溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何在微信小程序中使用富文本編輯器,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
具體使用步驟:
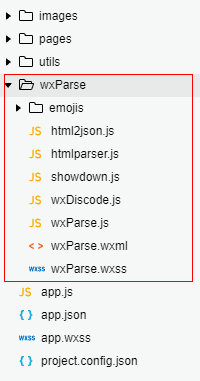
1. 復制插件文件夾到項目根目錄,emojis是表情包,可選擇性刪除

2. 在.js文件中引入WxParse模塊
var WxParse= require('../../../wxParse/wxParse.js');3. 在.wxss文件中引入WxParse.wxss樣式,也可以在app.wxss中引入
@import"../../../wxParse/wxParse.wxss";
4. 數據綁定
var article= '<div>我是HTML代碼</div>';
var that = this;
WxParse.wxParse('article', 'html', article,that, 5);
/**
* WxParse.wxParse(bindName , type, data,target,imagePadding)
* 1.bindName綁定的數據名(必填)
* 2.type可以為html或者md(必填)
* 3.data為傳入的具體數據(必填)
* 4.target為Page對象,一般為this(必填)
** 5.imagePadding為當圖片自適應是左右的單一padding(默認為0,可選)
*/5. 在.wxml文件中引用模板文件
//導入文件
<import src="../../../wxParse/wxParse.wxml" />
//引用模版
<template is="wxParse" data="{{wxParseData:article.nodes}}" />
/** data中的article為bindName */實際開發中遇到的問題
1.圖片路徑需要修改,添加基路徑
在wxParse.js文件中的主函數入口中有這樣一段:說明調用到了格式化數據的方法
transData = HtmlToJson.html2json(data, bindName);
2. 在html2json.js文件中,將變量__placeImgeUrlHttps設置為app的基路徑:
var __placeImgeUrlHttps = getApp().data.baseUrl;
3. 在html2json.js文件的html2json方法中有這樣一段代碼:
imgUrl = wxDiscode.urlToHttpUrl(imgUrl, __placeImgeUrlHttps);
將該代碼改為:
imgUrl = __placeImgeUrlHttps + imgUrl;
上述就是小編為大家分享的如何在微信小程序中使用富文本編輯器了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。