溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天在實現一個小功能的時候,遇到一個問題,使用vue-router獲取上一頁面的url信息,我嘗試了多種方式,發現使用vue-router的canDeactivate鉤子實現這個功能最為方便,現在將我的實現代碼總結如下:
項目使用的是vue-cli,直接貼代碼
export default {
mixins: [],
vuex: {
actions: {fetchCertificates},
},
data() {
return {}
},
route: {
data() {
this.$root.showLoading();
return this.fetchCertificates().then((res) => {
this.$root.dismissLoading();
if (res.error) return this.$root.toastError(res.error);
if(res.data.certificates.length >0){
return res.data;
}else{
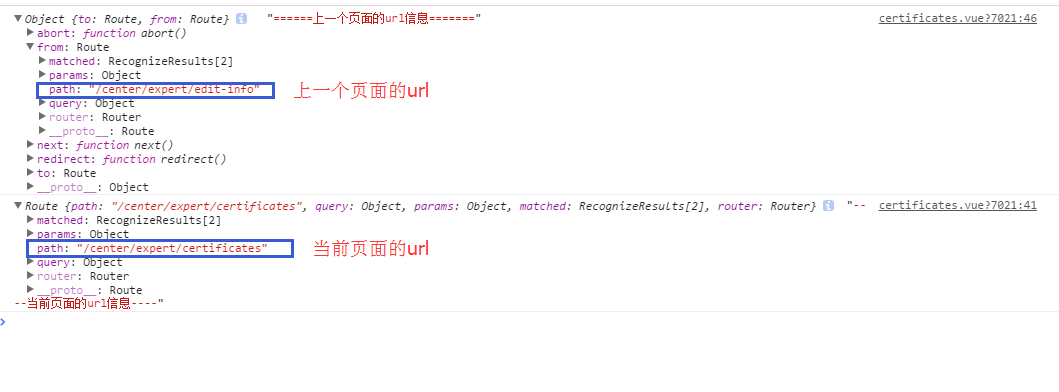
console.log(this.$route ,"----當前頁面的url信息----");
}
});
},
canActivate (transition) {
console.log(transition,"======上一個頁面的url信息=======");
transition.next();
}
},
}


以上所述是小編給大家介紹的使用vue-router切換頁面時,獲取上一頁url以及當前頁面url的方法詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。