您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Vue 安裝
vue-cli /webpack 全局安裝
如果在意安裝速度,可以使用淘寶鏡像來安裝
安裝淘寶鏡像
npm install -g cnpm --registry=https://registry.npm.taobao.org
安裝完淘寶鏡像后,就可以使用cnpm 來代替 npm 安裝工具啦
我個人比較喜歡直接使用npm 安裝:
全局webpack:
npm install webpack -g
vue腳手架vue-cli:
npm install vue-cli -g
安裝webpack 版vue 項目
在指定的目錄中打開命令窗口(編輯器中自帶的命令窗口也可以)
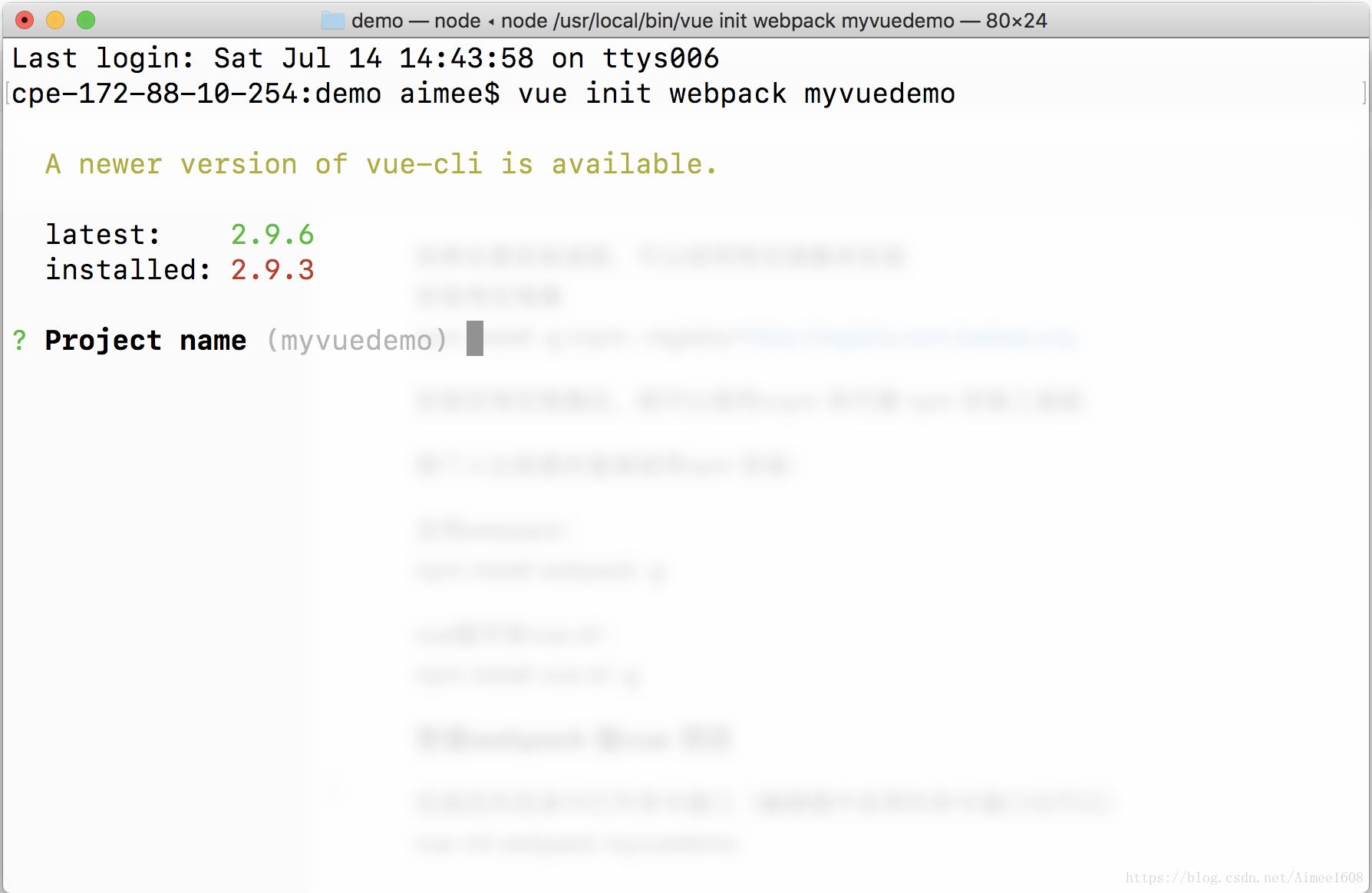
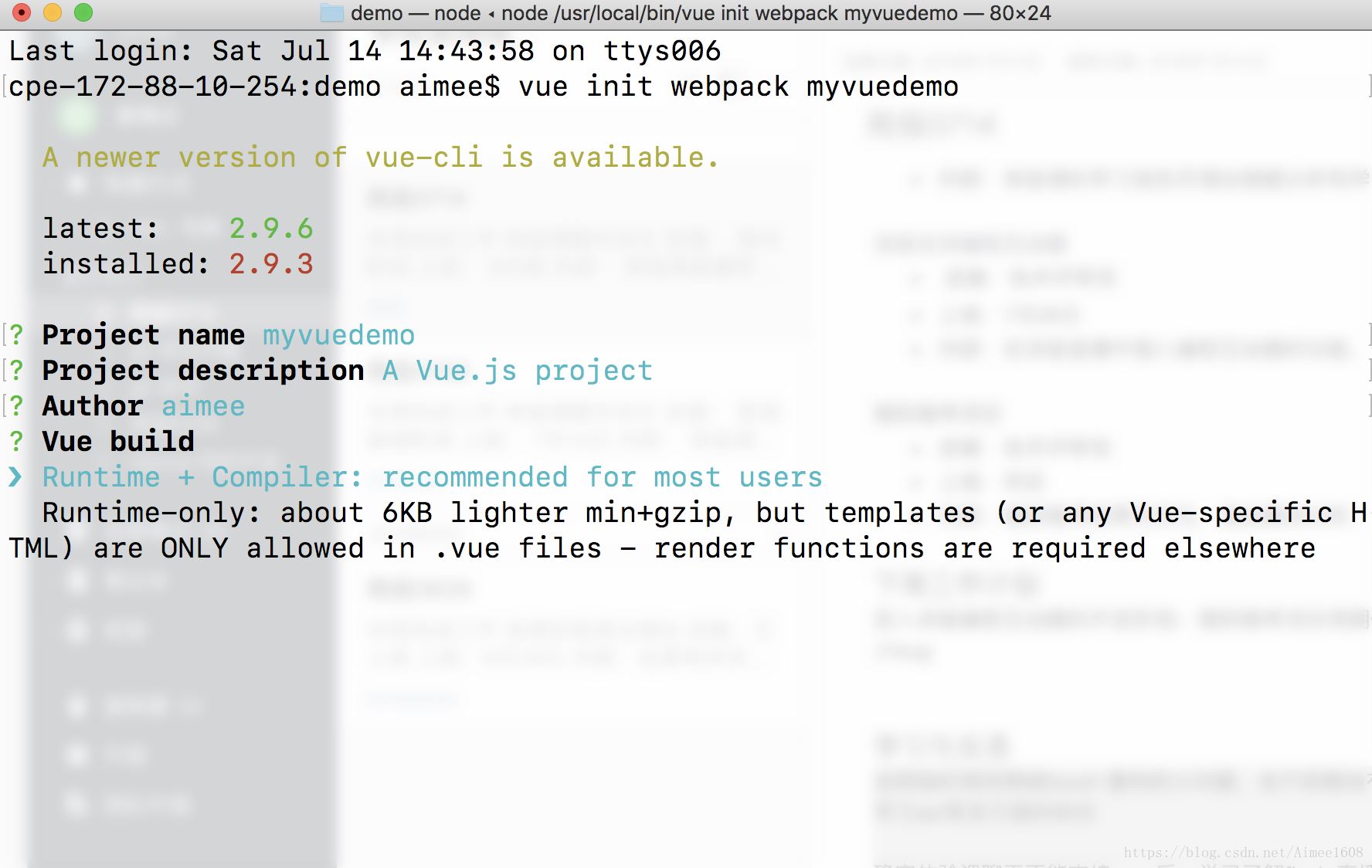
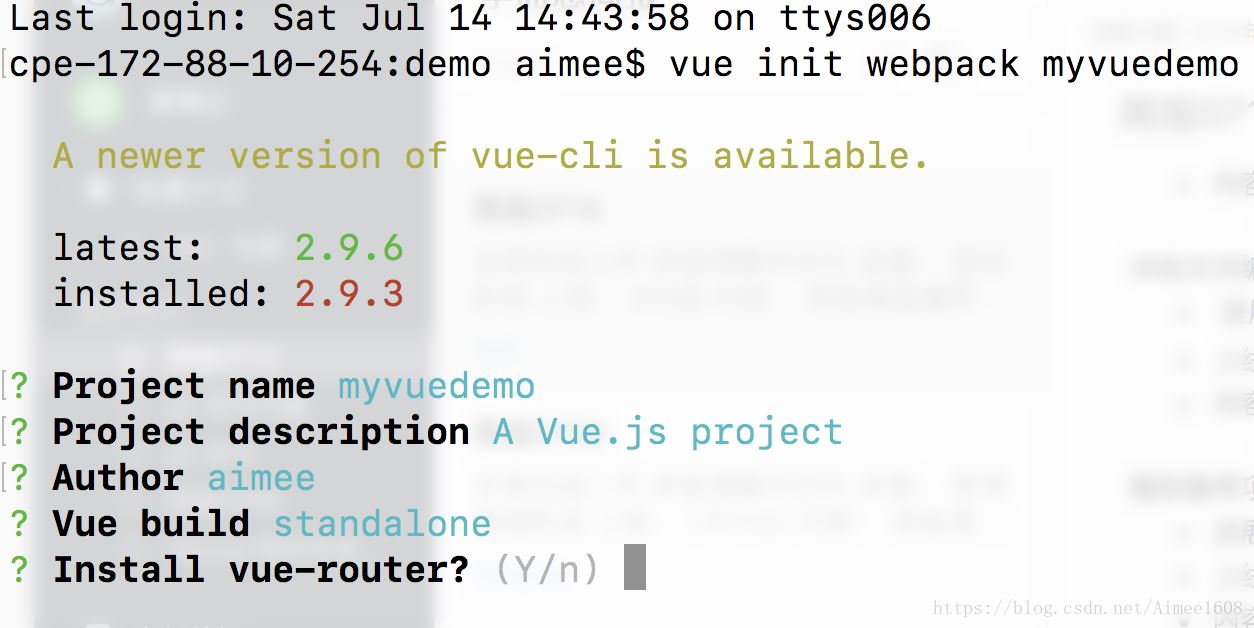
vue init webpack myvuedemo


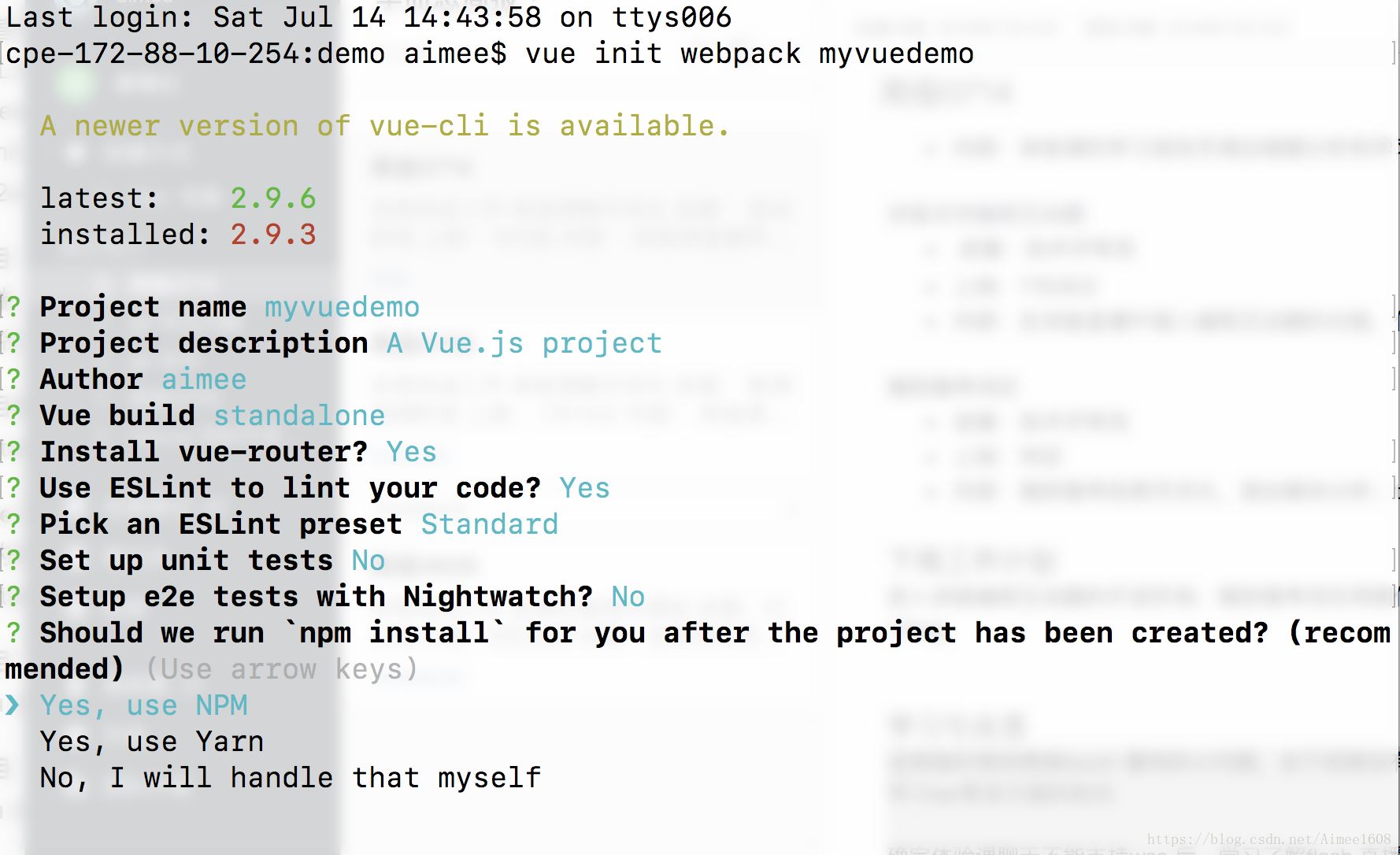
Install vue-router?Y 安裝

Use ESLint to lint your code? Y (推薦使用,保持良好的代碼編寫規范)
pick an eslint preset. 默認 Standard
set up unit tests ? n (unit 測試,不需要)
setup e2e tests with Nightwatch?n (e2e 測試,不需要)
Should we run npm install for you after the project has been created? (recom
mended) npm (選用 npm )

安裝完畢

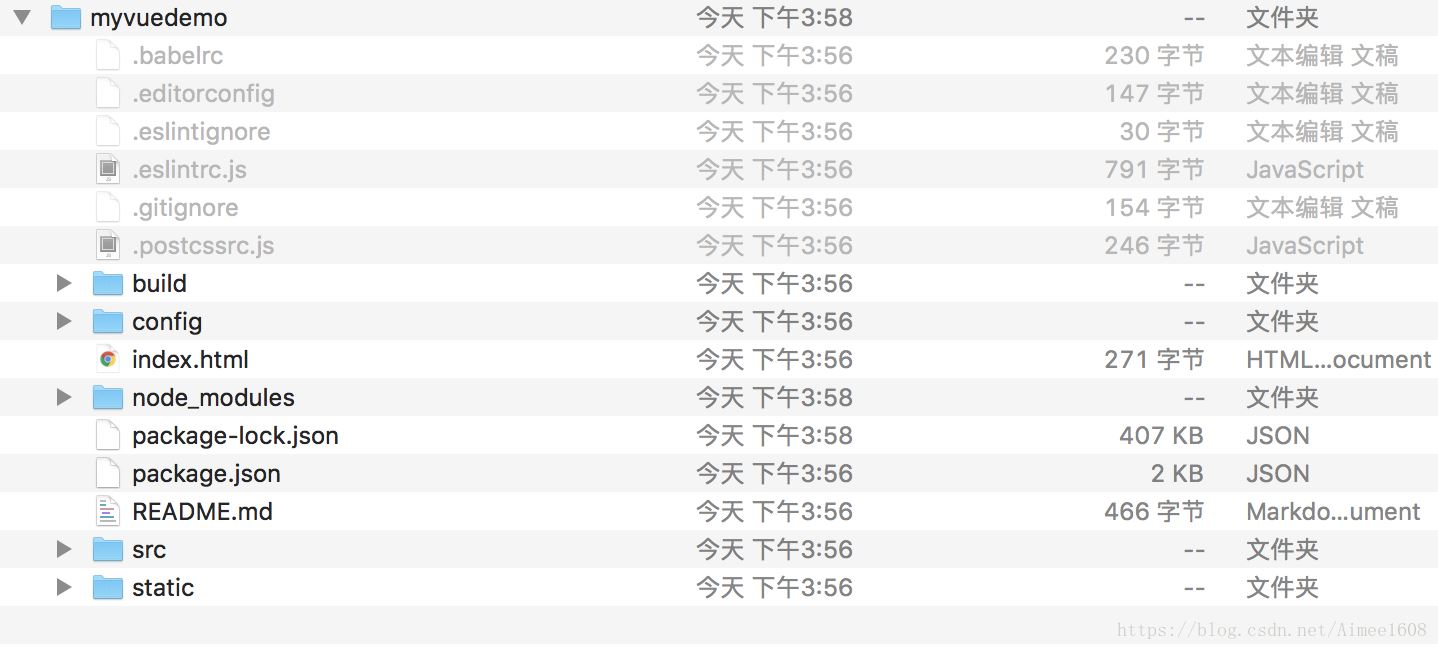
目錄結構

Vue運行
運行命令
cd myvuedemo npm run dev
運行成功

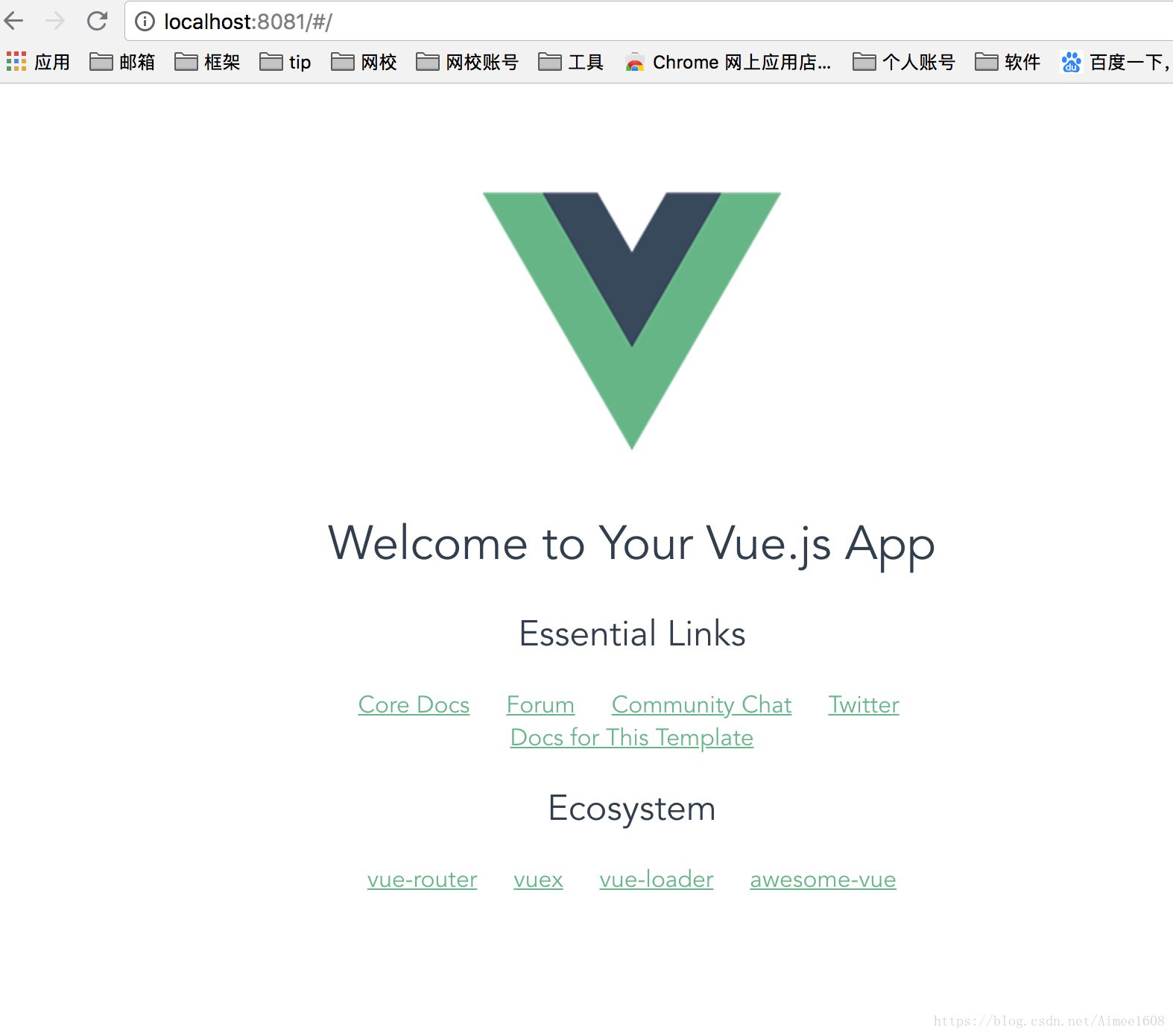
頁面內容

Vue build 打包
打包命令
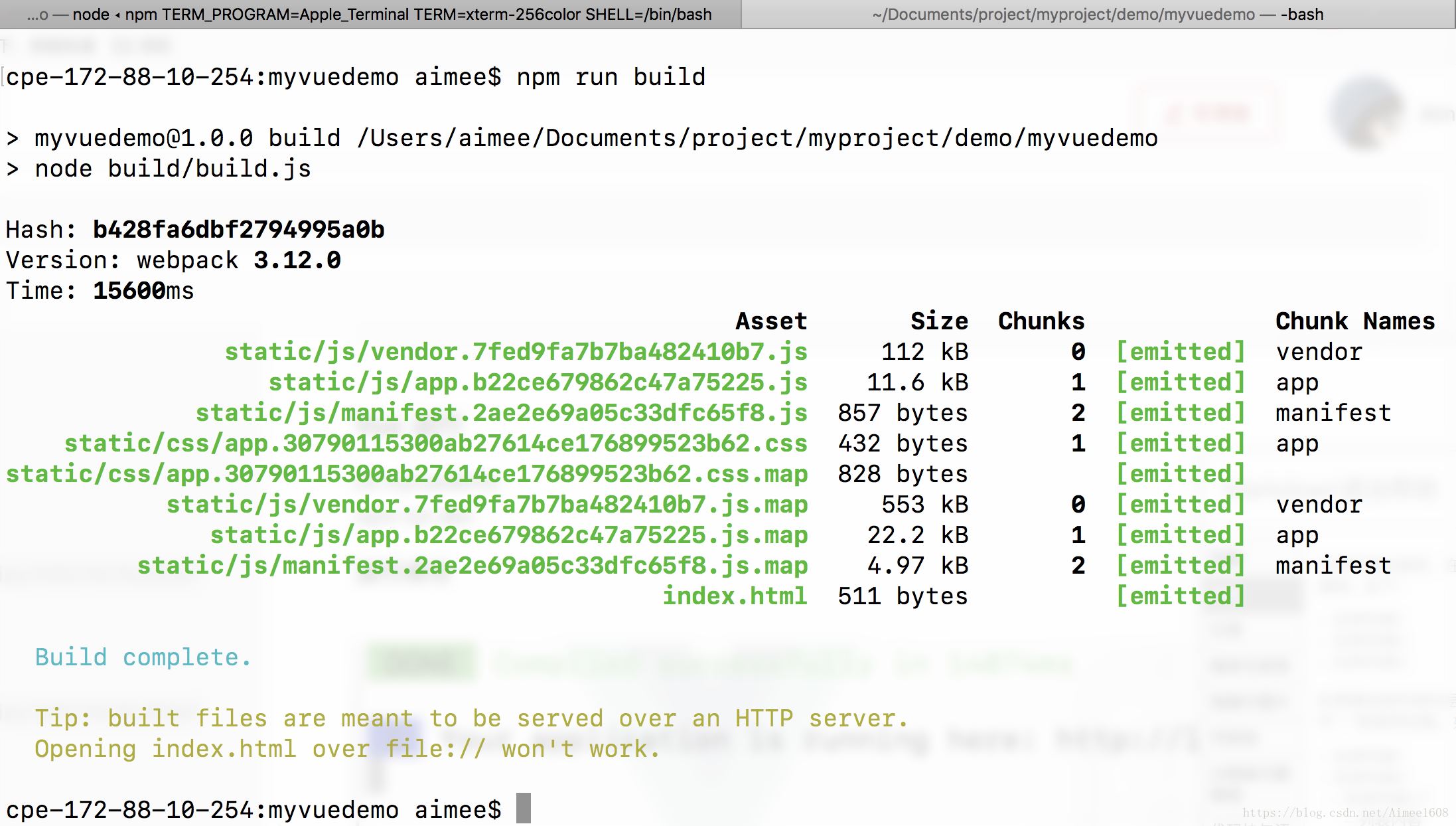
npm run build

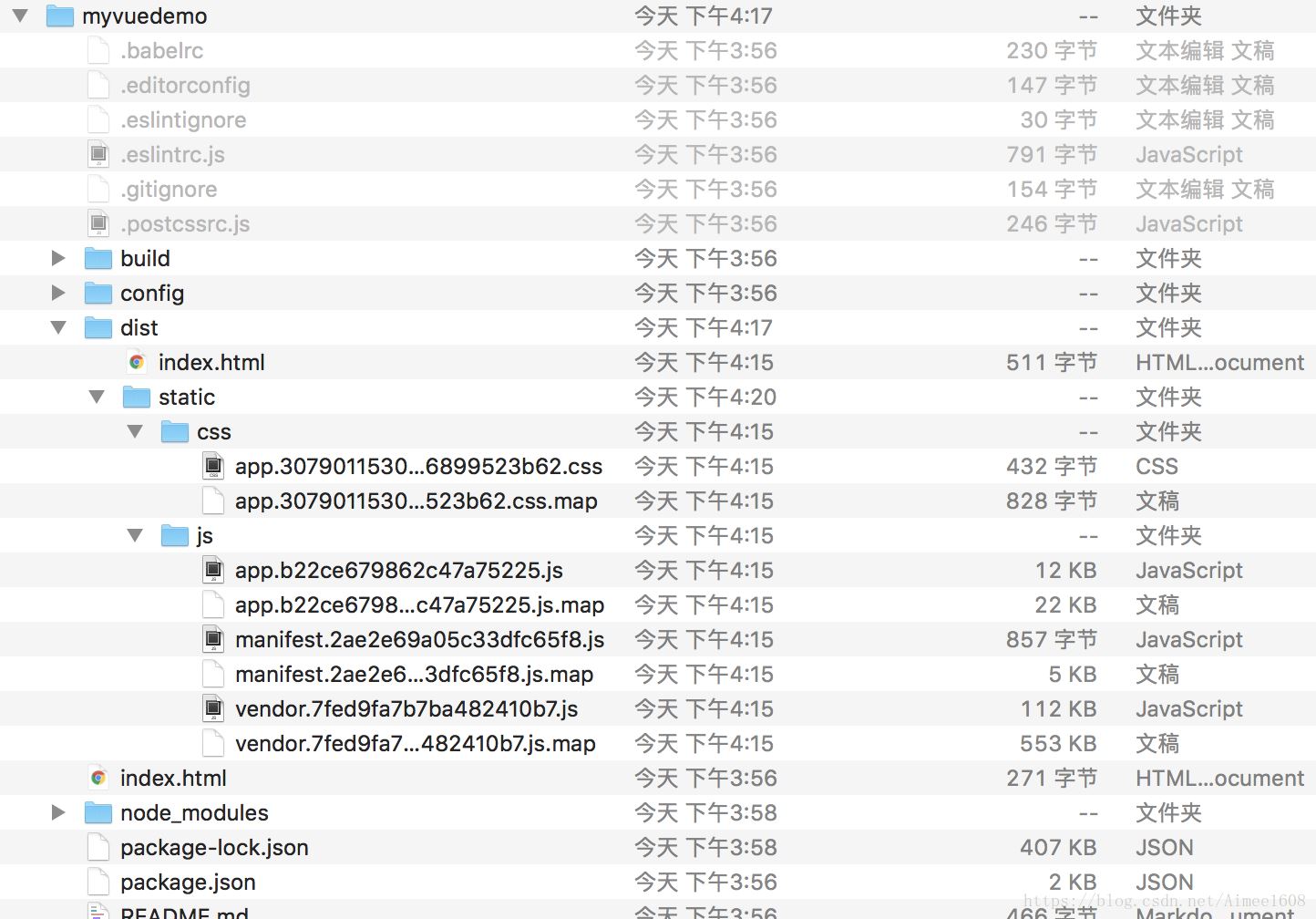
打包后的目錄結構

運行打包項目
需要開啟服務運行
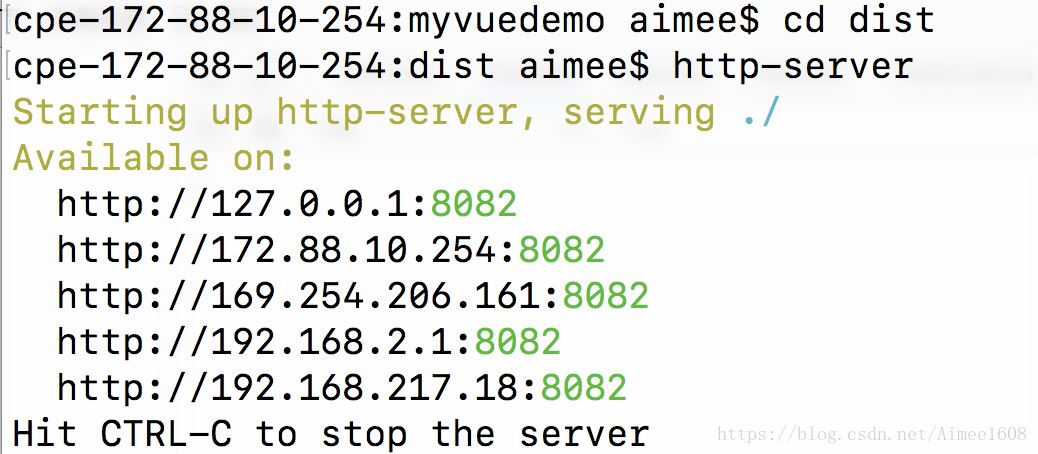
使用http-server 運行(如沒有安裝http-server的,使用node 全局安裝 http-server 即可,npm install http-server -g)
cd dist http-server

運行打包后的內容

從搭建到運行打包發布全部完成,是不是很簡單呢?
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。