溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關在微信小程序中實現頁面跳轉的方式有哪些,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
1.使用導航組件,標簽,頁面鏈接來實現(可以發現點擊時有背景)
<!-- sample.wxml --> <view class="btn-area"> <navigator url="../my/my">跳轉到新頁面</navigator> </view>
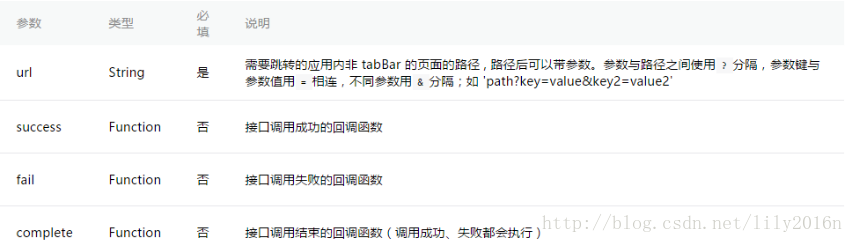
參數如下

2.給頁面布局加監聽bindtap事件,然后在方法里面,通過wx.navigatorTo來實現跳轉(保留當前頁面,跳轉到應用內的某個頁面,使用wx.navigateBack可以返回到原頁面)
在my.wxml中加監聽bindtap事件
<view bindtap='jump'>跳轉</view>
在my.js中實現跳轉
jump:function(){
wx.navigateTo({
url: '../login/login',
success: function(res) {
},
fail: function(res) {
},
complete: function(res) {
},
})
}參數如下

3.通過wx.redirectTo實現跳轉(關閉當前頁面,跳轉到應用內某個頁面)
navigateto_index: function (event) {
wx.redirectTo({
url: '../index/index',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
}參數如下

4.通過wx.navigateBack返回上一級(關閉當前頁面。返回上一頁面或多級頁面)。
wx.navigateBack({
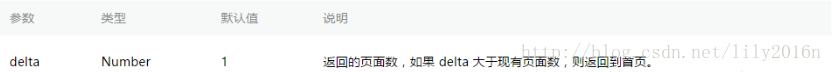
delta: 1, // 回退前 delta(默認為1) 頁面
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
看完上述內容,你們對在微信小程序中實現頁面跳轉的方式有哪些有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。