您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關小程序云開發教程怎么使用云函數實現點贊功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
什么是云函數?
云函數 云函數即在云端(服務器端)運行的函數。 在物理設計上,一個云函數可由多個文件組成,占用一定量的CPU 內存等計算資源;各云函數完全獨立;可分別部署在不同的地區。 … 當云函數被小程序端調用時,定義的代碼會被放在Node.js 運行環境中執行。
新建的項目中其實有云函數的示例可以參考。
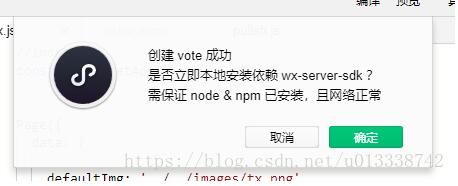
首先,我們在cloudfunctions 文件夾右鍵,新建一個nodeJs云函數, 然后命名為vote, 點擊回車,等一會它會彈窗,告訴我們要安裝云函數的環境, 但前提是你已經安裝了node環境和npm。

安裝node可以直接去node的官方網站,下載一個msi文件,一路安裝就可以了。
安裝完node之后,其實默認是安裝了npm的.
點擊確定,等會它安裝完成后,我們點擊關閉命令行的窗口。
接下來, 在index.js里面添加:
vote: function(e){
var arr = this.data.voteArr;
var id = Number(e.currentTarget.dataset.index),
D = this.data.datas;
console.log(id)
if (arr.indexOf(D[id].id) != -1){
D[id].vote -= 1;
arr.splice(arr.indexOf(D[id].id), 1)
this.setData({
datas: D,
voteArr: arr
})
}else{
arr.push(D[id].id)
this.setData({
voteArr: arr
})
if (id || id == 0) {
D[id].zanUrl = this.data.zanIcon1
D[id].vote = Number(D[id].vote) + 1
}
let data = {
vote: Number(D[id].vote) + 1,
id: D[id].id,
userId: wx.getStorageSync('userId'),
}
console.log(data)
wx.cloud.callFunction({
name: 'vote',
//點贊需要的參數:
// 點贊數 +1
// 該條的id
data: {
vote: Number(D[id].vote) + 1,
id: D[id].id,
},
success: res => {
wx.showToast({
title: '點贊成功',
})
this.setData({
datas: D
})
},
fail: err => {
wx.showToast({
icon: 'none',
title: '點贊失敗',
})
console.error('[云函數] 調用失敗:', err)
}
})
}
},再接下來,我們編寫云函數vote下面的index.js:
// 云函數入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
// 云函數入口函數
exports.main = async (event, context) => {
//取得傳過來的參數, 可以使用{vote,id } = event 更簡潔
var vote = event.vote, id = event.id;
console.log('云函數zan成功', vote, id)
// console.warn(data)
try {
return await db.collection('funnys').where({
id: Number(id)
}).update({
data: {
vote: vote
},
success: res => {
console.log('云函數成功', vote, id)
},
fail: e => {
console.error(e)
}
})
} catch (e) {
console.error(e)
}
}編寫好后,我們右鍵vote文件夾, 點擊上傳云函數,上傳完成后就可以測試了。
點擊贊, 我們發現圖片會變成黃色的贊icon了,這個是通過this.setData 替換的, 沒有使用后臺的數據庫。
之后, 會調用到云函數vote, 如果成功, 會有一個toast顯示,點贊成功;如果失敗, 控制臺也會提示相關的錯誤。
感謝各位的閱讀!關于“小程序云開發教程怎么使用云函數實現點贊功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。