您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
該組件基于技術棧,主要涉及vue-cli生成的webpack項目腳手架,在此腳手架項目基礎上完成的,整合了element-ui開源vue的UI項目
1.vue-cli的安裝使用
npm install -g vue-cli
全局安裝vue-cli之后,使用該腳手架的相關命令,可快速生成一個比較規范的vue項目結構
vue init <template-name> <project-name>
例子
vue init webpack treeTable
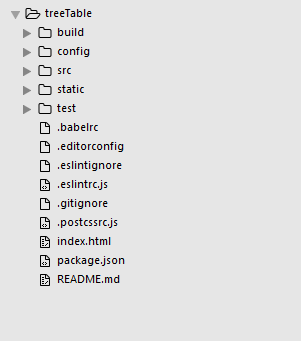
這樣一個快速的項目結構生成,如下所示,中間一路回車就可以了,主要是設置了是否支持eslint等等

2.整合element-ui
cd treeTable
進入剛剛生成的項目目錄中,安裝element-ui
npm i element-ui -S
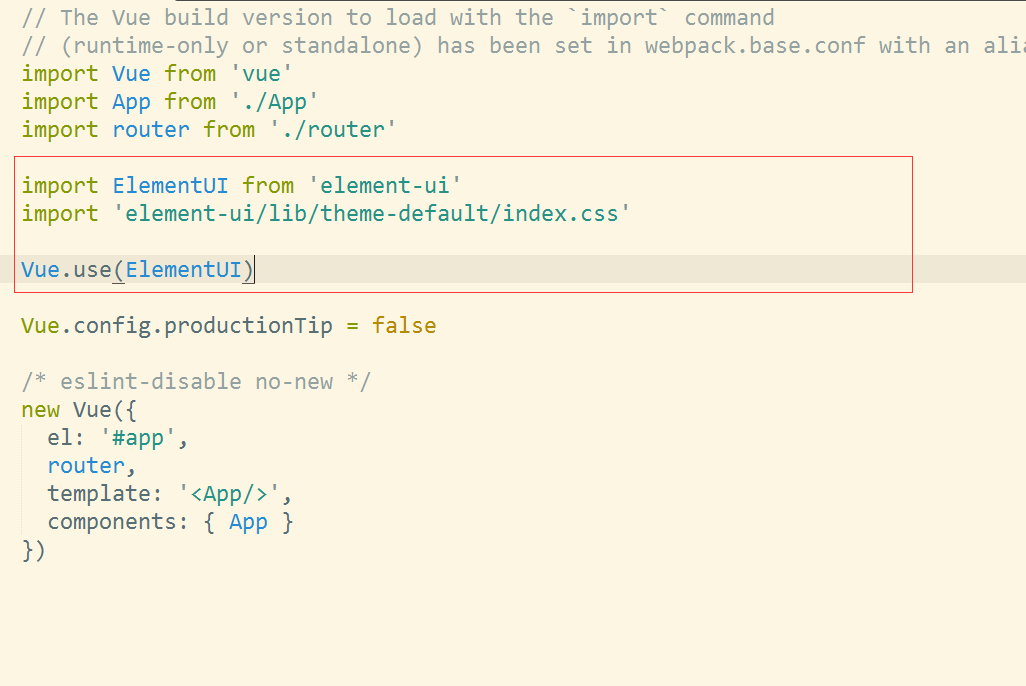
在main.js中,
import ElementUI from 'element-ui' import 'element-ui/lib/theme-default/index.css' Vue.use(ElementUI)
整合就可以了,具體element-ui更多的使用和操作,可以去官網查看 http://element.eleme.io/#/zh-CN/component/quickstart
我這里主要是利用他的table組件來制作一個樹形結構的table。

3.樹形table組件制作
在src目錄的components目錄中,

其中utils下面提供一些需要用的工具類
vue目錄下面是組件的源碼
index.js是外包入口
相關代碼
dataTranslate.js主要是提供了把數組數據轉換成樹形結構的數據,并且進行相關屬性的添加
/*
* @Author: sunlandong
* @Date: 2017-03-11 12:06:49
* @Last Modified by: sunlandong
* @Last Modified time: 2017-03-11 16:30:03
*/
import Vue from 'vue'
function DataTransfer (data) {
if (!(this instanceof DataTransfer)) {
return new DataTransfer(data, null, null)
}
}
DataTransfer.treeToArray = function (data, parent, level, expandedAll) {
let tmp = []
Array.from(data).forEach(function (record) {
if (record._expanded === undefined) {
Vue.set(record, '_expanded', expandedAll)
}
if (parent) {
Vue.set(record, '_parent', parent)
}
let _level = 0
if (level !== undefined && level !== null) {
_level = level + 1
}
Vue.set(record, '_level', _level)
tmp.push(record)
if (record.children && record.children.length > 0) {
let children = DataTransfer.treeToArray(record.children, record, _level, expandedAll)
tmp = tmp.concat(children)
}
})
return tmp
}
export default DataTransfer
utils/index.js
/*
* @Author: sunlandong
* @Date: 2017-03-11 12:06:55
* @Last Modified by: sunlandong
* @Last Modified time: 2017-03-11 16:36:56
*/
import MSDataTransfer from './dataTranslate.js'
export default {
MSDataTransfer
}
TreeGrid.vue是樹形table組件的源碼
<template>
<el-table
:data="data"
border
:row->
<el-table-column v-for="(column, index) in columns" :key="column.dataIndex"
:label="column.text">
<template scope="scope">
<span v-if="spaceIconShow(index)" v-for="(space, levelIndex) in scope.row._level" class="ms-tree-space"></span>
<button class="button is-outlined is-primary is-small" v-if="toggleIconShow(index,scope.row)" @click="toggle(scope.$index)">
<i v-if="!scope.row._expanded" class="el-icon-caret-right" aria-hidden="true"></i>
<i v-if="scope.row._expanded" class="el-icon-caret-bottom" aria-hidden="true"></i>
</button>
<span v-else-if="index===0" class="ms-tree-space"></span>
{{scope.row[column.dataIndex]}}
</template>
</el-table-column>
<el-table-column label="操作" v-if="treeType === 'normal'" width="260">
<template scope="scope">
<button type="button" class="el-button el-button--default el-button--small">
<router-link
:to="{ path: requestUrl + 'edit', query: {id: scope.row.Oid} }"
tag="span">
編輯
</router-link>
</button>
<el-button
size="small"
type="danger"
@click="handleDelete()">
刪除
</el-button>
<button type="button" class="el-button el-button--success el-button--small">
<router-link :to="{ path: requestUrl, query: {parentId: scope.row.parentOId} }"
tag="span">
添加下級樹結構
</router-link>
</button>
</template>
</el-table-column>
</el-table>
</template>
<script>
import Utils from '../utils/index.js'
// import Vue from 'vue'
export default {
name: 'tree-grid',
props: {
// 該屬性是確認父組件傳過來的數據是否已經是樹形結構了,如果是,則不需要進行樹形格式化
treeStructure: {
type: Boolean,
default: function () {
return false
}
},
// 這是相應的字段展示
columns: {
type: Array,
default: function () {
return []
}
},
// 這是數據源
dataSource: {
type: Array,
default: function () {
return []
}
},
// 這個作用是根據自己需求來的,比如在操作中涉及相關按鈕編輯,刪除等,需要向服務端發送請求,則可以把url傳過來
requestUrl: {
type: String,
default: function () {
return ''
}
},
// 這個是是否展示操作列
treeType: {
type: String,
default: function () {
return 'normal'
}
},
// 是否默認展開所有樹
defaultExpandAll: {
type: Boolean,
default: function () {
return false
}
}
},
data () {
return {}
},
computed: {
// 格式化數據源
data: function () {
let me = this
if (me.treeStructure) {
let data = Utils.MSDataTransfer.treeToArray(me.dataSource, null, null, me.defaultExpandAll)
console.log(data)
return data
}
return me.dataSource
}
},
methods: {
// 顯示行
showTr: function (row, index) {
let show = (row._parent ? (row._parent._expanded && row._parent._show) : true)
row._show = show
return show ? '' : 'display:none;'
},
// 展開下級
toggle: function (trIndex) {
let me = this
let record = me.data[trIndex]
record._expanded = !record._expanded
},
// 顯示層級關系的空格和圖標
spaceIconShow (index) {
let me = this
if (me.treeStructure && index === 0) {
return true
}
return false
},
// 點擊展開和關閉的時候,圖標的切換
toggleIconShow (index, record) {
let me = this
if (me.treeStructure && index === 0 && record.children && record.children.length > 0) {
return true
}
return false
},
handleDelete () {
this.$confirm('此操作將永久刪除該記錄, 是否繼續?', '提示', {
confirmButtonText: '確定',
cancelButtonText: '取消',
type: 'error'
}).then(() => {
this.$message({
type: 'success',
message: '刪除成功!'
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消刪除'
})
})
}
}
}
</script>
<style scoped>
.ms-tree-space{position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: 400;
line-height: 1;
width: 18px;
height: 14px;}
.ms-tree-space::before{content: ""}
table td{
line-height: 26px;
}
</style>
index.js
import TreeGrid from './vue/TreeGrid.vue'
module.exports = {
TreeGrid
}
使用
<template>
<div class="hello">
<tree-grid :columns="columns" :tree-structure="true" :data-source="dataSource"></tree-grid>
</div>
</template>
<script>
import {TreeGrid} from './treeTable'
export default {
name: 'hello',
data () {
return {
columns: [
{
text: '姓名',
dataIndex: 'name'
},
{
text: '年齡',
dataIndex: 'age'
},
{
text: '性別',
dataIndex: 'sex'
}
],
dataSource: [
{
id: 1,
parentId: 0,
name: '測試1',
age: 18,
sex: '男',
children: [
{
id: 2,
parentId: 1,
name: '測試2',
age: 22,
sex: '男'
}
]
},
{
id: 3,
parentId: 0,
name: '測試3',
age: 23,
sex: '女',
children: [
{
id: 4,
parentId: 3,
name: '測試4',
age: 22,
sex: '男'
},
{
id: 5,
parentId: 3,
name: '測試5',
age: 25,
sex: '男'
},
{
id: 6,
parentId: 3,
name: '測試6',
age: 26,
sex: '女',
children: [
{
id: 7,
parentId: 6,
name: '測試7',
age: 27,
sex: '男'
}
]
}
]
},
{
id: 18,
parentId: 0,
name: '測試8',
age: 18,
sex: '男'
}
]
}
},
components: {
TreeGrid
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
效果圖

https://github.com/sunlandong/treeTable github上下載源碼
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。