您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹小程序如何實現新用戶判斷并跳轉激活,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!


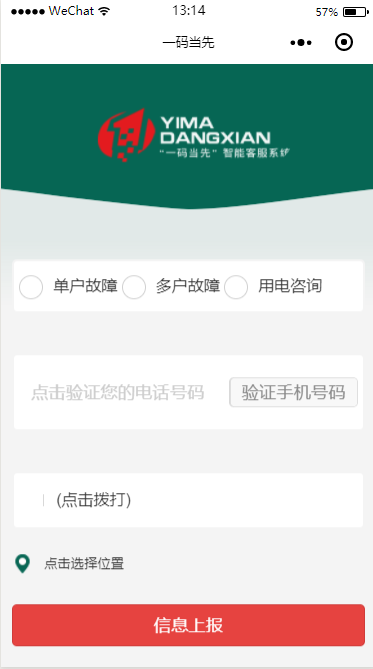
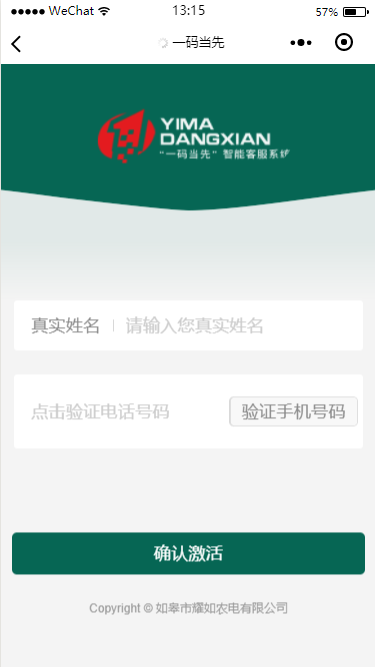
上圖為已激活用戶或不需要激活的用戶打開小程序后進入的第一個頁面,下圖為未激活用戶打開小程序后進入的第一個頁面。
思考過程
"pages": [ "pages/index/index", "pages/active/active", "pages/index/add", "pages/my/my", "pages/mylist/mylist", "pages/home/home", "pages/rating/rating", "pages/login/mylogin", "pages/login/login", "pages/detail/detail", "pages/mylist/list", "pages/mylist/mydetail" ],
而在app.json中必須引入全部的頁面,且第一個引入的頁面為首頁面。
但是判斷邏輯必須要在用戶一打開小程序后就進行,但事實是必須先打開index頁面(即上圖),所以按照微信小程序的生命周期,我首先想到的辦法是將判斷邏輯寫在index頁的onload函數中。
在加載過程中進行判斷,從而跳轉。
var currentUser = Bmob.User.current();
var currentUserId = currentUser.id;
var User = Bmob.Object.extend("_User");
var queryUser = new Bmob.Query(User);
queryUser.get(currentUserId, {
success: function (result) {
console.log(result)
var status = result.attributes.status;
var usertype = result.attributes.usertype;
if (status==null&& usertype == 1) {
wx.navigateTo({
url: '/pages/active/active?lineid=' + lineid
})
}
},
error: function (object, error) {
}
});以上代碼就是我寫入onload中的判斷邏輯,先獲取當前用戶的id,從而進入數據庫查詢,獲取此用戶的status狀態和userType類型,只有status為false且userType為1時,才進行跳轉激活。
但是實際在測試時發現一個始料未及被忽視的問題。
wx.login({
success: function (res) {
user.loginWithWeapp(res.code).then(function (user) {
var openid = user.get("authData").weapp.openid;
console.log(user, 'user', user.id, res);
if (user.get("nickName")) {
// 第二次訪問
console.log(user.get("nickName"), 'res.get("nickName")');
var currentUser = Bmob.User.current();
var currentUserId = currentUser.id;
var User = Bmob.Object.extend("_User");
var queryUser = new Bmob.Query(User);
queryUser.get(currentUserId, {
success: function (result) {
var status = result.attributes.status;
var usertype = result.attributes.usertype;
console.log(status);
},
error: function (object, error) {
console.log(result);
}
});
} else {
wx.setStorageSync('status', false),
wx.setStorageSync('usertype', 1),
//保存用戶其他信息
wx.getUserInfo({
success: function (result) {
var userInfo = result.userInfo;
var nickName = userInfo.nickName;
var avatarUrl = userInfo.avatarUrl;
var u = Bmob.Object.extend("_User");
var query = new Bmob.Query(u);
// 這個 id 是要修改條目的 id,你在生成這個存儲并成功時可以獲取到,請看前面的文檔
query.get(user.id, {
success: function (result) {
// 自動綁定之前的賬號
result.set('nickName', nickName);
result.set("userPic", avatarUrl);
result.set("openid", openid);
result.set("isbind", 0);
result.set("status", false);
result.set("usertype", 1);
result.save();
}
});
wx.setStorageSync('openid', openid)
wx.setStorageSync('username', user.get("username"))
wx.setStorageSync('userpic', avatarUrl)
wx.setStorageSync('nickname', nickName)
}
});
}
}, function (err) {
console.log(err, 'errr');
});
}
});因為我在app.js中進行了微信登錄,即獲取到了用戶授權信息后,將用戶的微信名、頭像以及初始化的userType和status寫入數據庫中。以上為此邏輯的代碼。
故在用戶授權前,數據庫中此用戶的userType和status是空的,而這時候按照微信小程序的生命周期,第一個首頁面已經加載完畢并顯示,即onload在判斷時,此用戶的userType和status狀態為空,則認為此用戶無需激活。而用戶點完授權后,即使存入正確的userType和status已經于事無補。
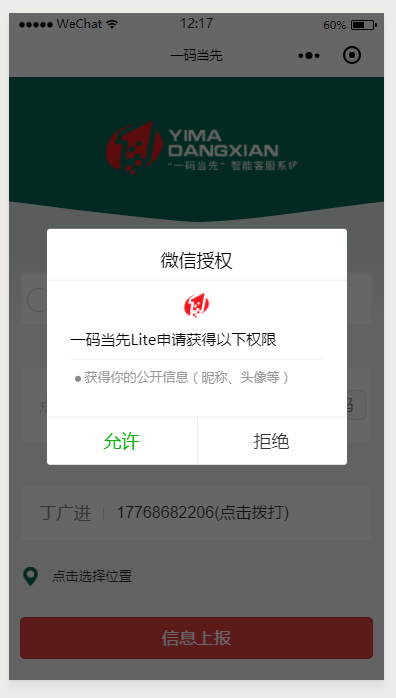
用戶第一次打開小程序,可見此時頁面已經加載完畢,但是用戶還未授權微信登錄

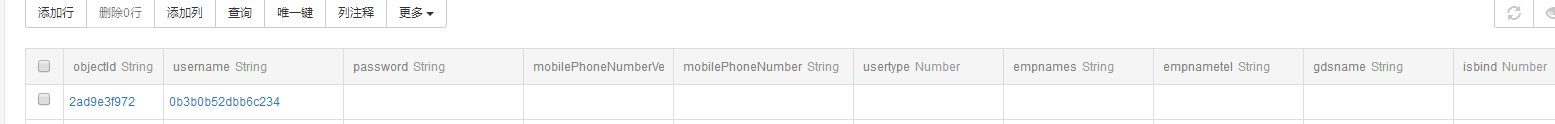
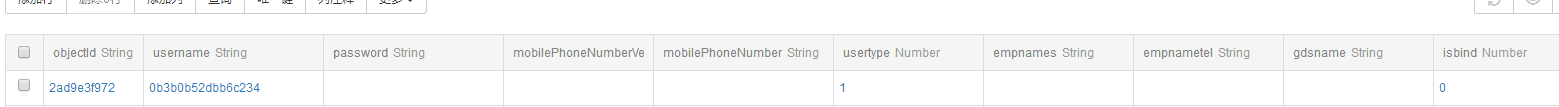
而這時候的用戶數據均為空

用戶點擊確定授權后才會寫入數據,但這時候頁面的onload早已執行完畢

只能再尋找其它的解決辦法。
解決過程
總結了一下剛才失敗的原因,是因為在執行onload時,邏輯判斷語句并沒有取到正確的參數。所以要想辦法在onload函數執行前,就傳入正確的參數。
于是嘗試另外一種方法,使用本地緩存進行傳值判斷。
即用戶在一打開小程序加載app.js時,先在本地緩存中將用戶的userType和status值存入,然后在index頁面的onLoad函數中使用判斷,這樣就不存在微信登錄授權的時間差。
于是需要在用戶第一次使用時進行初始化參數并存入緩存以供onload函數判斷,而用戶如果不是第一次使用,則直接從數據庫中查找到此用戶并將此用戶的userType和status取出存入本地緩存,供onLoad函數判斷。
于是首先在app.js中加入以下兩行代碼進行新用戶初始化緩存存入
wx.setStorageSync('status', false),
wx.setStorageSync('usertype', 1),加入以下兩行代碼進行老用戶獲取參數進行緩存存入
queryUser.get(currentUserId, {
success: function (result) {
var status = result.attributes.status;
var usertype = result.attributes.usertype;
wx.setStorageSync('status', status)
wx.setStorageSync('usertype', usertype)
console.log(status);
},
error: function (object, error) {
console.log(result);
}
});然后在index的onload函數中寫入以下邏輯,進行判斷。
var status = wx.getStorageSync('status')
var usertype = wx.getStorageSync('usertype')
// console.log(usertype)
if (!status &&!usertype) {
wx.navigateTo({
url: '/pages/active/active?lineid=' + lineid
})
} else if (status ==false && usertype == 1) {
wx.navigateTo({
url: '/pages/active/active?lineid=' + lineid
})
}這里要注意,因為考慮到了緩存溢出的情況,多加了判斷status和userType非空的操作。
于是至此這個坑被完美的填了,從入坑到找坑到爬坑耗時兩小時。
以上是“小程序如何實現新用戶判斷并跳轉激活”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。