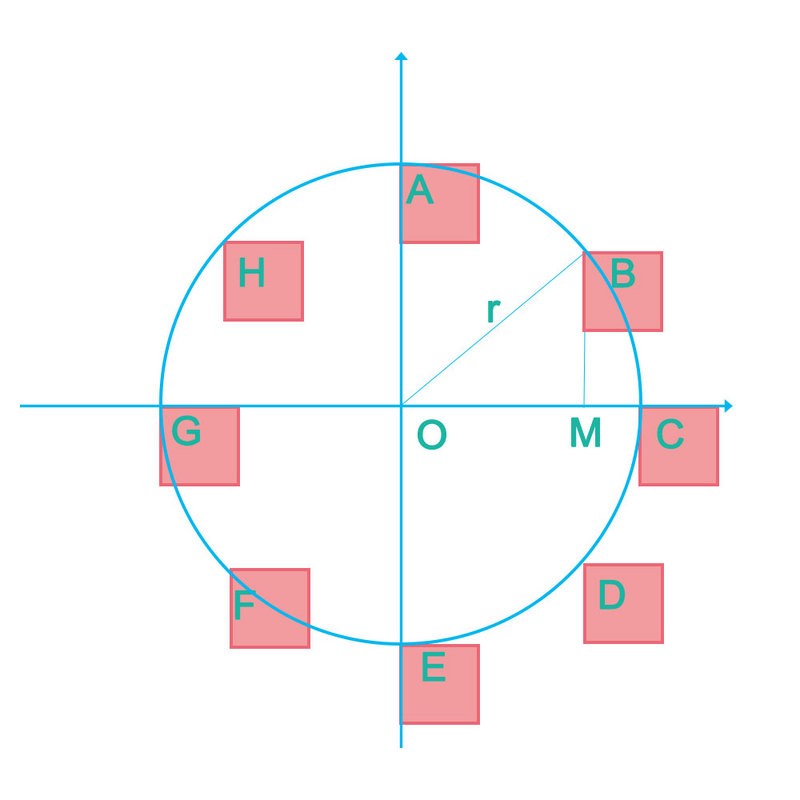
1、圓形布局,如下效果圖

解析:
1、圓心:O點、半徑r ,我這里用transform: translateX值來設置半徑值;
2、圓心角:∠BOM;
3、需要布局的元素:A、B、C、D、E、F、G、H絕對定位的元素;
4、絕對定位時的元素的坐標點,可以用transform:rotate值,按照秒、分、小時、上下午、星期、日期、月等份旋轉角度來控制各個元素在圓心的位置
有了這些信息,我們就開始寫代碼了(vue構建項目這里就略了 ),簡單的直接用vue-cli3
3.1布局
首先我們看到時間輪盤分別由 秒、分、小時、上下午、星期、日期、月,這幾項組成,于是把他們都封裝在一個小模塊組件里
<template> <div class="home"> <Second :second="second" /> <Minute :minute="minute" /> <Hour :hour="hour" /> <Apm :apm="apm" /> <Week :week="week" /> <Day :day="day" /> <Month :month="month" /> </div> </template>
而且同一圓心,所以公共部分的樣式可以共用
<style lang="scss">
.home {
ul {
list-style-type: none;
padding: 0;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
height: 60px;
width: 60px;
li {
position: absolute;
height: 60px;
width: 60px;
color: #fff;
text-align: center;
font-size: 14px;
line-height: 20px;
}
}
}
</style>這里圓布局,我們以星期為例看下面代碼
Week.vue
<template>
<ul>
<li
v-for="(item, index) in weekList"
:key="index"
>
{{ item }}
</li>
</ul>
</template>
<style scoped lang="scss">
ul {
z-index: 5;
@for $i from 1 through 7 {
li:nth-child(#{$i}) {
transform: rotate(#{$i * 360/7 * 1deg}) translateX(180px);
}
}
}
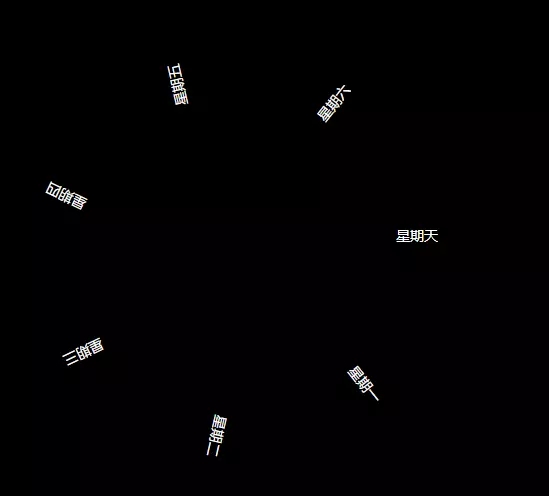
</style>先看看布局部分 ul li 標簽v-for出周一到周天,一共七天,所以下面li的樣式,熟悉scss語法的同學,就嘴角微微上揚,@for 的運用,360度被分成7等份 , 嗯,真香。來看一波效果,還不錯

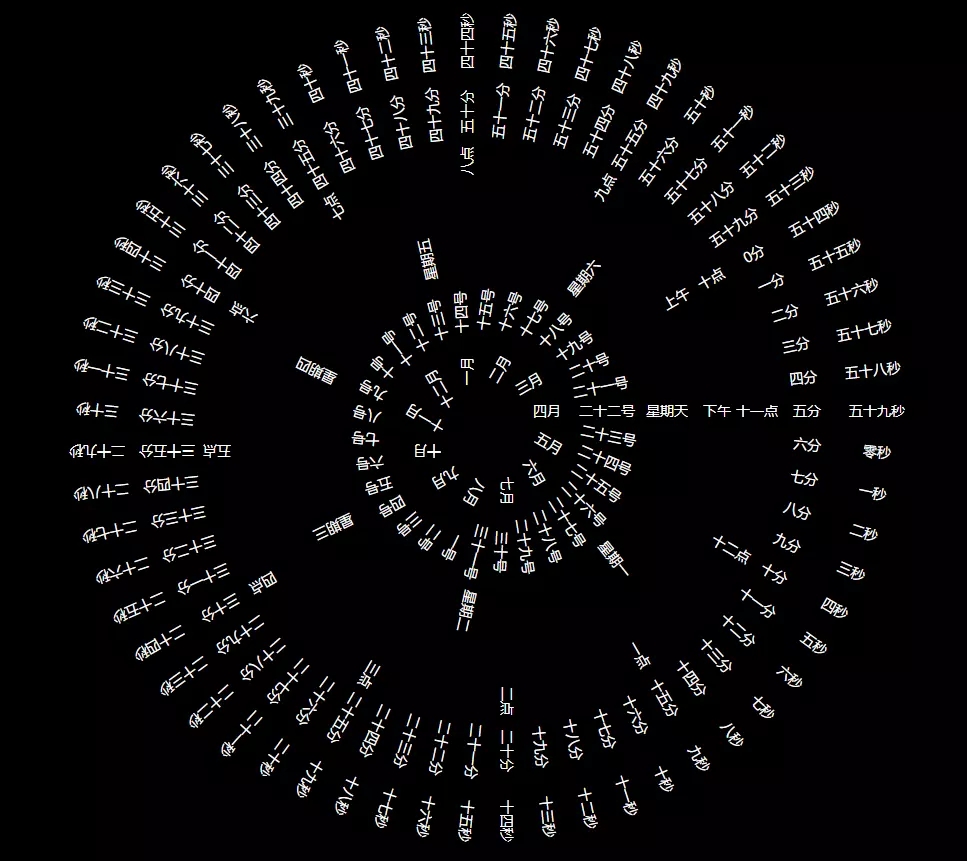
那接下來,同樣的操作把秒、分、小時、上下午、星期、日期、月全部配齊,耐心調translateX()其讓秒、分、小時、上下午、星期、日期、月的半徑不會互相重疊,看看效果,初具樣子

注意因為同一圓心和絕對定位所以每個模塊要z-index 設置層
3.2JS同步時間
我們只需要通過JavaScript Date 對象new一個 Date()出來,然后通過Date 對象方法,獲取到具體秒、分、小時、轉換上下午、星期、日期、月。代碼如下
<script>
export default {
name: "home",
methods: {
start() {
setInterval(() => {
let data = new Date();
this.second = data.getSeconds();
this.minute = data.getMinutes();
this.hour = data.getHours();
this.week = data.getDay();
this.day = data.getDate();
this.month = data.getMonth() + 1;
if (this.hour > 12) {
this.apm = 2;
} else {
this.apm = 1;
}
}, 1000);
}
},
created() {
this.start();
}
};
</script>3.2轉動
然后通過具體的秒、分、小時、上下午、星期、日期、月值ul轉動transform:rotate:,來控制角度,而且當前值進行文字高亮。還是以星期為例Week.vue
<template>
<ul :>
<li
v-for="(item, index) in weekList"
:key="index"
:class="{ hover: index == rotates - 1 || index == rotates + 6 }"
>
{{ item }}
</li>
</ul>
</template>
<script>
export default {
name: "Week",
props: ["week"],
data() {
return {
rotates: "",
weekList: [
"星期一",
"星期二",
"星期三",
"星期四",
"星期五",
"星期六",
"星期天"
]
};
},
watch: {
week(val) {
this.rotates = val;
}
}
};
</script>我們通過watch父組件home.vue傳過來的星期數,然后對ul父容器進行旋轉,li對應的星期數,動態加當前星期class .hover樣式
li {
position: absolute;
height: 60px;
width: 60px;
color: #fff;
text-align: center;
font-size: 14px;
line-height: 20px;
// 高亮
&.hover {
text-shadow: rgb(255, 255, 255) 0px 0px 10px,
rgb(255, 255, 255) 0px 0px 20px, rgb(255, 0, 222) 0px 0px 30px,
rgb(255, 0, 222) 0px 0px 40px, rgb(255, 0, 222) 0px 0px 70px,
rgb(255, 0, 222) 0px 0px 80px, rgb(255, 0, 222) 0px 0px 100px;
}
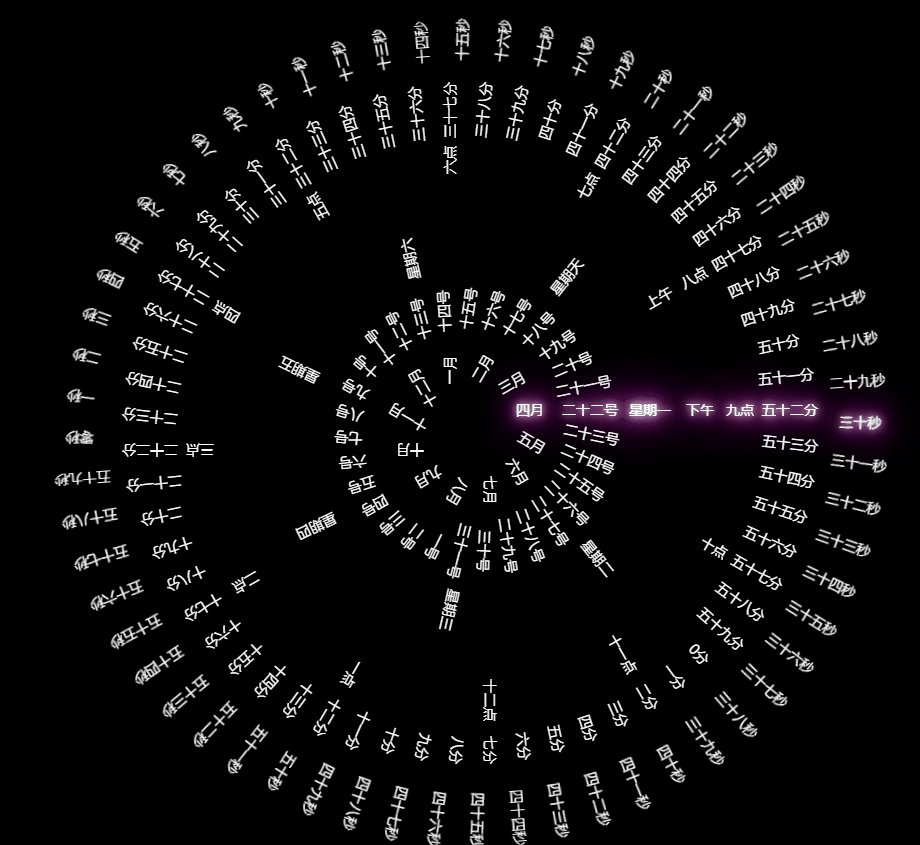
}:class="{ hover: index == rotates - 1 || index == rotates + 6 }",實現當前星期高亮,其他秒、分、小時、上下午、星期、日期、月亦是如此。接下來就可以愛的魔力轉圈圈了

到這里,基礎效果我們已經開發完了
4.1 全屏,這里直接用的是screenfull.js
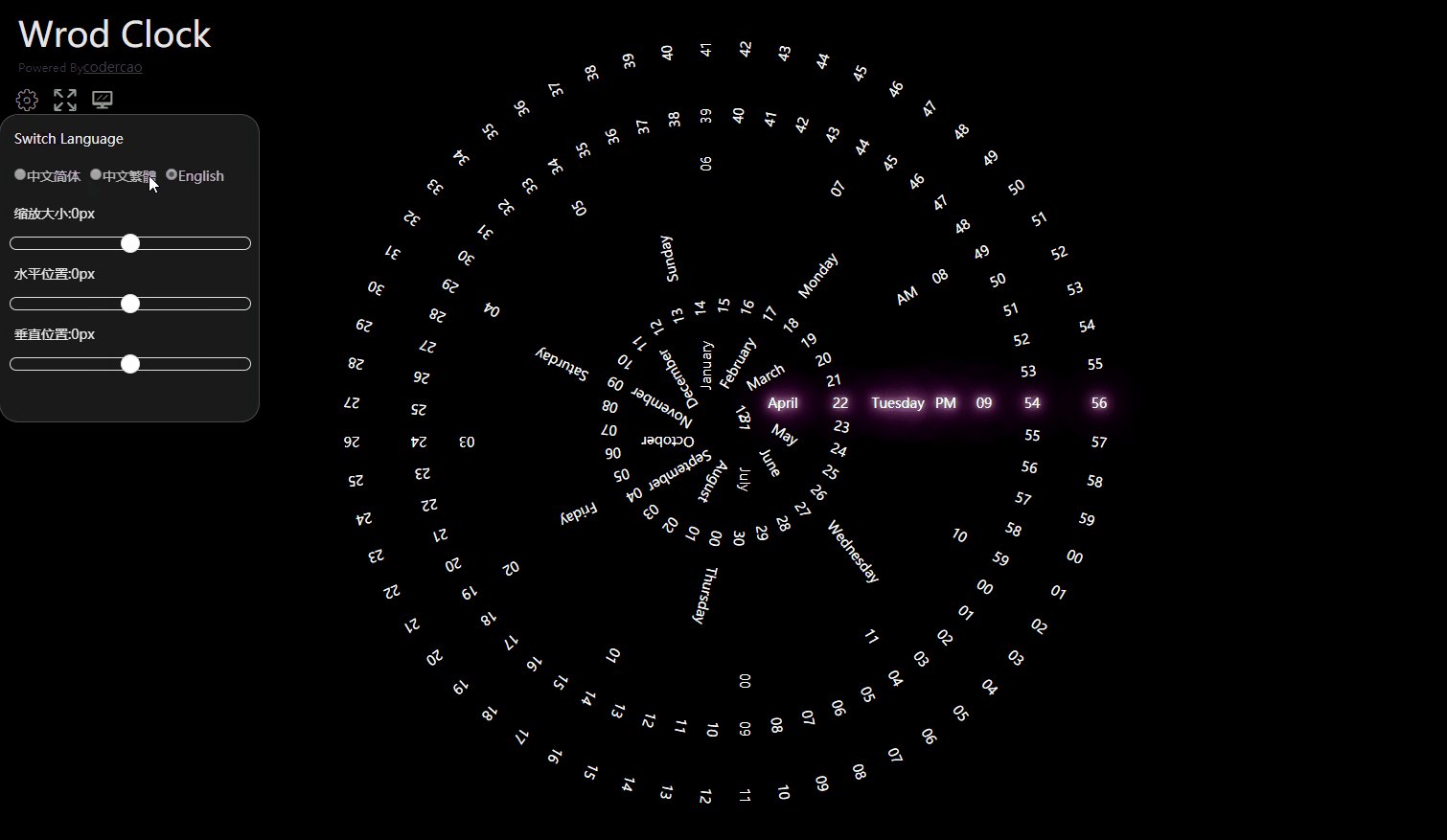
4.2 切換語言,這里用了 i18n和js-cookie第三方插件,具體實現是模仿vue-element-admin的實現方式
import Vue from "vue";
import VueI18n from "vue-i18n";
import Cookies from "js-cookie";
import enLocale from "./en";
import zhLocale from "./zh";
import esLocale from "./zw";
Vue.use(VueI18n);
const messages = {
en: {
...enLocale
},
zh: {
...zhLocale
},
zw: {
...esLocale
}
};
export function getLanguage() {
const chooseLanguage = Cookies.get("language");
if (chooseLanguage) return chooseLanguage;
const language = (
navigator.language || navigator.browserLanguage
).toLowerCase();
const locales = Object.keys(messages);
for (const locale of locales) {
if (language.indexOf(locale) > -1) {
return locale;
}
}
return "en";
}
const i18n = new VueI18n({
locale: getLanguage(),
messages
});
export default i18n;值得注意的是我們把秒、分、小時、上下午、星期、日期、月統統都寫在了多語言切換里,所以,我們要時刻計算語言的切換變化后的值。以星期為例,這里computed,weekList,實時計算它的變化,然后渲染頁面
<script>
export default {
name: "week",
props: ["week"],
data() {
return {
rotates: ""
};
},
computed: {
weekList: {
get() {
return this.$t("week");
}
}
},
watch: {
week(val) {
this.rotates = val;
}
}
};
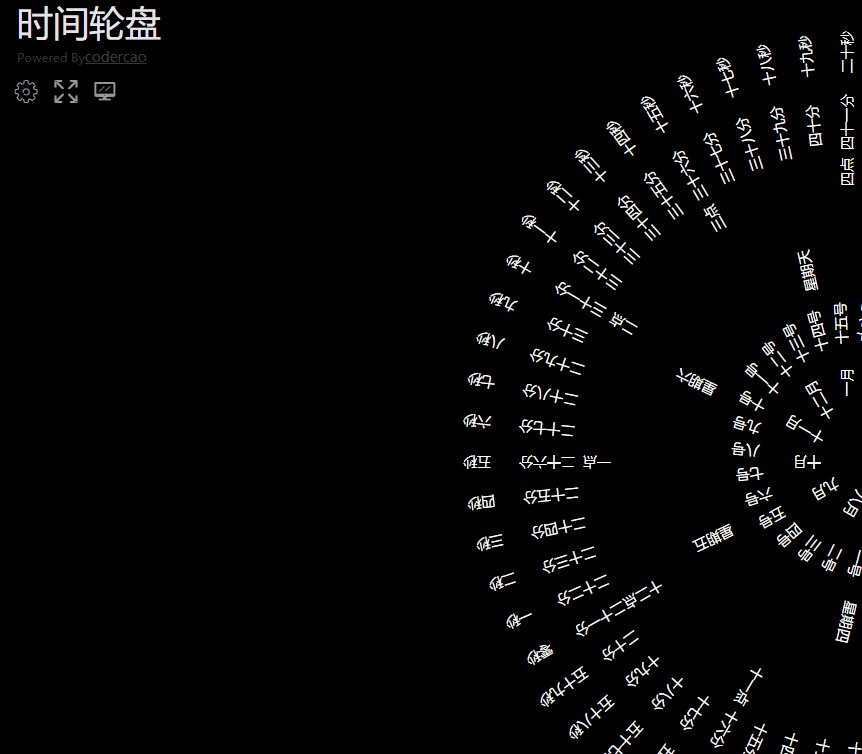
</script>看效果,為了美觀簡單加了一點設置的小效果,目前支持簡體中文,繁體中文,英文

感謝各位的閱讀!關于“如何使用vue2.6實現抖音【時間輪盤】屏保效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。