您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何配置一個vue3.0項目,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1.1全局安裝vue-cli
創建vue項目,首先要確保全局安裝了vue命令行工具。
我這邊使用yarn而不用npm,因為yarn要比npm好用的多,強烈推薦使用。如果大家對yarn不熟悉,我這邊免費贈送我的yarn教程。 點擊查看 。
yarn add global @vue/cli
1.2 新建項目
使用vue-cli3開發項目,可以使用圖形化界面,也可以使用命令行,還可以基于原型進行開發。我這里以常見的基于命令行的開發為例。
我想在我D盤的test文件夾下新建一個圖書管理項目,項目名叫book。執行如下命令即可。
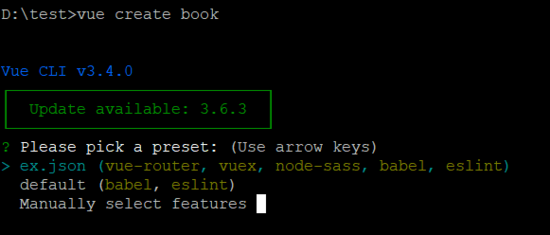
D:\test>vue create book
這里可以選擇我們需要安裝的預處理器preset。我們可以直接選下圖中的第一個選項,這樣可以省去很多麻煩。不過這里為了講解需要,我們選擇默認的(bable+eslint)。往后我們再討論怎么手動安裝其他preset。我強烈建議你選擇第一項,這樣真的可以省去很多麻煩。

程序執行完后,項目結構如下:
. |-book |-babel.config.js |-package.json |-public | |-favicon.ico | |-index.html |-README.md |-src | |-App.vue | |-assets | | |-logo.png | |-components | | |-HelloWorld.vue | |-main.js |-yarn.lock
將命令行路徑設置為book項目所在的路徑
D:\test>cd book
啟動項目
yarn serve
執行完,我這邊沒有報錯,就說明安裝沒有問題。
vue已經給我們新建了一個初始的項目結構,但是這個項目結構還不完善。我們需要新建一下幾個目錄。新建的目錄都是新建在src目錄下。
views 用戶存放我們的頁面
store 放置vuex程序
api 放置所有的接口程序
utils 放置工具函數(可有可無)
router 放置路由信息
styles 放置全局樣式(可有可無)
components 這個已經有了,用來存放我們頁面中的組件。我們可以直接把組件新建在components目錄下,不過這樣不太清晰,我喜歡在components目錄下,再為每個頁面新建一個文件夾,把每個頁面的組件放在對應的文件下
assets 這個也已經有了,用來存放我們的資源文件,視頻、音頻、圖片等。
此時的目錄結構如下:
|-book |-babel.config.js |-package.json |-public | |-favicon.ico | |-index.html |-README.md |-src | |-api | |-App.vue | |-assets | | |-logo.png | |-components | | |-HelloWorld.vue | |-main.js | |-router | |-store | | |-index.js | |-utils | |-views |-yarn.lock
我們要講解vue的使用,總的拿個項目練手。我就做一回產品經理,虛擬一個圖書管理項目吧。我們有2個頁面。分別如下
登錄頁 ,用戶輸入賬號admin和密碼admin,就跳轉到我們的首頁
首頁,顯示一些圖書信息(我為了省事就不顯示了)。
這個項目會涉及到那些操作呢:
點擊跳轉
請求
展示
因此處理,vue提供給我們的組件外,我們還需要手動添加一下這些組件
路由組件:vue-router
請求組件:axios mock
ui組件:element-ui sass
表單驗證組件:vee-validate
狀態:vuex js-cookie
好了現在我們根據我們的需求,一步步開發我們的頁面。
4.1 登錄頁
在views文件夾下新建Login.vue、Index.vue 。這三個頁面的代碼大同小異,目前只是基本的代碼,稍后還要修改。
<template>
<!-- 這是login頁面 -->
<div>這里是login 頁面</div>
<!-- 這是index頁面 -->
<div>這里是index 頁面</div>
</template>
<style>
</style>
<script>
export default {
name: 'Login',
data() {
return {
}
},
}
</script>修改src目錄下的App.vue 文件。刪掉#app文件里的內容,改為<router-view>,這里就是以為顯示其他組件的地方。刪除script中的內容。修改后的App.vue代碼如下:
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>使用vue開發任何一個項目都涉及都路由,所以我們先講解路由。這里需要安裝的組件是vue-router
D:\test\book>yarn add vue-router
在我們剛剛新建的router文件夾下新建index.js文件,程序如下
import Vue from 'vue'
import Router from 'vue-router'
import Login from '../views/Login.vue'
import Index from '../views/Index.vue'
Vue.use(Router)
const router = new Router({
routes: [{
path: '/',
redirect: '/index'
}, {
path: '/login',
name: 'Login',
components: Login
}, {
path: 'index',
name: 'Index',
components: Index
}]
})
export default router修改main.js,引入我們的路由。在第3行我引入了路由,在new Vue的時候還需要把router加進去了,這樣才能正常使用路由。
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')好了現在我們可以訪問我們的頁面了,忽略鏈接上的端口號,vue會根據你電腦端口的使用情況,自動選擇一個合適的端口號,所以我的端口號可能跟你的不同。
http://localhost:8081/#/ index頁面,這是因為我在路由里使用redirect重定向
http://localhost:8081/#/index 還是index頁面
http://localhost:8081/#/login login頁面
ok 自此我們的路由配置成功。我這邊訪問頁面是沒有問題,如果你有問題,你就找下自己的錯誤在哪里。
下面就進入我們的頁面開發模式,首先我們要開發的是login頁。我們可以使用原生的html開發,但是,效率低下,所以我們還是用vue組件吧。這里我以element-ui為例
安裝
D:\test\book>yarn add element-ui
配置:在main.js中引入element
import Vue from 'vue'
import App from './App.vue'
import router from './router'
// 引入element-ui
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')修改Login.vue。
把代碼修改成下面這樣子后,我們的表單就建完了。打開頁面。發現我們頁面功能是有了,但是太丑了,表單占據了整個頁面的寬度,因此我們還要修改下樣式。這里我們就要用到sass
<template>
<div class="login">
<div class="l-form">
<div class="l-tip">圖書館管理系統</div>
<el-form ref="form" :model="form">
<el-form-item>
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item>
<el-input v-model="form.password" type="password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">登錄</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
name: 'Login',
data() {
return {
form: {
name: '',
password: ''
}
}
},
methods: {
onSubmit() {
},
},
}
</script>
<style>
</style>我們可以直接用css的,但是我不推薦這樣用,因為原生太丑了。我們要使用css預處理器寫css樣式。css預處理器有sass和less,當然還有其他的但是我沒用過。less我不推薦使用,因為功能不強、像自定義函數功能就沒有,寫代碼特別別扭,我推薦sass。
安裝sass
D:\test\book>yarn add node-sass sass-loader
vue-cli3 對sass簡直是0配置,上面我們安裝好處理器后,直接在style標簽上加上 lang="scss" 就可以使用sass了。
修改Login.vue中的style
<style lang="scss">
.login {
width: 100%;
height: 100%;
background: #000;
.l-form {
position: fixed;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
width: 300px;
margin: auto;
border-radius: 8px;
background: #fff;
padding: 20px;
.l-tip {
text-align: center;
font-size: 24px;
font-weight: bold;
}
.el-form {
width: 100%;
margin: auto;
margin-top: 20px;
.el-form-item {
button {
width: 100%;
}
}
}
}
}
</style>樣式跟我們想要的還有點差別,這是是因為父元素的樣式問題引起的,修改App.vue中的style。主要是給html,body還有#app元素設置了寬和高和邊距。
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<style lang="scss">
html,
body,
#app{
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
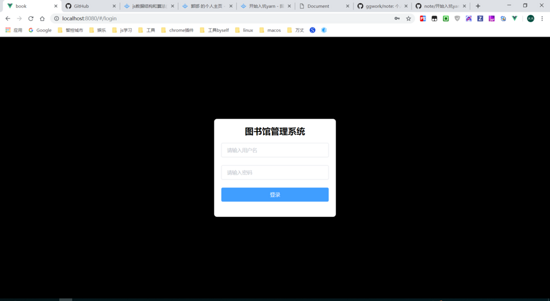
</style>再打開瀏覽器,看我們的頁面,已經很好看了。頁面長下面這樣。

安裝normalize.css 其實這個安不安裝都可以,我是有強迫癥就安裝了。
安裝
yarn add normalize.css
修改main.js引入normalize.css。
配置
import 'normalize.css'
我們在登錄頁要登錄,這就涉及到了發ajax請求,這個我們使用axios
安裝
D:\test\book>yarn add axios
使用
在api文件夾下新建config.js文件,配置一些請求的通用選項,同時還對gei和post請求進一步封裝。其實封裝不封裝都無所謂,我個人感覺封裝后會省事一點。代碼如下:
import axios from "axios"
import { Message } from "element-ui"
// 這個baseUrl要根據實際情況進行改變
axios.defaults.baseURL = "/"
axios.defaults.headers.common["Content-Type"] =
"application/json; charset=UTF-8"
axios.defaults.headers.common["Access-Control-Allow-Origin"] = "*"
// 請求攔截器 添加token
axios.interceptors.request.use(
config => {
return config
},
error => {
return Promise.reject(error)
}
)
// 響應攔截器即異常處理
axios.interceptors.response.use(
response => {
return response
},
error => {
Message({
message: error.message,
type: "error",
duration: 5000,
})
return Promise.resolve(error)
}
)
export default {
// get請求
get(url, param) {
return new Promise((resolve, reject) => {
axios({
method: "get",
url,
params: param,
})
.then(res => {
resolve(res)
})
.catch(error => {
Message({
message: error,
type: "error",
duration: 5000,
})
reject(error)
})
})
},
// post請求
post(url, param) {
return new Promise((resolve, reject) => {
axios({
method: "post",
url,
data: param,
})
.then(res => {
resolve(res)
})
.catch(error => {
Message({
message: error,
type: "error",
duration: 5000,
})
reject(error)
})
})
},
// all get
allGet(fnArr) {
return axios.all(fnArr)
},
}在api的文件夾下新建login.js文件。這個函數的作用就是請求后臺的login接口。
代碼如下:
import service from './config'
class Login {
login(params) {
return service.post('login', params)
}
}
export default new Login()axios不用特別配置的,引入就可以用。現在問題來了,有了接口了,但是我們沒有后臺啊。我們沒法做登錄的功能。不過不用擔心,現在的我們的前端已經很強大了。沒有后端,我們可以使用mock來模擬后端。
在安裝mock前,我們還有一個小問題要解決,就是設置eslint的規則,默認的eslint的規則很嚴格的,我們在頁面甚至不能使用console.log() 這就會給我們的調試帶來困難。因此我們要禁用一些eslint規則。
打開package.json,找到 eslintConfig 項,在找到其下的rules。配置 "no-console": "off" 。就可以關閉eslint對console的限制。
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"rules": {
"no-console": "off"
},
"parserOptions": {
"parser": "babel-eslint"
}
},好了,現在我們就可以愉快的在vue寫console了。
mock是啥呢?mock是一個測試工具。mock會攔截ajax請求并可以按照一定規則返回數據。以前需要后臺返回給我們的數據,現在我們可以使用mock返回了。mock的功能很強大,可以模擬出后端的增刪改查等功能。非常方便我們前端進行測試.
安裝
D:\test\book>yarn add mockjs
使用
在main.js的同級目錄下新建mock.js。我們在mock.js里定義剛剛我們需要的login接口。代碼如下:
import Mock from 'mockjs'
Mock.mock('/login', 'post', (options) => {
// console.log('options:', options)
let data = JSON.parse(options.body)
let name = data.name
let password = data.password
if (name === 'admin' && password === 'admin') {
return {
status: 1,
message: '登錄成功'
}
} else {
return {
status: 0,
message: '賬號或者密碼錯誤'
}
}
})這段代碼的作用即使攔截login接口請求,當賬號和密碼是admin的時候,就返回請求成功,否則返回‘賬號密碼錯誤'
現在問題來了?我們寫好程序了,怎么使用mock呢,其實非常簡單,簡單到我都不敢相信。我們直接在main.js文件中引入mock.js既可。
配置
在main.js中添加如下代碼。
// 引入mock import './mock.js'
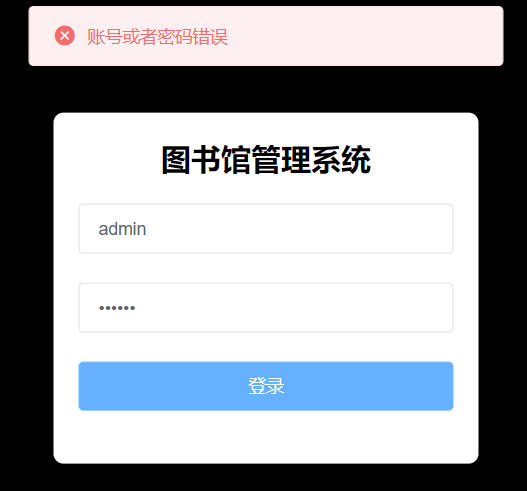
ok,現在再打開我們的login頁。輸入賬號和密碼。如果不是admin,則彈窗報錯.

如果賬號密碼正確,則跳轉到index頁面。

自此大體工作都完成了,接下來,我們繼續完成項目(好累)。
我們的登錄表單還有個問題,就是怎么加驗證。表單不驗證,一來不容易發現問題,二來會頻繁的騷擾后端。自己寫驗證也可以,但是每次都要重復寫很多代碼,鍵盤都受不了。so,還是用組件吧,我使用的是vee-validate。
安裝:
yarn add vee-validate
配置:
在main.js中引入vee-validate
// 引入表單驗證
import VeeValidate, {
Validator
} from 'vee-validate'
Vue.use(VeeValidate, {
fieldsBagName: 'vee-fields'
})
// 漢化表單驗證
import zhCN from 'vee-validate/dist/locale/zh_CN'
Validator.localize('zh_CN',
zhCN)修改login.vue 添加表單驗證,以用戶名為例,我的要求是用戶名不能為空,添加的規則如下:
<el-input
v-model="form.name"
v-validate="{required:true}"
name="name"
:class="{'is-danger':errors.has('name')}"
data-vv-as="用戶名"
placeholder="請輸入用戶名"
></el-input>v-validate 里配置的是驗證規則
name 是字段名稱,這個名稱可以自己定
is-danger 是我為報錯的字段配置的一個class名,如果erros.has(字段名)不為空,則說明驗證沒通過,就添加該class。
is-danger 樣式如下,把錯誤表單的邊框設置成紅色,目的是為了突出顯示錯誤信息。至于為什么加 /deep/ 前綴,是因為 el-input 組件是element組件,我們在 style 中設置的樣式是局部的,沒法應用的到element子組件上,所以需要加上/deep/。需不需要加你自己視情況而定。
/deep/ .is-danger input {
border-color: #ff3860;
}接下來,我們要考慮錯誤信息怎么顯示。我的做法是直接在表單下顯示錯誤信息就可以,缺點是如果錯誤信息很多,每個輸入框都有一個錯誤信息的話,表單就會變得很高。
因為每個輸入框都要顯示錯誤信息,所以我覺得把顯示錯誤信息的功能做成組件比較好,這樣可以通用,省了很多重復代碼。
在components文件夾下新建common文件夾,再在commen文件夾下新建 FormErrorMessage.vue 組件
代碼如下:
<template>
<div class="help is-danger">
<slot></slot>
</div>
</template>
<script>
export default {
name: 'FormErrorMessage'
}
</script>
<style scoped>
.help {
font-size: 0.75rem;
margin-top: 0.25rem;
line-height: 0.75rem;
}
.help.is-danger {
color: #ff3860;
}
</style>在Login.vue中引入
import FormErrorMessage from '../components/common/FormErrorMessage.vue'
在components中配置
name: 'Login',
components: {
FormErrorMessage
},
data() {
return {
form: {
name: '',
password: ''
}
}
},使用
<el-form-item>
<el-input
v-model="form.name"
v-validate="{required:true}"
name="name"
:class="{'is-danger':errors.has('name')}"
data-vv-as="用戶名"
placeholder="請輸入用戶名"
></el-input>
</el-form-item>
<el-form-item>
<FormErrorMessage v-if="errors.has('name')">{{ errors.first('name') }}</FormErrorMessage>
</el-form-item>表單驗證添加了,錯誤顯示的組件也添加了,現在只差怎么觸發表單驗證了。很簡單,修改onSubmit函數,代碼如下,如果result為true,則說明表單驗證通過了,否則就是有錯。
onSubmit() {
this.$validator.validate().then(result => {
if (result) {
login.submit(this.form).then(res => {
// console.log('res:', res);
if (res.data.status === 1) {
// 如果登錄成功則跳轉我index頁面
this.$router.push('/index')
} else {
// 使用element-ui的message組件,顯示登錄報錯信息
this.$message({
message: res.data.message,
type: 'error',
duration: 5000
})
}
}).catch(error => {
this.$message({
message: error,
type: 'error',
duration: 5000
})
})
}
})
},添加錯誤提示后,表單樣式還需要調整下,我就不調了,結果如下:

完整 Login.vue 代碼如下:
<template>
<div class="login">
<div class="l-form">
<div class="l-tip">圖書館管理系統</div>
<el-form ref="form" :model="form">
<el-form-item>
<el-input
v-model="form.name"
v-validate="{required:true}"
name="name"
:class="{'is-danger':errors.has('name')}"
data-vv-as="用戶名"
placeholder="請輸入用戶名"
></el-input>
</el-form-item>
<el-form-item>
<FormErrorMessage v-if="errors.has('name')">{{ errors.first('name') }}</FormErrorMessage>
</el-form-item>
<el-form-item>
<el-input
v-model="form.password"
type="password"
v-validate="{required:true}"
name="password"
:class="{'is-danger':errors.has('password')}"
data-vv-as="密碼"
placeholder="請輸入密碼"
></el-input>
</el-form-item>
<el-form-item>
<FormErrorMessage v-if="errors.has('password')">{{ errors.first('password') }}</FormErrorMessage>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">登錄</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
import login from '../api/login.js'
import FormErrorMessage from '../components/common/FormErrorMessage.vue'
export default {
name: 'Login',
components: {
FormErrorMessage
},
data() {
return {
form: {
name: '',
password: ''
}
}
},
methods: {
onSubmit() {
this.$validator.validate().then(result => {
if (result) {
login.submit(this.form).then(res => {
// console.log('res:', res);
if (res.data.status === 1) {
// 如果登錄成功則跳轉我index頁面
this.$router.push('/index')
} else {
// 使用element-ui的message組件,顯示登錄報錯信息
this.$message({
message: res.data.message,
type: 'error',
duration: 5000
})
}
}).catch(error => {
this.$message({
message: error,
type: 'error',
duration: 5000
})
})
}
})
},
},
}
</script>
<style lang="scss" scoped>
.login {
width: 100%;
height: 100%;
background: #000;
.l-form {
position: fixed;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
width: 300px;
margin: auto;
border-radius: 8px;
background: #fff;
padding: 20px;
.l-tip {
text-align: center;
font-size: 24px;
font-weight: bold;
}
.el-form {
width: 100%;
margin: auto;
margin-top: 20px;
.el-form-item {
button {
width: 100%;
}
}
}
}
}
.is-danger input {
border-color: #ff3860;
}
</style>本來接下來該講vuex了,這里插播一個組件 js-cookie
地址:js-cookie
安裝
yarn add js-cookie
至于這個怎么用,我們稍后講vuex的時候再講解。
先在我們終于講到最后一個知識點vuex了。為什么要用vuex,在本項目里,使用vuex是為了保持網站的登錄狀態。比如我們index頁面要求用戶必須登錄才能夠訪問,這里就要用vuex了。vuex實例化后叫store。
地址:vuex
安裝
D:\test\book>yarn add vuex
在store文件夾下,新建index.js文件
代碼如下:
import Vue from 'vue'
import Vuex from 'vuex'
// 引入js-cookie
import Cookies from 'js-cookie'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
name: ''
},
mutations: {
loginIn(state, name) {
state.name = name
// 設置過期時間為1天
Cookies.set('name', name, {
expires: 1
})
},
loginOut(state) {
state.name = ''
Cookies.remove('name')
}
}
})
export default store我們定義了一個loginIn方法,調用這個方法,我們就可以把用戶的用戶名存在store中,同時也存在cookie里,cookie的有效期是1天。
配置
修改main.js,把store引入進去main.js中,然后在 new Vue 函數中配置
import store from './store/index.js'
……
new Vue({
router,
store,
render: h => h(App),
}).$mount('#app')好啦,這時候我們就可以愉快的使用store了。
修改 Login.vue 的 onSubmit 方法,用戶登錄成功后,就把用戶信息存在store中。
if (res.data.status === 1) {
// 將用戶信息存儲在vuex中
this.$store.commit('loginIn', this.form.name)
// 如果登錄成功則跳轉我index頁面
this.$router.push('/index')
} else {
……
}修改 Index.vue 頁面,我們就可以在這個頁面獲取登錄用戶的用戶名了。
Index.vue 代碼如下:
<template>
<div>這里是Index 頁面,此時登錄的用戶是{{userName}}</div>
</template>
<style>
</style>
<script>
export default {
name: 'Index',
data() {
return {
}
},
computed: {
userName() {
return this.$store.state.name
}
},
}
</script>自此,一個我們常用vue項目基本上配置完成了。當然不同的項目,還有不同的組件需要安裝,到時候你們再根據情況確定吧。
最后再講一個關于路由攔截的問題。
現在我們的項目已經有登錄功能了,但是并沒有對用戶進行限制。比如我的Index.vue頁面要求只有登錄用戶才能訪問。這時該怎么辦呢? 這就要用路由攔截了,凡是沒有登錄的用戶要訪問Index.vue的時候,統一讓他重定向到Login頁面,讓其登錄。
修改main.js。添加如下代碼:
// 設置路由攔截
router.beforeEach((to, from, next) => {
let name = Cookies.get('name') || store.state.name
// 如果cookie沒有過期或者store中有name值,則允許訪問直接通過。否則就讓用戶登錄
if (name) {
store.commit('loginIn', name)
next()
} else {
if (to.path == '/login') {
next()
} else {
next({
name: 'Login'
})
store.commit('loginOut')
}
}
})
router.afterEach(() => {})ok,現在我們訪問Index頁面的時候就要求用戶必須登錄了。
以上是“如何配置一個vue3.0項目”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。