溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序掃描二維碼獲取信息的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1.最簡單的掃二維碼獲得信息。
首先,在網上找一個二維碼生成網站,生成一個二維碼,我用的是草料二維碼,隨便生成了一個二維碼做測試。
就這個。

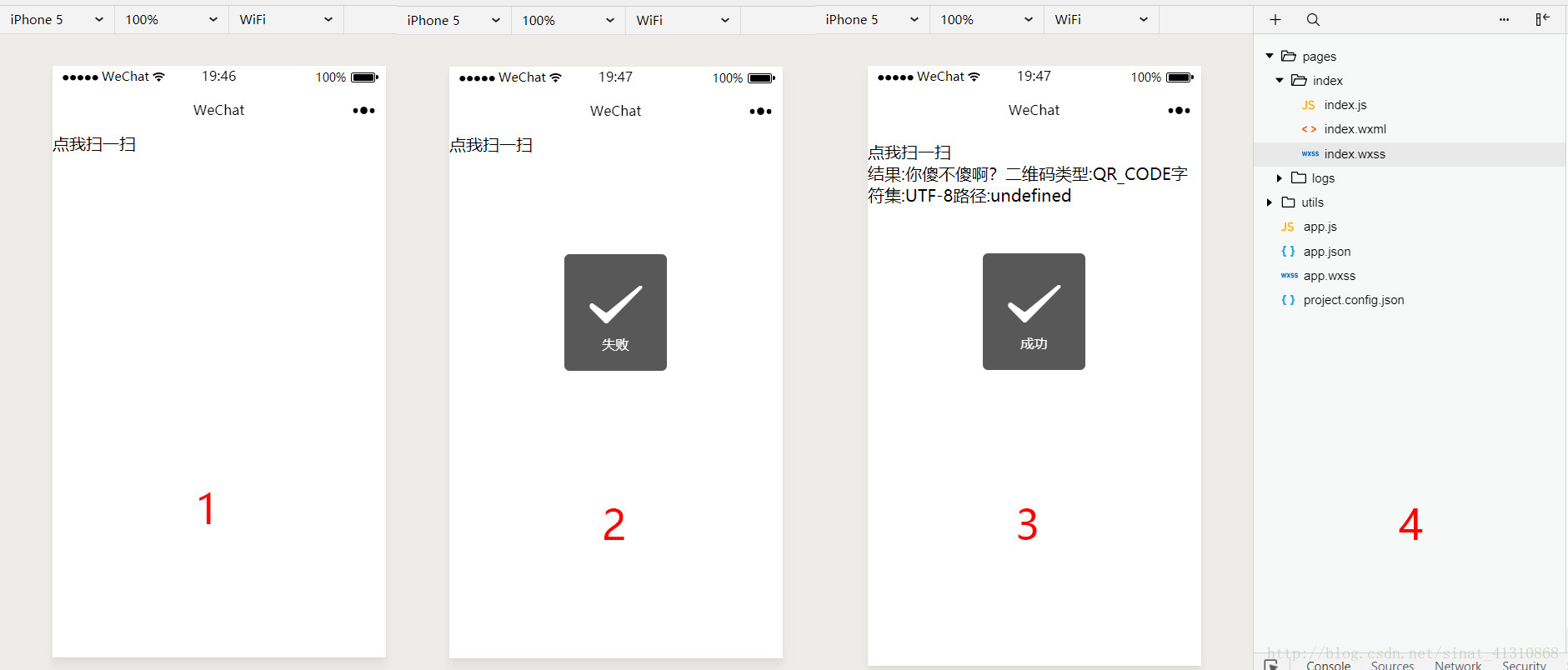
我搭建的界面如下:
如圖可見,點擊1中的“點我掃一掃”,可以掃二維碼,掃錯了如2所示,掃對了如3所示。“你傻不傻啊?”就是上圖的二維碼內容。
嗯,大家都不傻。
4是小程序的結構,就是快速模板建立的,index頁面里的內容都刪空了,替換了新的代碼,其中wxss文件沒有東西,因為并沒有對界面進行設計。

其中index.wxml的代碼如下:
<view>
<view bindtap="click">點我掃一掃</view>
<view>{{show}}</view>
</view>沒啥說的,就是點擊“點我掃一掃”的時候,調用click函數,結果的值是show。
index.js的代碼如下:
//獲取應用實例
var app = getApp()
Page({
data: {
show: "",
},
onLoad: function () {
console.log('onLoad')
},
click: function () {
var that = this;
var show;
wx.scanCode({
success: (res) => {
this.show = "結果:" + res.result + "二維碼類型:" + res.scanType + "字符集:" + res.charSet + "路徑:" + res.path;
that.setData({
show: this.show
})
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})
},
fail: (res) => {
wx.showToast({
title: '失敗',
icon: 'success',
duration: 2000
})
},
complete: (res) => {
}
})
}
})這個差不多就是微信官方文檔的樣板例子。
關于“微信小程序掃描二維碼獲取信息的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。