您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
起因
在公司搭建了套webpack多頁面應用腳手架,開始用著很爽,解決了既想使用Vue的模塊化開發,又想做多頁打包上線管理的初衷,但是隨著業務項目的增加,我發現npm run dev的時候,每次熱加載,webpack的反應都很慢。
基本會卡在
94% assets optimization95% emitting
這個步驟很久
準備具體定位一下問題的原因。由于項目基于vue-cli改寫的多頁應用腳手架,手動重寫了HtmlWebpackPlugin插件,所以基本猜測和這個有關,后來證明也真的是這個引起的。
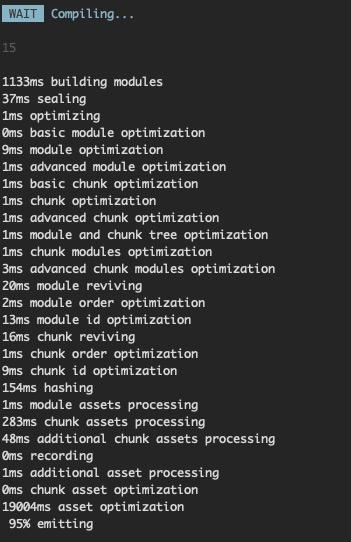
我們可以在package.json中啟動dev的時候添加--profile命令,去看啟動的詳情。

我們可以看到,asset optimization過程耗時2s左右,有時候會更長,所以基本確定就是這個地方卡住了HMR。
那么問題來了,怎么優化這里?
優化思路-1
第一想法是,在dev的時候,加入參數或手動更改config,只針對當前開發的項目進行模塊的加載。
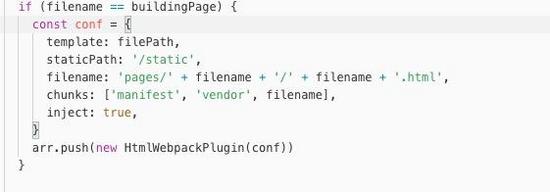
更改webpack配置是比較直接的方案,比如把當前啟動的目錄配置好(buildingPage), new HtmlWEbpackPlugin的時候進行判斷即可。

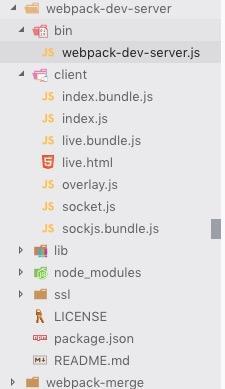
第二個方案,當然也可以手寫webpack-dev-server。
dev-server這個在老版本是在build目錄下面的,比較方便改動重寫,然而新的版本,是在node_modules中的已經加載的模塊,

重寫的話需要自己把這個東東搞一套,加入參數進行判斷處理,本人還沒有時間進行嘗試,如果有人有時間的可以試試能否改善HMR效率。
實踐證明第一個方案確實會提高HMR速度,但由于項目是多人共同開發和維護,每個開發者更改自己的config配置,極容易造成提交svn\git沖突,或忘記修改config等狀況,所以除了個人維護的項目,并不建議這么做。
優化思路-2
其實這個問題的具體原因就是改為多入口之后,在HtmlWebpackPlugin中會對每一個入口文件都執行一遍emit中所有代碼邏輯,正是這個原因影響了速度。
在看一些參考資料之后,我發現已經有現有的造輪子可以使用了,就是 [html-webpack-plugin-for-multihtml] (https://github.com/daifee/html-webpack-plugin-for-multihtml)
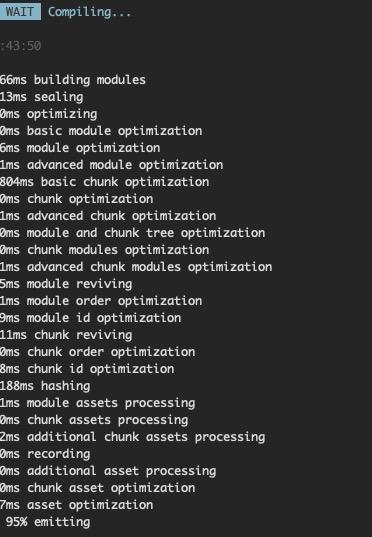
該插件通過在webpack done鉤子函數中設置相關變量,來保證原html-webpack-plugin插件中emit僅觸發一次全部流程。來達到提速的效果。升級以后,修改文案,HMR的速度從原來的秒級改為毫秒級。

可以看出 asset optimization已經優化到毫秒級。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。