您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關element-ui如何實現上傳一張圖片后隱藏上傳按鈕功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
element-ui上傳一張圖片后隱藏上傳按鈕
el-upload里面綁定一個占位class:
:class="{hide:hideUpload}"
data里面初始值:
hideUpload: false,
limitCount:1
onChange里面(添加文件、上傳成功和上傳失敗時都會被調用的那個):
this.hideUpload = fileList.length >= this.limitCount;
handleRemove里面(刪除文件被調用的那個):
this.hideUpload = fileList.length >= this.limitCount;
style,把scoped去掉(或者外部引入樣式文件,主要目的是為了修改element-ui自帶的樣式)
<style>
.hide .el-upload--picture-card {
display: none;
}
</style>PS:下面看下element-ui 上傳圖片時表單驗證提示不消失
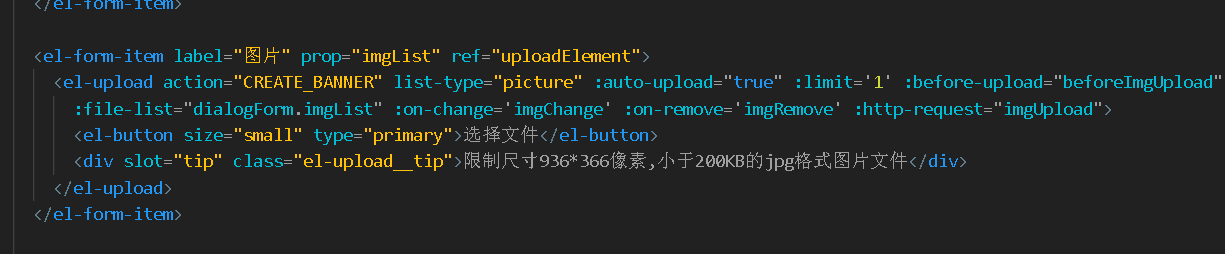
1.方法一: 表單元素上添加 v-model="list.length";

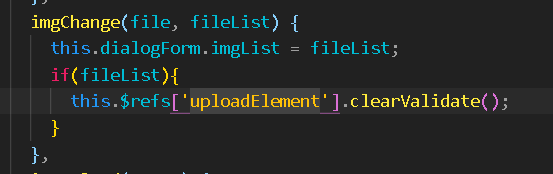
2.添加一個ref ,之后在on-change 事件里清空表單驗證

感謝各位的閱讀!關于“element-ui如何實現上傳一張圖片后隱藏上傳按鈕功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。