溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序云開發之如何模擬后臺增刪改查,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
小程序云開發出來之后,小程序開發人員也要慢慢的接觸后端對數據的增刪改查了。

這里我把新增和修改放在了一個頁面


顯示頁面index.wxml
<view wx:if="{{books}}" class='container'>
<view class='title'>
<text>圖書列表</text>
</view>
<view class='label'>
<text>書名</text>
<text>作者</text>
<text>價格</text>
<text>操作</text>
</view>
<block wx:for="{{books}}" wx:key="">
<view class='content'>
<text>{{item.name}}</text>
<text>{{item.author}}</text>
<text>{{item.price}}</text>
<button class='del' data-id='{{item._id}}' bindtap='onDel'>刪除</button>
<button class='update' data-id='{{item._id}}' bindtap='onUpdate'>修改</button>
</view>
</block>
</view>
<view wx:else="{{books}}" class='none'>
<text >暫時沒有圖書!</text>
</view>
<view class='add'>
<button bindtap='goSet'>添加圖書</button>
</view>index.js
// pages/index/index.js
Page({
/**
* 頁面的初始數據
*/
data: {
books:[]
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
const db = wx.cloud.database()
db.collection("books").get({
success:res=>{
this.setData({
books:res.data
})
},fail:err=>{
wx.showToast({
icon:"none",
title: '查詢記錄失敗',
})
}
})
},
goSet:function(){
wx.navigateTo({
url: '../set/set',
})
}, onDel:function(e){
let id = e.currentTarget.dataset.id
const db = wx.cloud.database();
db.collection("books").doc(id).remove({
success:res=>{
wx.showToast({
title: '刪除成功',
})
this.onLoad()//刪除成功重新加載
},fail:err=>{
wx.showToast({
title: '刪除失敗',
})
}
})
console.log(id)
},onUpdate:function(e){
let id = e.currentTarget.dataset.id
wx.navigateTo({
url: '../set/set?id='+id,
})
}
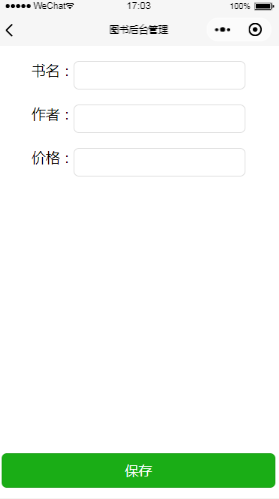
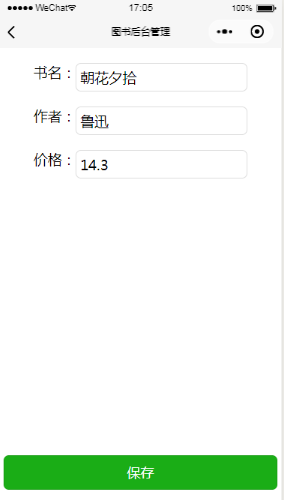
})添加和修改共用set.wxml
<!--pages/set/set.wxml-->
<view class='container'>
<form bindsubmit='comfirm' >
<view class='input-container'>
<label>書名:</label>
<input style='display:none' data-value='{{id}}' name="id" value='{{book._id}}'></input>
<input data-value='{{name}}' name="name" value='{{book.name}}'></input>
</view>
<view class='input-container'>
<label>作者:</label>
<input data-value='{{author}}' name="author" value='{{book.author}}'></input>
</view>
<view class='input-container'>
<label>價格:</label>
<input data-value='{{price}}' name ="price" value='{{book.price}}'></input>
</view>
<view class='comfirm'>
<button form-type='submit'>保存</button>
</view>
</form>
</view>set.js
// pages/set/set.js
Page({
/**
* 頁面的初始數據
*/
data: {
book:[]
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
if(options.id){
const db = wx.cloud.database();
db.collection("books").where({
_id:options.id
}).get({
success:res=>{
this.setData({
book:res.data[0]//返回的是一個數組,取第一個
})
},fail:err=>{
console.log(err)
}
})
}
},
comfirm:function(e){
const db = wx.cloud.database()//打開數據庫連接
let book = e.detail.value
if(book.id==""){//id等于空是新增數據
this.add(db,book) //新增記錄
}else{
this.update(db,book) //修改記錄
}
}, add: function (db, book) {
db.collection("books").add({
data: {
name: book.name,
author: book.author,
price: parseFloat(book.price)
}, success: res => {
wx.showToast({
title: '新增記錄成功',
})
wx.navigateTo({
url: '../index/index',
})
}, fail: err => {
wx.showToast({
title: '新增失敗',
})
}
})
}, update: function (db, book) {
db.collection("books").doc(book.id).update({
data: {
name: book.name,
author: book.author,
price: parseFloat(book.price)
}, success: res => {
wx.showToast({
title: '修改記錄成功',
})
wx.navigateTo({
url: '../index/index',
})
}, fail: err => {
wx.showToast({
title: '修改失敗',
})
}
})
}
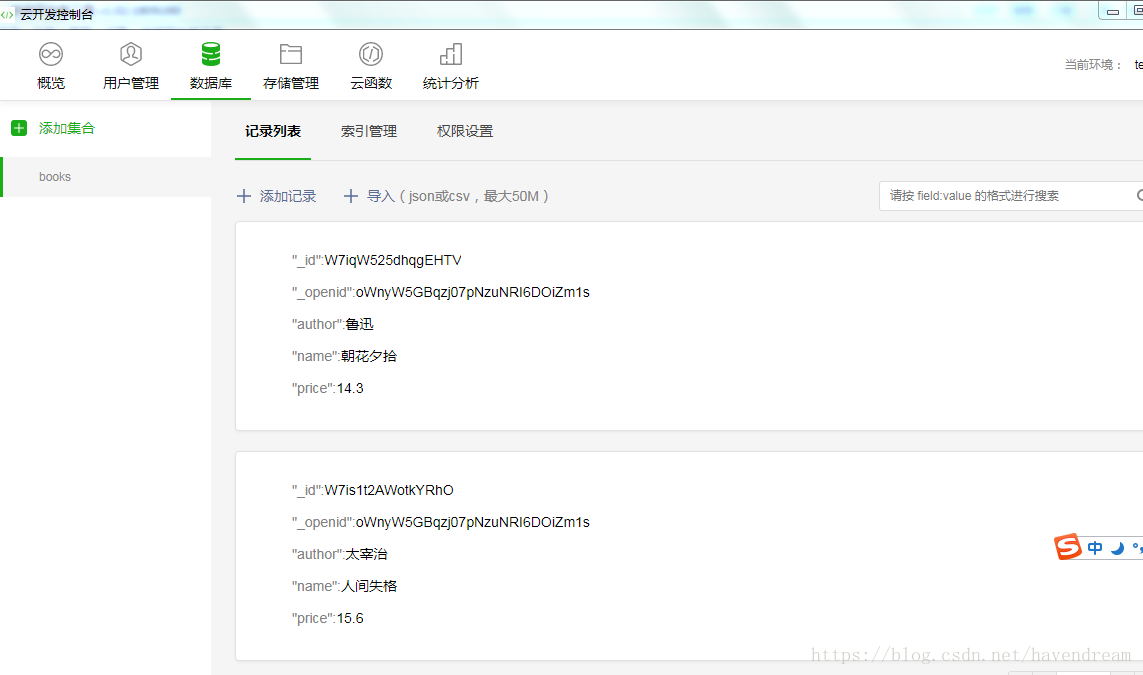
})云開發后臺數據,需要手動添加books集合:

關于“微信小程序云開發之如何模擬后臺增刪改查”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。