您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
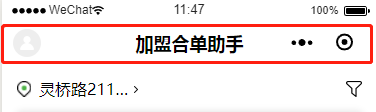
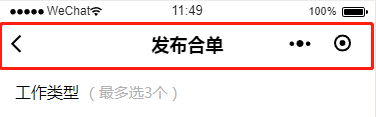
這篇文章主要為大家展示了“微信小程序系列之如何實現自定義頂部導航功能”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“微信小程序系列之如何實現自定義頂部導航功能”這篇文章吧。
具備基礎
vue框架
mpvue框架
全局配置
?找到全局的app.json文件,在配置中添加如下內容:
"navigationStyle": "custom"
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black",
"navigationStyle": "custom" // 這個配置
}組件思維
?使用mpvue開發小程序,src目錄下默認會生成一個components文件夾;
?由于自定義組件所有webview頁面都要使用,所以把它歸類為公共組件;
?可以在components文件夾下新建一個common文件夾,專門放置公共組件,如下:
├── src 源碼目錄
│ ├── main.js 入口js文件
│ ├── app.json 全局配置
│ ├── components 組件目錄
│ │ └── common 公共組件
└── topBar.vue 頂部自定義導航復制代碼
組件內容
?由于不同設備statusBarHeight值可能有差異,自定義組件的高度取決于statusBarHeight值;
?找到全局App.vue文件,在這里面執行小程序的onLaunch生命周期(監聽小程序初始化);
?具體獲取方法如下:
const that = this let systemInfo = wx.getSystemInfoSync() that.setBarHeight(systemInfo.statusBarHeight)
? 通過vuex存儲statusBarHeight值,不清楚vuex如何在小程序中使用的可參考mpvue如何使用vuex;
?.vue文件的html相關結構如下:
<template>
<div class="top-bar">
<div class="bar" :>
<span class="title">{{title}}</span>
<button v-if="way && way==='/pages/mine/main'" open-type="getUserInfo" @getuserinfo="toMine">
<image class="icon" :src="icon" />
</button>
<image v-else-if="way && way!=='/pages/mine/main'" class="icon-back" :src="icon" @tap="toPage(way)" />
<span v-else></span>
</div>
<p class="place-holder" :></p>
</div>
</template>?結構分析如下,可看做兩部分,一部分是fixed定位在頂部的class="bar"的div;另一部分是class="place-holder"的p;
?之所以要放一個p標簽,是因為不用每次引入topBar.vue時都要考慮class="bar"的div都會遮擋內容區的問題;
?因此將p標簽height:80rpx;加上padding-top的6px;正好等于class="bar"的div的高度;


?由于項目中左邊放置的是進入個人中心的功能,所以左邊頭像必須使用button來出發獲取用戶信息的授權;
?同時需要考慮到左邊不是頭像的情況,這時就可以用到vue的props屬性,具體props值,看下面代碼,默認是給向左的箭頭,表示返回上一頁;
props: {
title: {
type: String,
required: true
},
icon: {
type: String,
default: require('@static/icon/icon_back.png')
},
way: {
type: String,
default: null
}
}?如果way啥也不傳則左側不顯示任何icon;
?如果way傳入的是進入個人中心的路由,則走button結構上面的事件;
?如果way傳入的是‘back',則顯示返回的向左箭頭。
問題總結
?該公共topBar.vue組件對ipad不能有效適配;
?fixed定位在安卓手機上下拉刷新時,結構會跟著下拉,例如本文的自定義導航,下拉刷新的時候導航會跟著下拉然后再fixed到頂部(開發者工具上沒問題,真機有問題);
以上是“微信小程序系列之如何實現自定義頂部導航功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。