溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關D3.js(v3)+react如何實現帶坐標與比例尺的柱形圖,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
現在用D3.js + react做一個帶坐標軸和比例尺的柱形圖。我已經盡力把代碼全部注釋上了,最后我也會把完整柱形圖代碼奉上。如果還有疑惑的,可以去翻看一下我之前介紹的方法,以下方法都有介紹到。
還有數據都是自己定義的假數據,大家參考一下制作方法即可。
首先定義柱形圖的數據、繪圖區域的寬高、和上下左右的邊距:
var width = 600; //SVG繪制區域的寬度
var height = 500; //SVG繪制區域的高度
//定義數據
var dataList = [50,43,120,87,99,167,142]
//定義上下左右的邊距
var padding = {top:20,right:20,bottom:100,left:100}然后設定SVG:
var svg = d3.select("#body") //選擇id為body的div
.append("svg") //在<body>中添加<avg> .attr("width",width) //設定<svg>的寬度屬性
.attr("height",height) //設定<svg>的高度屬性定義比例尺:
//定義比例尺 //x軸寬度 var xAxisWidth = 300; //y軸寬度 var yAxisWidth = 300; //x軸比例尺(序數比例尺) var xScale = d3.scale.ordinal() //構建一個序數比例尺 .domain(d3.range(dataList.length)) //設定定義域 .rangeRoundBands([0,xAxisWidth],0.2)//代替range()設定值域,并將結果取整 //y軸比例尺(線性比例尺) var yScale = d3.scale.linear() //創建一個線性比例尺 .domain([0,d3.max(dataList)]) //設定定義域 .range([0,yAxisWidth]) //設定值域
然后添加矩形:
//添加矩形
svg.selectAll("rect")
.data(dataList) //綁定數據
.enter() //獲取enter部分
.append("rect") //添加rect元素,使其與綁定數組的長度一致
.attr("fill","fuchsia") //設置顏色
.attr("x",function(d,i){ //設置矩形的x坐標
return padding.left+xScale(i)
})
.attr("y",function(d){ //設置矩形的y坐標
return height - padding.bottom-yScale(d)
})
.attr("width",xScale.rangeBand()) //設置矩形的寬度
.attr("height",function(d){ //設置矩形的高度
return yScale(d)
})然后為矩形添加文字標簽:
//為矩形添加標簽文字
svg.selectAll("text")
.data(dataList) //綁定數據
.enter() //獲取enter部分
.append("text") //添加text元素,使其與綁定數組的長度一致
.attr("fill","white") //字體顏色
.attr("font-size","14px") //字體大小
.attr("text-anchor","middle") //文本相對基點的位置
.attr("x",function(d,i){ //設置文字的x坐標
return padding.left+xScale(i)
})
.attr("y",function(d){ //設置文字的y坐標
return height - padding.bottom - yScale(d)
})
.attr("dx",xScale.rangeBand()/2) //相對于當前位置在x方向上平移的距離
.attr("dy","2em") //相對于當前位置在y方向上平移的距離
.text(function(d){ //文字內容
return d
})最后定義坐標軸:
//定義坐標軸
//x軸
var xAxis = d3.svg.axis() //創建一個默認的新坐標軸
.scale(xScale) //設定坐標軸的比例尺
.orient("bottom") //設定坐標軸的方向
//重新設置y軸比例尺的值域,與原來的相反
yScale.range([yAxisWidth,0])
//y軸
var yAxis = d3.svg.axis() //創建一個默認的新坐標軸
.scale(yScale) //設定坐標軸的比例尺
.orient("left") //設定坐標軸的方向
//添加x軸和平移
svg.append("g") //在svg中添加一個包含坐標軸各元素的g元素
.attr("class","axis") //定義class名
.attr("transform","translate("+padding.left + "," + (height-padding.bottom)+")") //將x軸進行平移
.call(xAxis) //將自身作為參數傳遞給xAxis函數
//添加y軸和平移
svg.append("g") //在svg中添加一個包含坐標軸各元素的g元素
.attr("class","axis") //定義class名
.attr("transform","translate("+padding.left+","+(height-padding.bottom-yAxisWidth)+")") //將y軸進行平移
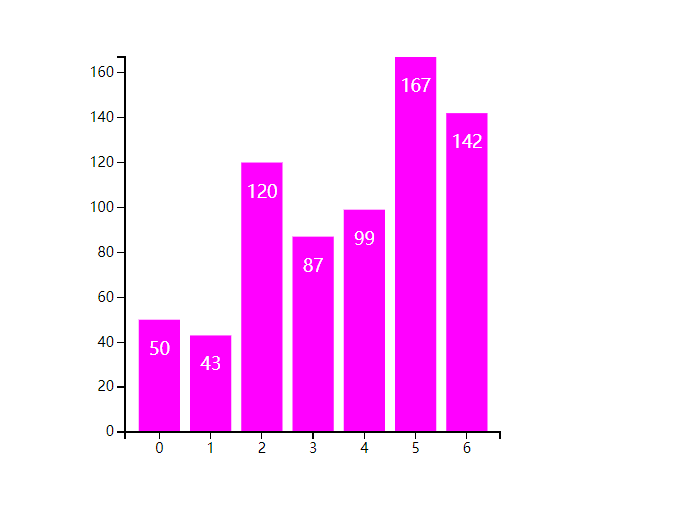
.call(yAxis) //將自身作為參數傳遞給yAxis函數大家看一下效果圖:

完整代碼:
import React, { Component } from 'react';
import * as d3 from 'd3'; //引入d3
class Bar extends Component {
constructor(props) {
super(props);
this.state = {}
}
componentDidMount(){ //將方法在componentDidMount生命周期鉤子函數中面調用
this.oneMethod()
}
oneMethod(){
var width = 600; //SVG繪制區域的寬度
var height = 500; //SVG繪制區域的高度
//定義數據
var dataList = [50,43,120,87,99,167,142]
//定義上下左右的邊距
var padding = {top:20,right:20,bottom:100,left:100}
var svg = d3.select("#body") //選擇id為body的div
.append("svg") //在<body>中添加<avg>
.attr("width",width) //設定<svg>的寬度屬性
.attr("height",height) //設定<svg>的高度屬性
//定義比例尺
//x軸寬度
var xAxisWidth = 300;
//y軸寬度
var yAxisWidth = 300;
//x軸比例尺(序數比例尺)
var xScale = d3.scale.ordinal() //構建一個序數比例尺
.domain(d3.range(dataList.length)) //設定定義域
.rangeRoundBands([0,xAxisWidth],0.2)//代替range()設定值域,并將結果取整
//y軸比例尺(線性比例尺)
var yScale = d3.scale.linear() //創建一個線性比例尺
.domain([0,d3.max(dataList)]) //設定定義域
.range([0,yAxisWidth]) //設定值域
//添加矩形
svg.selectAll("rect")
.data(dataList) //綁定數據
.enter() //獲取enter部分
.append("rect") //添加rect元素,使其與綁定數組的長度一致
.attr("fill","fuchsia") //設置顏色
.attr("x",function(d,i){ //設置矩形的x坐標
return padding.left+xScale(i)
})
.attr("y",function(d){ //設置矩形的y坐標
return height - padding.bottom-yScale(d)
})
.attr("width",xScale.rangeBand()) //設置矩形的寬度
.attr("height",function(d){ //設置矩形的高度
return yScale(d)
})
//為矩形添加標簽文字
svg.selectAll("text")
.data(dataList) //綁定數據
.enter() //獲取enter部分
.append("text") //添加text元素,使其與綁定數組的長度一致
.attr("fill","white") //字體顏色
.attr("font-size","14px") //字體大小
.attr("text-anchor","middle") //文本相對基點的位置
.attr("x",function(d,i){ //設置文字的x坐標
return padding.left+xScale(i)
})
.attr("y",function(d){ //設置文字的y坐標
return height - padding.bottom - yScale(d)
})
.attr("dx",xScale.rangeBand()/2) //相對于當前位置在x方向上平移的距離
.attr("dy","2em") //相對于當前位置在y方向上平移的距離
.text(function(d){ //文字內容
return d
})
//定義坐標軸
//x軸
var xAxis = d3.svg.axis() //創建一個默認的新坐標軸
.scale(xScale) //設定坐標軸的比例尺
.orient("bottom") //設定坐標軸的方向
//重新設置y軸比例尺的值域,與原來的相反
yScale.range([yAxisWidth,0])
//y軸
var yAxis = d3.svg.axis() //創建一個默認的新坐標軸
.scale(yScale) //設定坐標軸的比例尺
.orient("left") //設定坐標軸的方向
//添加x軸和平移
svg.append("g") //在svg中添加一個包含坐標軸各元素的g元素
.attr("class","axis") //定義class名
.attr("transform","translate("+padding.left + "," + (height-padding.bottom)+")") //將x軸進行平移
.call(xAxis) //將自身作為參數傳遞給xAxis函數
//添加y軸和平移
svg.append("g") //在svg中添加一個包含坐標軸各元素的g元素
.attr("class","axis") //定義class名
.attr("transform","translate("+padding.left+","+(height-padding.bottom-yAxisWidth)+")") //將y軸進行平移
.call(yAxis) //將自身作為參數傳遞給yAxis函數
}
render() {
return (
<div id="body" >
</div>
);
}
}
export default Bar;關于“D3.js(v3)+react如何實現帶坐標與比例尺的柱形圖”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。