您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
介紹
因為項目需要,使用到了微信小程序和百度的語音接口 現在將項目中的一個小模塊拿出來單獨分享.
技術關鍵字
環境
考慮到業務并不復雜,所以就將所有的代碼都放在一個頁面就可以了(wxml,wxss,js統稱為一個頁面)
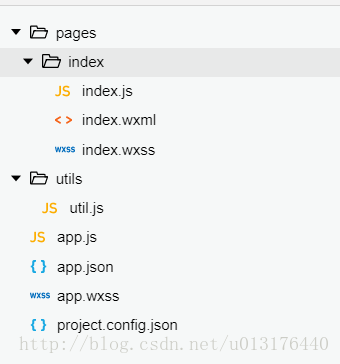
文件目錄

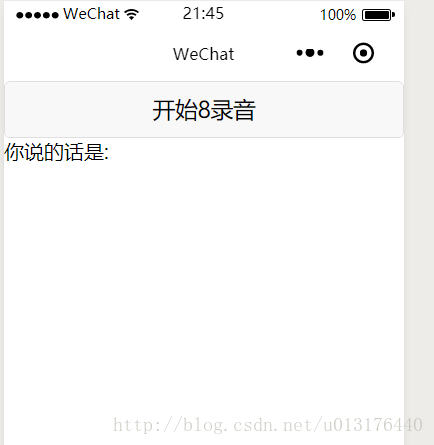
頁面

index.wxml
<button type='default' bindtouchstart='startrecorderHandel' bindtouchend="sendrecorderHandel">開始8錄音</button>
<view>
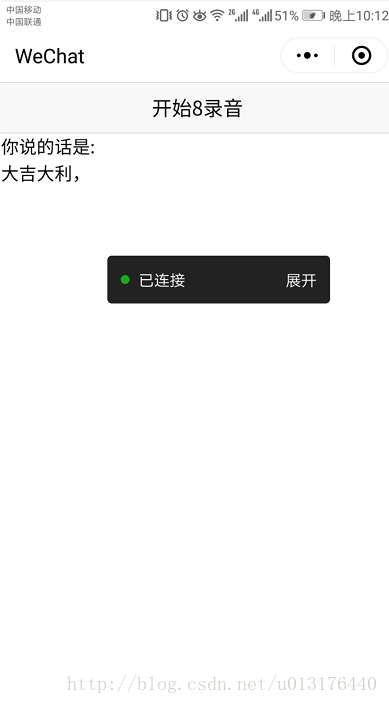
你說的話是:
<view>
{{msg}}
</view>
</view>
index.js
// 錄音對象
const recorderManager = wx.getRecorderManager();
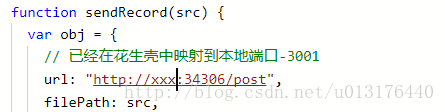
function sendRecord(src) {
var obj = {
// 已經在花生殼中映射到本地端口-3001
url: "http://xxx:34306/post",
filePath: src,
name: "fffile",
header: {
'Content-Type': 'application/json'
},
success: function (result) {
var data = JSON.parse(result.data);
// msg 為最終語音識別的字符串
var msg = data.result;
// 獲取當前頁面對象
var page = getCurrentPages()[0];
page.setData({ msg: msg });
},
fail: function (err) {
console.log(err);
}
};
wx.uploadFile(obj)
}
// 結束錄音的時候觸發
recorderManager.onStop((res) => {
// 獲取文件路徑-提交到后臺-后臺發送到百度
sendRecord(res.tempFilePath);
})
recorderManager.onError((res) => {
console.log("error", res);
});
Page({
/**
* 頁面的初始數據
*/
data: {
msg: ""
},
// 按下按鈕的時候觸發
startrecorderHandel() {
// 開始錄音
recorderManager.start({
});
},
// 松開按鈕的時候觸發-發送錄音
sendrecorderHandel() {
// 結束錄音
recorderManager.stop();
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
wx.authorize({
scope: 'record'
})
}
})
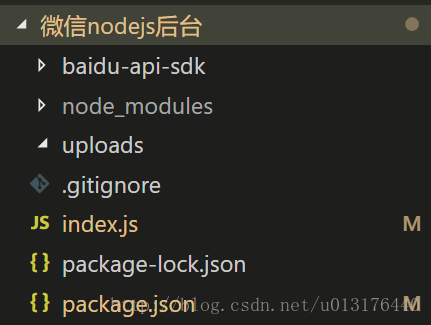
后臺nodejs接口文件目錄

index.js
var express = require('express');
var app = express();
var fs = require('fs');
var Multiparty = require('multiparty');
// 轉碼工具
var ffmpeg = require('fluent-ffmpeg');
var AipSpeechClient = require("baidu-aip-sdk").speech;
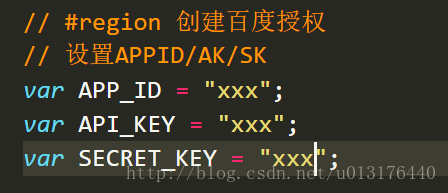
// #region 創建百度授權
// 設置APPID/AK/SK
var APP_ID = "xxx";
var API_KEY = "xxx";
var SECRET_KEY = "xxx";
// 百度請求對象
var client = new AipSpeechClient(APP_ID, API_KEY, SECRET_KEY);
// 新建一個對象,建議只保存一個對象調用服務接口
app.post('/post', function (req, res, next) {
//生成multiparty對象,并配置上傳目標路徑
var form = new Multiparty.Form({
uploadDir: 'uploads/'
});
//上傳完成后處理
form.parse(req, function (err, fields, files) {
var filesTemp = JSON.stringify(files, null, 2);
var inputFile = files.fffile[0];
var uploadedPath = inputFile.path;
var command = ffmpeg();
command.addInput(uploadedPath)
// 將1.aac 變為1.wav
.save(uploadedPath.slice(0, -3) + "wav")
.on('error', function (err) {
console.log(err);
})
.on('end', function () {
// 將錄音文件轉為buffer
var voice = fs.readFileSync(uploadedPath.slice(0, -3) + "wav");
var voiceBuffer = new Buffer(voice);
// 發送buffer到百度接口 返回語音對應的字符串
client.recognize(voiceBuffer, 'wav', 16000).then(function (result) {
console.log('<recognize>: ' + JSON.stringify(result));
res.end(JSON.stringify(result));
}, function (err) {
console.log(err);
});
});
});
});
var server = app.listen(3001, function () {
var host = server.address().address;
var port = server.address().port;
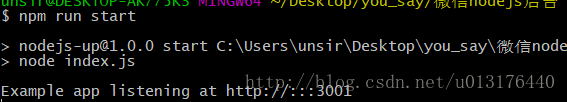
console.log('Example app listening at http://%s:%s', host, port);
});
啟動
下載項目
git clone https://github.com/itcastWsy/wx_baidu.git
使用微信小程序打開 微信前臺 目錄
配置 后臺的接口地址

打開 微信nodejs后臺 后臺文件夾
輸入 npm i 安裝依賴
輸入 命令 啟動項目 npm run start

手機微信掃一掃小程序 - 語音輸入 “大吉大利”

注意事項
當使用微信開發工具 發送的語音文件的格式是 aac,但是使用手機微信發送的格式是 m4a 這里直接處理的是m4a 轉碼工具是ffmpeg
關于花生殼,如果不使用也可以,只不過需要自己代碼提交到有外網域名的服務器上接口,注意 開發階段需要打開小程序開發工具內的 不校驗安全域名….的選項

當調用百度接口的時候,需要填寫上自己的相關信息

以上所述是小編給大家介紹的微信小程序和百度的語音識別接口詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。