您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
微信官方文檔https://developers.weixin.qq.com/miniprogram/introduction/qrcode.html
看了官方文檔之后,還是存在很多困惑,微信小程序是托管到微信服務器上的,要想掃描普通鏈接跳轉指定界面,首先要知道微信把小程序放的服務器的訪問路徑,這些最初想法,可是看微信官方文檔,感覺不是我想的這樣的

文檔上:“二維碼規則的域名須通過ICP備案的驗證。”如果是微信的服務器,那他們就不必這么寫了,
可是小程序是托管微信服務器上的,為什么掃碼自己服務器上的url能跳轉呢?困惑反倒是多了,然后各種查資料,最后還是在微信官方文檔上找到答案了

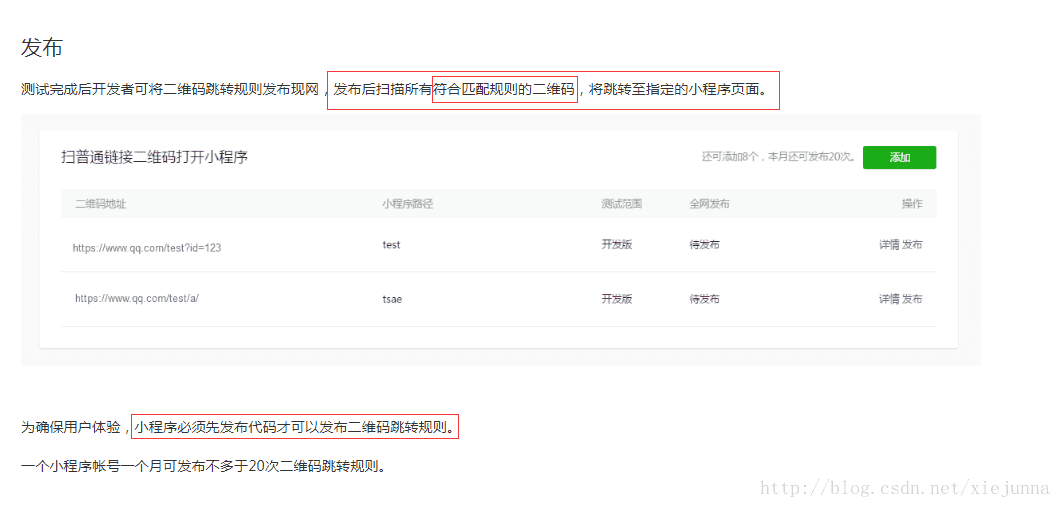
原來是這樣!恍然大悟!微信會掃描所有自己配置的url,如果匹配上了,就跳轉至指定界面,還有個前提,小程序必須先發布代碼,才可以。

下面記錄一下詳情:
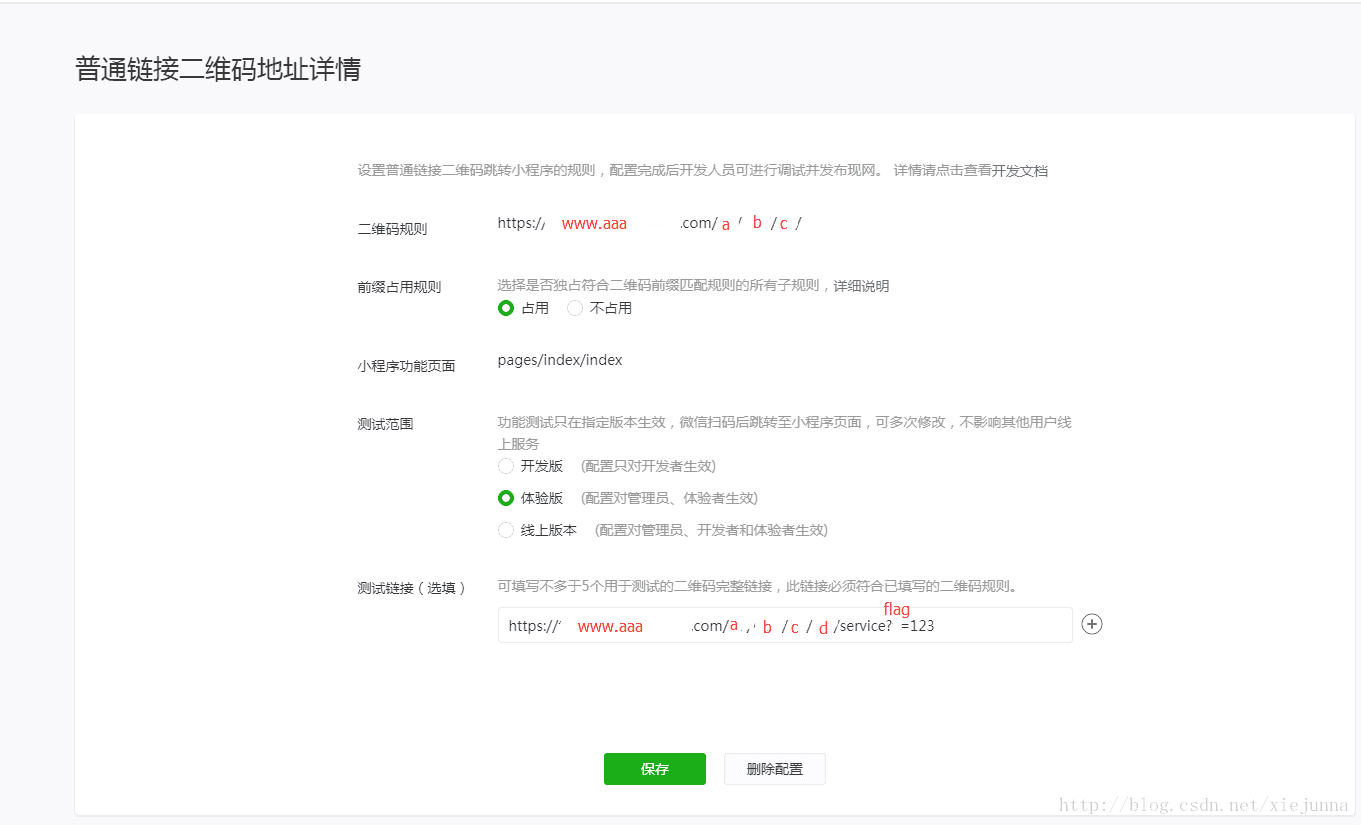
1.二維碼規則,這里需要下載微信提供的驗證文件,放到指定目錄,驗證不過會有提示,驗證過了如圖所示,配置幾層目錄根據自己的需求而定,上圖這個:https://www.aaa.com/a/b/c/ 驗證文件放置到c目錄同層
2.測試鏈接,這里的url就是掃碼之后,跳轉到你指定界面里,可以獲取到你此處配置這個完整的url包括參數,當然,這個參數是一個動態參數,配置的時候是寫死了一個,你的應用中,自己動態生成這個參數,
https://www.aaa.com/a/b/c/d/service?flag=123 目錄a/b/c/d/是在你的服務器上真實存在的目錄,在d目錄里面有個腳本service,當然目錄名稱腳本名稱換成你自己的,flag這個key值不能改變,123換成你的實際生成的動態參數
3.在app.js中這樣獲取參數
util.js
/**
* 獲取url參數
*/
let getQueryString = function (url,name) {
console.log("url = "+url)
console.log("name = " + name)
var reg = new RegExp('(^|&|/?)' + name + '=([^&|/?]*)(&|/?|$)', 'i')
var r = url.substr(1).match(reg)
if (r != null) {
console.log("r = " + r)
console.log("r[2] = " + r[2])
return r[2]
}
return null;
}
module.exports = {
getQueryString: getQueryString,
}
//app.js文件如下:
var utils = require('./utils/util')
App({
onLaunch: function (options) {
console.log("全局onLaunch options==" + JSON.stringify(options))
let q = decodeURIComponent(options.query.q)
if (q){
console.log("全局onLaunch onload url=" + q)
console.log("全局onLaunch onload 參數 flag=" + utils.getQueryString(q, 'flag'))
}
}
})
在其它的界面中的js腳本中這樣獲取參數
Page({
/**
* 頁面的初始數據
*/
data: {
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
console.log("index 生命周期 onload"+JSON.stringify(options))
//在此函數中獲取掃描普通鏈接二維碼參數
let q = decodeURIComponent(options.q)
if(q){
console.log("index 生命周期 onload url=" + q)
console.log("index 生命周期 onload 參數 flag=" + utils.getQueryString(q, 'flag'))
}
}
})
以上所述是小編給大家介紹的小程序掃描普通鏈接二維碼跳轉小程序指定界面詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。